Example of video conference
This example can be used to organize video conference for three participants on Web Call Server.
Each participant can publish a stream of one of the following types
- WebRTC
- RTMFP
- RTMP
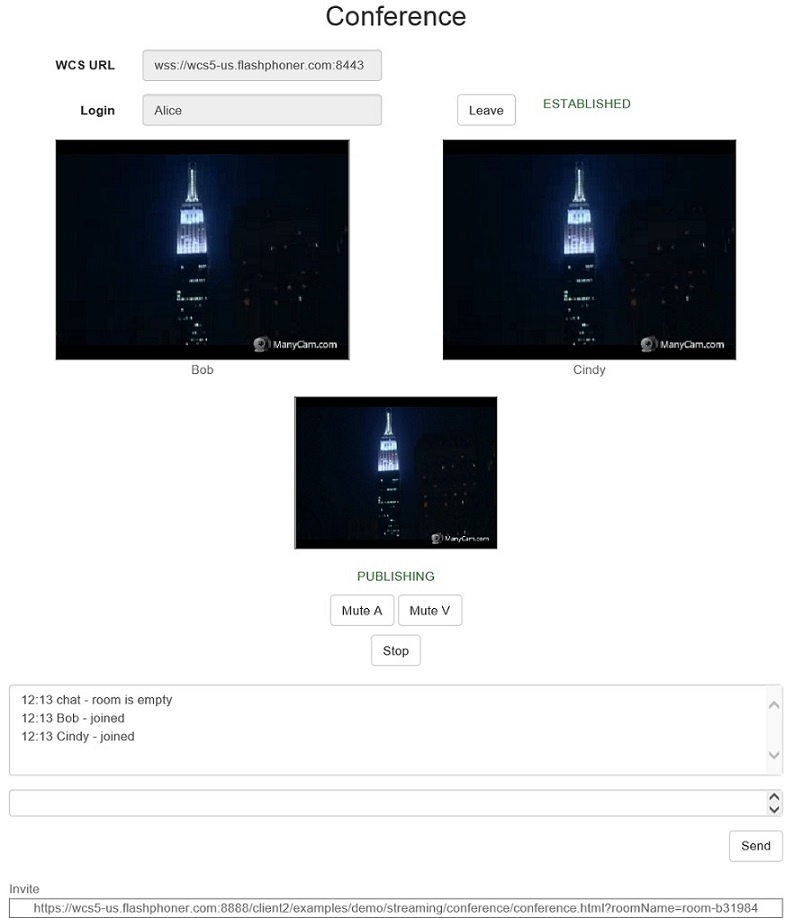
On the screenshot below the participant is connected, publishing a stream and playing streams from the other two participants.
Three videos are played on the page
- video from the camera of this participant - the lower one
- videos from the other participants (Bob and Cindy)
Link to the "room" is displayed in the Invite field.
Code of the example
The path to the source code of the example on WCS server is:
/usr/local/FlashphonerWebCallServer/client/examples/demo/streaming/conference
conference.css - file with styles
conference.html - page of video conference participant
conference.js - script providing functionality for video conference
This example can be tested using the following address:
https://host:8888/client/examples/demo/streaming/conference/conference.html
Here host is the address of the WCS server.
Work with code of video conference
To analyze the code, let's take the version of file conference.js with hash cf0daabc6b86e21d5a2f9e4605366c8b7f0d27eb, which is available here and can be downloaded with corresponding build 0.3.18.1894.
Script for video conference uses roomApi designed for video chats, video conferences, webinars and other applications that involve presence of users in one virtual "room".
Unlike direct connection to server with method createSession(), method roomApi.connect() is used when a user connects to a conference.
Method roomApi.join() is used to join to a new "room". When joining, object 'room' is created for work with the "room", and object 'participant' - for work with the participant.
All events occurring in the "room" (a user joined/left, or sent a message), are sent to all users connected to the "room".
For example, in the following code, a user joins to a "room" and gets the list of already connected users.
| Code Block | ||||
|---|---|---|---|---|
| ||||
connection.join({name: getRoomName()}).on(ROOM_EVENT.STATE, function(room){
var participants = room.getParticipants();
... |
Here user receives data of another participant which have just joined:
| Code Block | ||||
|---|---|---|---|---|
| ||||
}).on(ROOM_EVENT.JOINED, function(participant){
installParticipant(participant);
addMessage(participant.name(), "joined");
... |
1. Initialization of the API. line 10
API is initialized after loading the page. For Flash support, the path to SWF file is passed to the init() method.
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf'}); |
2. Connection to server. line 69
Connection to server is established when Join button is clicked.
| Code Block | ||||
|---|---|---|---|---|
| ||||
connection = Flashphoner.roomApi.connect({urlServer: url, username: username}).on(SESSION_STATUS.FAILED, function(session){
setStatus('#status', session.status());
onLeft();
}).on(SESSION_STATUS.DISCONNECTED, function(session) {
setStatus('#status', session.status());
onLeft();
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
setStatus('#status', session.status());
joinRoom();
}); |
Session is created with method roomApi.connect(). Callback function, which will be called in case of successfully established connection (status SESSION_STATUS.ESTABLISHED), is added.
3. Joining a conference. line 82
After establishing connection to the server, method connection.join() is used to join the conference.
To join, name of the conference room is passed to the method. (The name can be specified as parameter in the URL of the client page; otherwise, random name will be generated.)
| Code Block | ||||
|---|---|---|---|---|
| ||||
connection.join({name: getRoomName()}).on(ROOM_EVENT.STATE, function(room){
var participants = room.getParticipants();
console.log("Current number of participants in the room: " + participants.length);
if (participants.length >= _participants) {
console.warn("Current room is full");
$("#failedInfo").text("Current room is full.");
room.leave().then(onLeft, onLeft);
return false;
}
setInviteAddress(room.name());
if (participants.length > 0) {
var chatState = "participants: ";
for (var i = 0; i < participants.length; i++) {
installParticipant(participants[i]);
chatState += participants[i].name();
if (i != participants.length - 1) {
chatState += ",";
}
}
addMessage("chat", chatState);
} else {
addMessage("chat", " room is empty");
}
publishLocalMedia(room);
onJoined(room);
}).on(ROOM_EVENT.JOINED, function(participant){
installParticipant(participant);
addMessage(participant.name(), "joined");
}).on(ROOM_EVENT.LEFT, function(participant){
//remove participant
removeParticipant(participant);
addMessage(participant.name(), "left");
}).on(ROOM_EVENT.PUBLISHED, function(participant){
playParticipantsStream(participant);
}).on(ROOM_EVENT.FAILED, function(room, info){
connection.disconnect();
$('#failedInfo').text(info);
}).on(ROOM_EVENT.MESSAGE, function(message){
addMessage(message.from.name(), message.text);
}); |
When joining a conference, callback functions for events ROOM_EVENT.STATE, ROOM_EVENT.JOINED, ROOM_EVENT.LEFT, ROOM_EVENT.PUBLISHED, ROOM_EVENT.FAILED, ROOM_EVENT.MESSAGE can be added.
ROOM_EVENT.STATE - when this status is received, callback function is called. Object 'room' returned by method connection.join() is passed to the function.
In this callback function,
- the length of the array of Participant objects returned by method Room.getParticipants() is determined to get the number of already connected participants
- if the maximum allowed number of participants had already been reached, the user leaves the "room" (line 85)
- otherwise, the user starts publishing video stream
ROOM_EVENT.JOINED event is sent by server when a new participants joins the "room"; when this status is received, the interface is changed to display the new participant and playback of video stream published by that participant is started.
ROOM_EVENT.LEFT event is sent by server when one of the participants leaves the conference; when this status is received, appropriate changes in the interface are done.
ROOM_EVENT.PUBLISHED event is sent by server when one of the participants starts publishing; when this status is received, playback of video stream published by that participant is started.
ROOM_EVENT.FAILED - when this status is received, method connection.disconnect() is used to close connection to server.
ROOM_EVENT.MESSAGE event is sent by server when one of the participants sends text message; when this status is received, the message is added to the messages log.
When callback function for event ROOM_EVENT.JOINED, ROOM_EVENT.LEFT or ROOM_EVENT.PUBLISHED is called, object 'participant' describing corresponding participant (which joined / left / started publishing) is passed to the function.
4. Video streaming. line 217
| Code Block | ||||
|---|---|---|---|---|
| ||||
room.publish(document.getElementById("localDisplay")).on(STREAM_STATUS.FAILED, function (stream) {
console.warn("Local stream failed!");
setStatus("#localStatus", stream.status());
onMediaStopped(room);
}).on(STREAM_STATUS.PUBLISHING, function (stream) {
setStatus("#localStatus", stream.status());
onMediaPublished(stream);
}).on(STREAM_STATUS.UNPUBLISHED, function(stream) {
setStatus("#localStatus", stream.status());
onMediaStopped(room);
}); |
After joining a conference, method room.publish() is called to publish video stream.
<div> element 'localDisplay', in which video from camera will be displayed, is passed to the method.
5. Playback of video stream. line 159
When one of the conference participants starts publishing, method participant.play() is used to start playback of that stream.
<div> element, in which the video will be displayed, is passed to the method.
| Code Block | ||||
|---|---|---|---|---|
| ||||
participant.play(document.getElementById(pDisplay)).on(STREAM_STATUS.PLAYING, function (playingStream) {
document.getElementById(playingStream.id()).addEventListener('resize', function (event) {
resizeVideo(event.target);
});
}); |
Callback function for event STREAM_STATUS.PLAYING is added to call function resizeVideo(), which is used in the examples to adapt resolution to the element, in which the video will be displayed.
6. Stop of streaming. line 184
The following method is called to stop video streaming
| Code Block | ||||
|---|---|---|---|---|
| ||||
stream.stop(); |
After calling the method, status STREAM_STATUS.UNPUBLISHED should arrive to confirm stop of streaming from the server side.
7. Leaving conference room. line 22
To leave conference room, method room.leave() is used.
| Code Block | ||||
|---|---|---|---|---|
| ||||
After leaving, function onLeft() of the example is called to make appropriate changes in controls of the interface.
8. Mute/unmute audio and video of the published stream. line 187, line 196
The following functions are used to check if audio or video is muted.
- stream.isAudioMuted()
- stream.isVideoMuted()
The following functions are used to mute/unmute audio and video
- stream.unmuteAudio();
- stream.muteAudio();
- stream.unmuteVideo();
- stream.muteVideo();
9. Sending text message. line 29
Method participant.sendMessage() is used for sending text message to other participants. Message text is passed to the method.
When Send button is clicked,
- method room.getParticipants() is used to get the array of connected participants
- the message is sent to each participant
| Code Block | ||||
|---|---|---|---|---|
| ||||
var participants = room.getParticipants();
for (var i = 0; i < participants.length; i++) {
participants[i].sendMessage(message);
} |