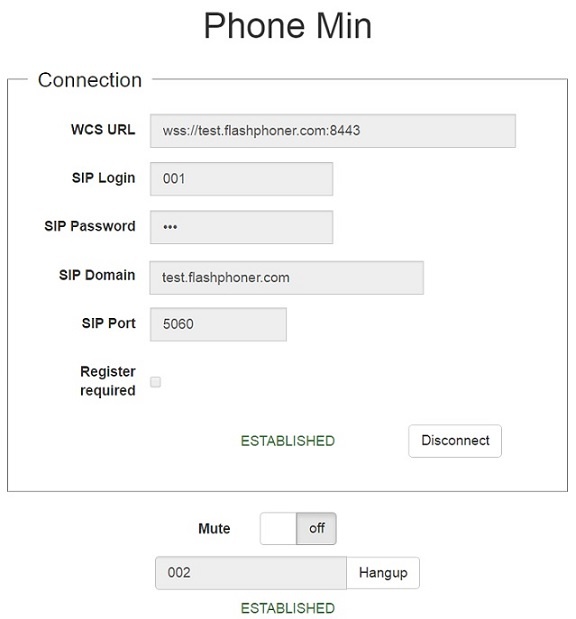
Example of web phone for audio calls
Code of the example
The path to the source code of the example on WCS server is:
/usr/local/FlashphonerWebCallServer/client/examples/demo/sip/phone
phone.css - file with styles
phone.html - page of the web phone
call-fieldset.html - form with fields required for connection
call-controls.html - HTML code for call controls
phone.js - script providing functionality for the web phone
This example can be tested using the following address:
https://host:8888/client/examples/demo/sip/phone/phone.html
Here host is the address of the WCS server.
Work with code of the web phone
To analyze the code, let's take the version of file phone.js with hash 26fc5afa246baea80867fa011305da811edab1f0, which is available here and can be downloaded with corresponding build 0.5.5.1894.
1. Initialization of the API. line 24
API is initialized after loading the page. For Flash support, the path to SWF file is passed to the init() method.
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf'}); |
2. Connection to server. line 62
Connection to server is established when Connect button is clicked.
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session){
setStatus("#regStatus", SESSION_STATUS.ESTABLISHED);
onConnected(session);
if (!registerRequired) {
disableOutgoing(false);
}
}).on(SESSION_STATUS.REGISTERED, function(session){
setStatus("#regStatus", SESSION_STATUS.REGISTERED);
onConnected(session);
if (registerRequired) {
disableOutgoing(false);
}
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus("#regStatus", SESSION_STATUS.DISCONNECTED);
onDisconnected();
}).on(SESSION_STATUS.FAILED, function(){
setStatus("#regStatus", SESSION_STATUS.FAILED);
onDisconnected();
}).on(SESSION_STATUS.INCOMING_CALL, function(call){
call.on(CALL_STATUS.RING, function(){
setStatus("#callStatus", CALL_STATUS.RING);
}).on(CALL_STATUS.ESTABLISHED, function(){
setStatus("#callStatus", CALL_STATUS.ESTABLISHED);
enableMuteToggle(true);
}).on(CALL_STATUS.FINISH, function(){
setStatus("#callStatus", CALL_STATUS.FINISH);
onHangupIncoming();
currentCall = null;
});
onIncomingCall(call);
}); |
Session is created with method createSession().
Object with connection options is passed to the method
- urlServer - URL for WebSocket connection to WCS server
- sipOptions - object with parameters for SIP connection
Callback functions for the following session statuses are added to make appropriate changes in controls of the interface
- SESSION_STATUS.ESTABLISHED - connection to WCS server is successfully established
- SESSION_STATUS.REGISTERED - successful SIP registration
- SESSION_STATUS.DISCONNECTED - connection is closed
- SESSION_STATUS.FAILED - connection failure
- SESSION_STATUS.INCOMING_CALL - incoming call is received
When incoming call is received, callback functions for events CALL_STATUS.RING, CALL_STATUS.ESTABLISHED, CALL_STATUS.FINISH are added.
3. Outgoing call. line 104
New call is created with method session.createCall().
The following parameters are passed when call is created
- callee - callee SIP username
- visibleName - display name
- localVideoDisplay - <div> element for local display (will be used for Flash Player settings dialog in case of Flash media provider)
- remoteVideoDisplay - <div> element for remote audio
- constraints - constraints for the call (in this case 'video' is set to 'false' to call with audio only - line 98)
| Code Block | ||||
|---|---|---|---|---|
| ||||
var constraints = {
audio: true,
video: false
}; |
- receiveAudio - set to 'true' to receive audio
- receiveVideo - set to 'false' to receive audio only
| Code Block | ||||
|---|---|---|---|---|
| ||||
var outCall = session.createCall({
callee: $("#callee").val(),
visibleName: $("#sipLogin").val(),
localVideoDisplay: localDisplay,
remoteVideoDisplay: remoteDisplay,
constraints: constraints,
receiveAudio: true,
receiveVideo: false
}).on(CALL_STATUS.RING, function(){
setStatus("#callStatus", CALL_STATUS.RING);
}).on(CALL_STATUS.ESTABLISHED, function(){
setStatus("#callStatus", CALL_STATUS.ESTABLISHED);
enableMuteToggle(true);
}).on(CALL_STATUS.FINISH, function(){
setStatus("#callStatus", CALL_STATUS.FINISH);
onHangupOutgoing();
currentCall = null;
}); |
When call is created, callback functions for events CALL_STATUS.RING, CALL_STATUS.ESTABLISHED, CALL_STATUS.FINISH are added to make appropriate changes in controls of the interface.
Outgoing call is placed with method call(). line 123
| Code Block | ||||
|---|---|---|---|---|
| ||||
outCall.call(); |
4. Answering incoming call. line 176
Incoming call is answered with method answer().
Object with answer options is passed to the method
- localVideoDisplay - <div> element for local display
- remoteVideoDisplay - <div> element for remote audio
| Code Block | ||||
|---|---|---|---|---|
| ||||
inCall.answer({
localVideoDisplay: localDisplay,
remoteVideoDisplay: remoteDisplay
}); |
5. Call hangup.
Method hangup() is used to hang up call
- hang up outgoing call: outCall.hangup(); line 128
- hang up incoming call: inCall.hangup(); line 186
- hang up current call when session is disconnected: currentCall.hangup(); line 139
6. Mute/unmute. line 276, line 283
The following methods are used to mute/unmute audio
- currentCall.muteAudio();
- currentCall.unmuteAudio();