Мониторинг сетевой активности в браузере
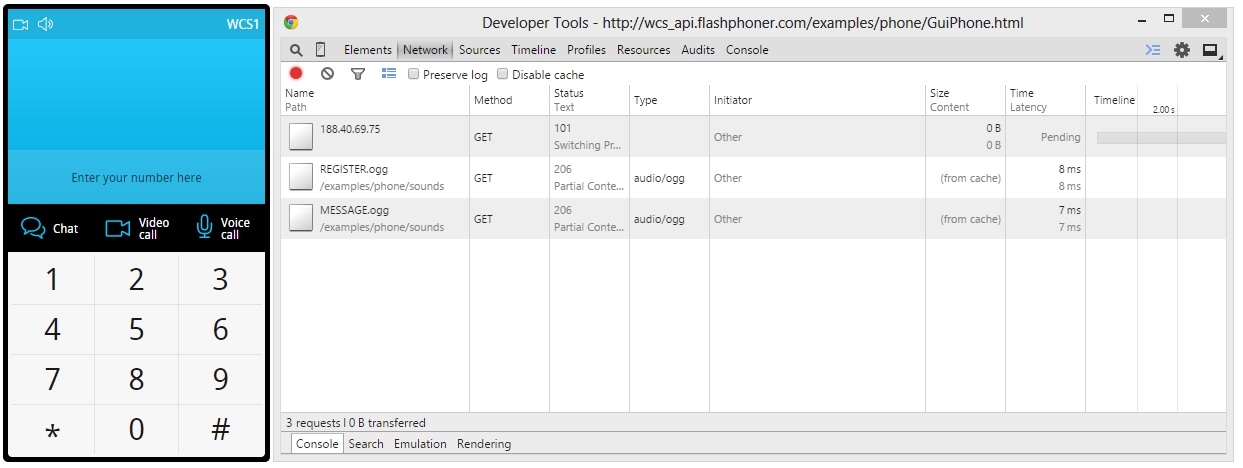
Соединение и обмен сигнальной информацией идет по протоколу Websockets. Для получения дополнительной информации открываем отладочную консоль браузера Chrome - 'Developer Tools'. Во вкладке 'Network' есть IP-адрес сервера, с которым устанавливается Websocket-соединение. В данном случае: 188.40.69.75.
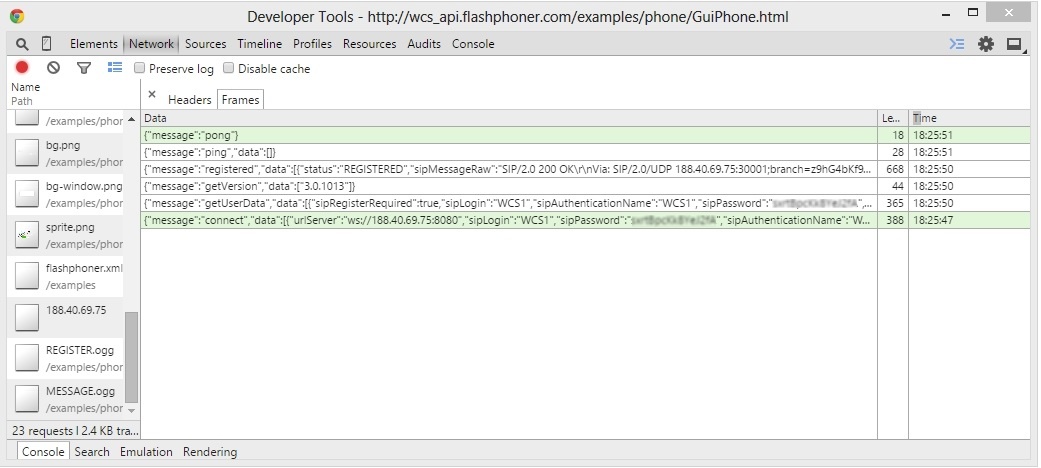
Websocket - фреймы, которые ходят между браузером и сервером
Отладочная панель браузера Chrome отображает данные, которые ходят по протоколу Websocket между браузером и WCS-сервером. Эти вызовы не коррелируют с WCS JavaScript API, но показывают, что трафик ходит и идет обмен данными. Если такого обмена нет, это говорит об ошибке.
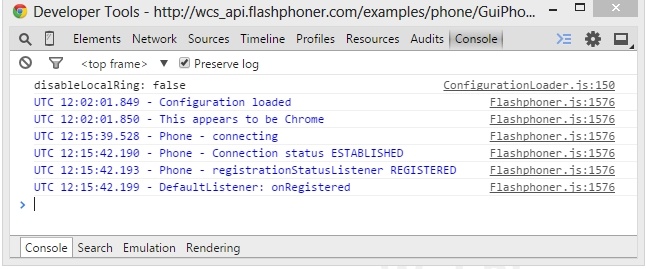
Отладочные логи во вкладке 'Console'
Эти логи могут потребоваться front-end разработчику чтобы понять что происходит внутри тестового приложения и скрипта Phone.js, а так же внутри реализации Flashphoner.js. Подробнее о работе с WCS JavaScript API можно узнать в разделе Описание
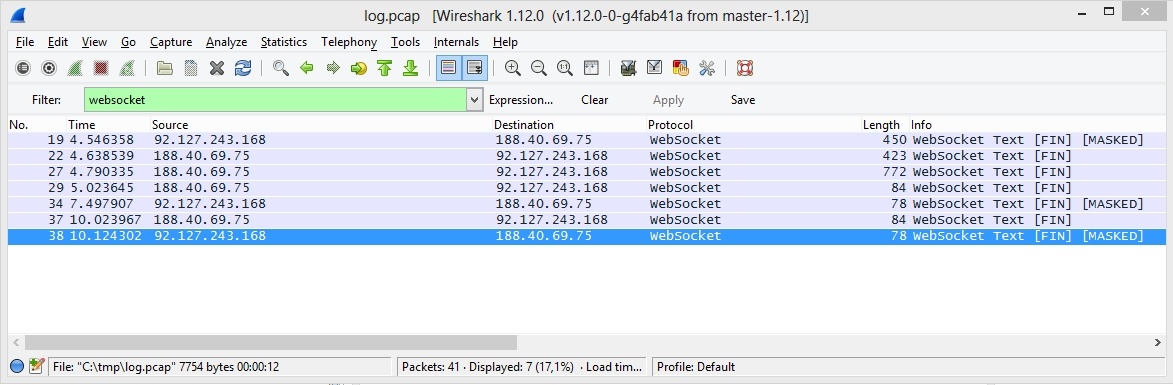
Websocket трафик
В Wireshark Websocket трафик между web-клиентом и WCS-сервером будет выглядеть так:
На этом примере установлен фильтр по протоколу Websocket и вы можете видеть все Websocket-пакеты между клиентом и сервером.
Возможные неполадки
Отсутствие Websocket - трафика может говорить о проблемах в конфигурации web-клиента или WCS-сервера, неправильной настройке Firewall или маршрутизации. Ошибки в отладочной панели браузера могут указывать на неполадки в коде или настройках web-клиента.
Устранение неполадок
Убедитесь, что WCS сервер запущен, слушает Websocket порт 8080 (по умолчанию) и принимает соединения на этот порт. Проверьте доступность порта с помощью команды: telnet 192.168.1.5 8080, где 192.168.1.5 - IP адрес вашего WCS сервера. Убедитесь что при установке соединения WCS сервер пишет соответствующие логи и что эти логи не содержат явных ошибок.