| Table of Contents |
|---|
Для проведения онлайн-трансляций могут использоваться специальные аппаратные либо программные устройства видеозахвата (Live Encoder). Подобные устройства или программы захватывают видеопоток и отправляют его на сервер по протоколу RTMP.
Web Call Server 5.1 может принимать RTMP видеопоток с такого устройства или ПО (Wirecast, ffmpeg, OBS Studio, FMLE и т.п.) в кодеках H.264 + AAC или Sorenson Spark + Speex и раздавать этот видеопоток на браузеры и мобильные устройства.
Описание
Технические характеристики
- Прием входящих аудио / видеопотоков по протоколу RTMP
- Раздача полученного видеопотока на браузеры и платформы: любая из поддерживаемых WCS
- Использование технологий воспроизведения видеопотока: любая из поддерживаемых WCS
Поддержка кодеков
- Видео H.264 + аудио AAC
- Видео Sorenson Spark + аудио Speex 16 kHz
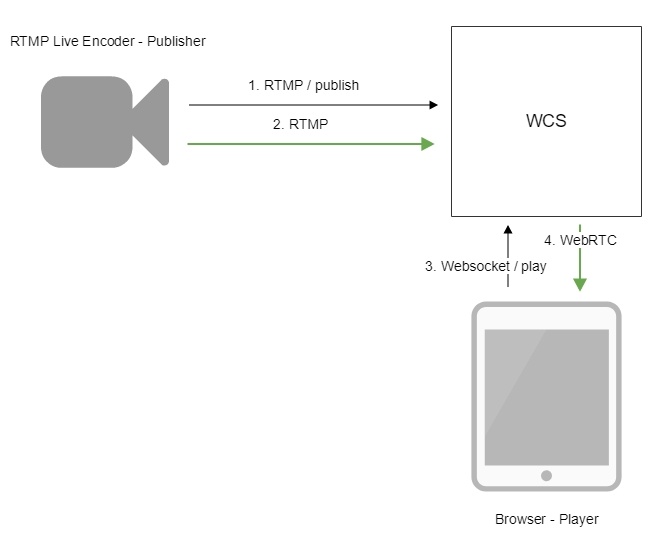
Схема работы
- Live Encoder соединяется с сервером по протоколу RTMP и отправляет команду publish.
- Live Encoder отправляет RTMP поток на сервер.
- Браузер устанавливает соединение по Websocket и отправляет команду play.
- Браузер получает WebRTC поток и воспроизводит этот поток на странице.
| excerpt-include | WCS5RU:С помощью RTMP кодировщика (Live Encoder) | WCS5RU:С помощью RTMP кодировщика (Live Encoder)|||||
|---|---|---|---|---|---|---|
|
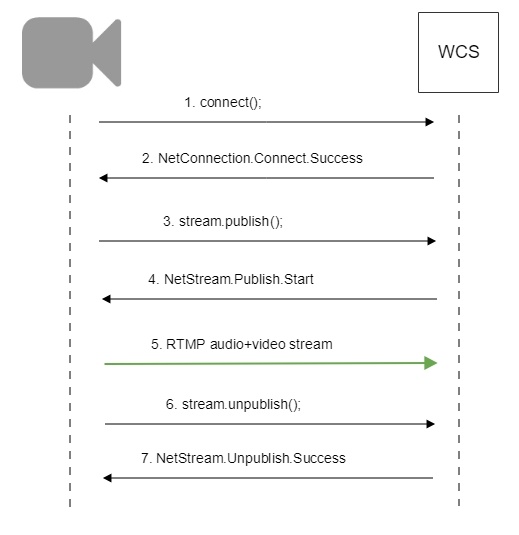
Последовательность выполнения операций (Call Flow)
Ниже приводится последовательность выполнения операций при трансляции RTMP потока на WCS сервер с внешнего источника вещания (Live Encoder)
| Excerpt | ||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Обработка параметров, указанных в URL потокаПри публикации или воспроизведении RTMP-потока на WCS, в URL потока могут быть указаны параметры RTMP-соединения и параметры потока:
Здесь
WCS-сервер передает указанные параметры бэкенд-серверу в REST hook, в поле
Эту возможность можно использовать, например, для авторизации клиента на бэкенд-сервере при публикации или воспроизведения RTMP-потока на WCS. |
| Excerpt Include | ||||||
|---|---|---|---|---|---|---|
|
| Excerpt Include | ||||||
|---|---|---|---|---|---|---|
|
Использование таймаутов для контроля RTMP соединения
В некоторых случаях, если RTMP-кодировщик не поддерживает отсылку Keep Alive пакетов, либо этот механизм отключен по другим причинам при помощи настройки
| Code Block | ||
|---|---|---|
| ||
keep_alive.algorithm=NONE |
возникает необходимость контролировать RTMP-соединения и закрывать их, если в течение длительного времени не передается никаких данных. Для этого предусмотрены следующие настройки.
Таймаут на чтение данных
Таймаут на чтение управляется при помощи следующих параметров в файле flashphoner.properties:
| Code Block | ||
|---|---|---|
| ||
rtmp.server_read_socket_timeout=120 |
В данном случае RTMP-соединение будет закрыто, если в течение 120 секунд из него не было принято никаких данных.
Таймаут на запись данных
Таймаут на запись управляется при помощи следующего параметра
| Code Block | ||
|---|---|---|
| ||
rtmp.server_write_socket_timeout=120 |
В данном случае RTMP-соединение будет закрыто, если в течение 120 секунд в него не было отправлено никаких данных.
Таймаут на чтение и запись данных
Таймаут на чтение и запись управляется при помощи следующего параметра
| Code Block | ||
|---|---|---|
| ||
rtmp.server_socket_timeout=120 |
В данном случае RTMP-соединение будет закрыто, если в течение 120 секунд из него не было принято и в него не было отправлено никаких данных.
Поворот изображения публикуемого RTMP потока
При публикации RTMP потока на WCS, можно повернуть изображение, отправив необходимые RTMP-метаданные. Это может быть полезным для изменения ориентации картинки на лету при публикации потока с мобильного источника.
Для того, чтобы повернуть изображение на указанный угол, клиент должен прислать серверу RTMP-метаданные с полем 'orientation'. Поле может принимать следующие значения:
Значение поля | Угол поворота в градусах |
0 | 0 |
1 | 90 |
2 | 180 |
3 | 270 |
Изображение поворачивается по часовой стрелке.
Настройка
Поворот изображения по метаданным включается при помощи следующей настройки в файле flashphoner.properties:
| Code Block | ||
|---|---|---|
| ||
video_filter_enable_rotate=true |
Отметим, что поворот изображения работает только при использовании транскодирования.
Тестирование
1. Для теста используем:
- WCS сервер с включенной поддержкой поворота изображения по метаданным
- Приложение Flash Streaming для публикации и вращения изображения
- Приложение Player для воспроизведения потока
2. Откройте приложение Flash Streaming. Введите имя потока test, укажите желаемые параметры публикации потока
3. Нажмите Login, затем Start. Начнется публикация потока
4. Откройте в другой вкладке или в другом браузере приложение Player, воспроизведите поток test
5. В приложении Flash Player нажмите кнопку 180 в разделе Rotate camera. В приложении Player отобразится изображение, повернутое на 180 градусов по часовой стрелке
Разработчику
Отправка метаданных для поворота изображения реализована в приложении Flash Player следующим образом:
| Code Block | ||||
|---|---|---|---|---|
| ||||
private function rotate(degree:Number):void {
var metaDataObj:Object = new Object();
switch(degree) {
case 0:
Logger.info("rotate camera to 0");
metaDataObj.orientation = 0;
break;
case 90:
Logger.info("rotate camera to 90");
metaDataObj.orientation = 1;
break;
case 180:
Logger.info("rotate camera to 180");
metaDataObj.orientation = 2;
break;
case 270:
Logger.info("rotate camera to 270");
metaDataObj.orientation = 3;
break;
default:
metaDataObj.orientation = 0;
break;
}
sendMetaData(metaDataObj);
}
private function sendMetaData(data:Object):void{
if (publishStream != null) {
publishStream.send("@setDataFrame", "onMetaData", data);
}
} |
Обратите внимание, что отправляется не угол, а соответствующее значение поля orientation.
Поворот изображения потока, опубликованного при помощи ffmpeg
RTMP кодировщик ffmpeg дает возможность отправить метаданные ориентации изображения серверу при помощи ключей командной строки:
| Code Block | ||||
|---|---|---|---|---|
| ||||
ffmpeg -i input.mp4 -metadata:s:v rotate=90 -vcodec copy -acodec copy -strict -2 -f flv rtmp://test1.flashphoner.com:1935/live/stream_ffmpeg |
Отметим, что настройка поворота для ffmpeg указывается в градусах, при этом на сервер передается соответствующее значение поля orientation.
Известные проблемы
| Excerpt Include | ||||||
|---|---|---|---|---|---|---|
|
5. Некоторые функции RTMP не поддерживаются и будут игнорированы:
- FCSubscribe
- FCPublish
- FCUnpublish
- onStatus
- onUpstreamBase
- releaseStream
6. Не все RTMP-кодировщики поддерживают KeepAlive.
Симптомы: частые разрывы соединения при публикации потока с RTMP-кодировщика.
Решение: отключить KeepAlive для RTMP на сервере при помощи настройки в файле flashphoner.properties
| Code Block | ||||
|---|---|---|---|---|
| ||||
keep_alive.enabled=websocket,rtmfp |
7. При воспроизведении потока, публикуемого из RTMP-кодировщика, как HLS, могут наблюдаться фризы, если GOP не кратен частоте кадров публикуемого файла
Симптомы: при воспроизведении RTMP-потока как HLS наблюдаются фризы
Решение: установить в параметрах кодировщика GOP равный или кратный частоте кадров публикуемого файла. Например, если публикуется файл с fps 25, необходимо указать GOP 50.