...
| Code Block | ||
|---|---|---|
| ||
rtp_activity_video=false |
Если браузер Chrome публикует пустое видео при занятой веб-камере
Некоторые версии браузера Chrome не возвращают ошибку в случае, если веб-камера занята другим процессом, а публикуют поток с пустым видео (черный экран). Остановить публикацию в этом случае можно двумя способами: при помощи JavaScript и HTML5 на клиенте, или при помощи настройки на сервере.
Остановка публикации потока на стороне клиента
Видеодорожка, созданная браузером Chrome для занятой камеры, останавливается в пределах первой секунды публикации, затем поток публикуется уже без видео. При этом состояние видеодорожки (переменная readyState) меняется на ended, и генерируется соответствующее событие onended, которое может быть перехвачено веб-приложением. Для того, чтобы использовать это событие:
1. Добавляем в скрипт веб-приложения функцию регистрации обработчика события onended, в котором завершаем публикацию при помощи stream.stop()
...
| language | js |
|---|---|
| theme | RDark |
...
Контроль наличия медиа трафика работает только при публикации, но не при проигрывании потоков.
Отключение контроля активности видео и аудио дорожек по имени потока
В сборке 5.2.1784 добавлена возможность отключить контроль активности видео и аудио дорожек в потоках, имя которых совпадает с регулярным выражением
| Code Block | ||
|---|---|---|
| ||
rtp_activity_audio_exclude=stream1
rtp_activity_video_exclude=stream1 |
Это может быть полезно для потоков, трафик в которых может останавливаться на длительное время, например, для потоков с экрана или окна приложения:
| Code Block | ||
|---|---|---|
| ||
rtp_activity_audio_exclude=.*-screen$
rtp_activity_video_exclude=.*-screen$ |
В данном случае контроль активности не будет применяться к потокам с именами conference-123-user-456-screen
Если браузер Chrome публикует пустое видео при занятой веб-камере
Некоторые версии браузера Chrome не возвращают ошибку в случае, если веб-камера занята другим процессом, а публикуют поток с пустым видео (черный экран). Остановить публикацию в этом случае можно двумя способами: при помощи JavaScript и HTML5 на клиенте, или при помощи настройки на сервере.
Остановка публикации потока на стороне клиента
Видеодорожка, созданная браузером Chrome для занятой камеры, останавливается в пределах первой секунды публикации, затем поток публикуется уже без видео. При этом состояние видеодорожки (переменная readyState) меняется на ended, и генерируется соответствующее событие onended, которое может быть перехвачено веб-приложением. Для того, чтобы использовать это событие:
1. Добавляем в скрипт веб-приложения функцию регистрации обработчика события onended, в котором завершаем публикацию при помощи stream.stop()
| Code Block | ||||
|---|---|---|---|---|
| ||||
function addVideoTrackEndedListener(localVideo, stream) { var videoTrack = extractVideoTrack(localVideo); if (videoTrack && videoTrack.onendedreadyState = function (event= 'ended') { console.error("Video source error. Disconnect..."); stream.stop(); } else if (videoTrack) { videoTrack.onended = function (event) { console.error("Video source error. Disconnect..."); stream.stop(); }; } } |
2. Добавляем функцию удаления обработчика события при завершении публикации
...
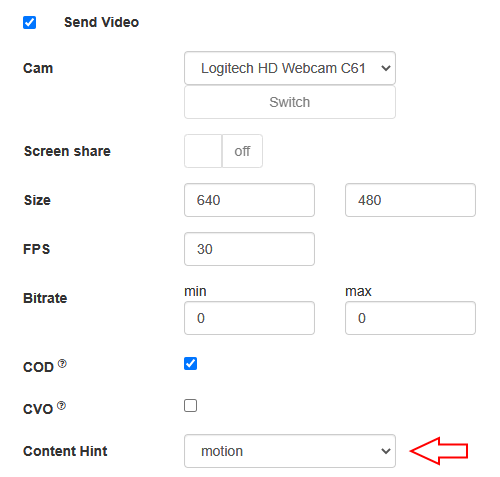
В некоторых случаях Chromium браузеры, основанные на сборке Chromium 91, агрессивно оценивают качество канала публикации, и сбрасывают разрешение ниже заданного, даже если канал подходит для публикации потока 720p или 1080p. В связи с этим, в сборке WebSDK 2.0.180 добавлена опция videoContentHint:
...
| language | js |
|---|---|
| theme | RDark |
...
videoContentHint:
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false,
videoContentHint: "detail"
...
}).publish(); |
В сборках WebSDK до 2.0.242 эта опция по умолчанию установлена в detail и указывает браузеру удерживать разрешение, заданное в constraints при публикации. Однако, при публикации с некоторых веб камер, подключаемых по USB, браузер может в этом случае сбрасывать FPS. Если необходимо удерживать FPS, но разрешение публикации при этом не важно, необходимо установить опцию в motion
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false,
videoContentHint: "motion"
...
}).publish(); |
Начиная со сборки 2.0.242, videoContentHint установлена в motion по умолчанию. Значения detail или text следует выбирать только при публикации экрана в браузере.
В сборке WebSDK 2.0.204 в пример Media Devices добавлен пример установки опции videoContentHint
Управление FPS в браузере Firefox
По умолчанию, Firefox публикует видео с максимальным FPS, который ему показывает драйвер используемой камеры при заданном разрешении. Для большинства современных камер это 30 FPS. При необходимости, можно более точно указать FPS при публикации. Для этого нормализация ограничений должна быть отключена:
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
...
disableConstraintsNormalization: true,
constraints: {
video: {
width: 640,
height: 360,
frameRate: { max: 15 }
},
audio: true
}
}).on(STREAM_STATUS.PUBLISHING, function (publishStream) {
...
}).publish(); |
Отметим, что в этом случае Firefox может исключить камеру из списка при запросе доступа к ней, если драйвер камеры при запросе браузером сведений о ней не предоставляет требуемую комбинацию разрешения и FPS. Также Firefox может изменить разрешение публикации, если в сведениях о камере, предоставляемых драйвером, заданному FPS соответствует только одно разрешение.
Публикация стерео звука в браузере
Для публикации стерео звука в браузере битрейт аудио должен быть установлен не ниже 60000 бит/с. Этого можно добиться настройкой параметров кодека Opus на стороне клиента
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: remoteVideo,
constraints: {
audio: {
bitrate: 64000
},
...
}
...
}).publish(); |
или на стороне сервера
| Code Block | ||
|---|---|---|
| ||
opus_formats = maxaveragebitrate=64000;stereo=1;sprop-stereo=1; |
В этом случае браузер Firefox публикует стерео звук.
Публикация стерео звука в браузерах на основе Chrome
Для публикации стерео звука из Chrome, кроме настройки сервера, необходимы также изменения в коде клиента. В зависимости от реализации клиента, способы публикации будут разными
С использованием Web SDK
При использовании Web SDK, необходимо при публикации указать следующую опцию в ограничениях:
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
constraints: {
audio: {
stereo: true
},
...
}
...
}).publish(); |
С использованием Websocket API
Если в проекте используется только Websocket API, необходимо отключить эхоподавление
| Code Block | ||||
|---|---|---|---|---|
| ||||
var constraints = {
audio: {
echoCancellation: false,
googEchoCancellation: false
},
...
};
...
navigator.getUserMedia(constraints, function (stream) {
...
}, reject); |
При включенном эхоподавлении Chrome публикует моно звук, даже если в настройках кодека Opus заданы параметры стерео.
Обход блокировки шифрованного UDP трафика
В некоторых случаях шифрованный UDP медиатрафик может блокироваться на стороне провайдера. При этом публикация WebRTC потока с использованием UDP транспорта не будет работать и завершится с ошибкой Failed by RTP activity . В таких случаях рекомендуется использовать TCP транспорт на стороне клиента
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
transport: "TCP"
...
}).publish(); |
Также можно использовать внешний или встроенный TURN сервер либо RTMP или RTSP для публикации потока.
Поддержка избыточности при публикации аудио
В сборке 5.2.1969 добавлена поддержка избыточности при публикации аудио данных (RED, RFC2198). Это позволяет снизить влияние потерь при публикации аудио в кодеке opus. Данная возможность включается при помощи настройки
| Code Block | ||
|---|---|---|
| ||
codecs=red,opus,alaw,ulaw,g729,speex16,g722,mpeg4-generic,telephone-event,h264,vp8,flv,mpv |
Обратите внимание, что кодек red должен быть указан перед кодеком opus. В этом случае браузер, поддерживающий RED, будет отправлять избыточные данные в аудио пакетах. Отметим, что битрейт публикации аудио будет повышен.
Для тех случаев, когда RED не может быть применен, его следует исключить:
| Code Block | ||
|---|---|---|
| ||
codecs_exclude_sip=red,mpeg4-generic,flv,mpv
codecs_exclude_sip_rtmp=red,opus,g729,g722,mpeg4-generic,vp8,mpv |
Получение дополнительной информации о конфигурации клиента
В сборке WebSDK 2.0.246, поставляемой со сборкой WCS, начиная с 5.2.2015, добавлена передача на сервер дополнительной информации о конфигурации публикующего клиента. Эти данные могут помочь при диагностике и решении проблем с публикацией.
Данные передаются в REST хуках.
Информация о системе
Информация о системе и браузере передается в REST хуке /connect
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"nodeId" : "VuQnlozpitGdVKzoIZg3f2JmJdMldzPV@192.168.0.40",
"appKey" : "defaultApp",
"sessionId" : "/192.168.0.231:11641/192.168.0.40:8443-b7efee23-45ac-4591-9aec-37f896ef10f1",
...,
"clientInfo" : {
"architecture" : "x86",
"bitness" : "64",
"brands" : [ {
"brand" : "Not/A)Brand",
"version" : "8"
}, {
"brand" : "Chromium",
"version" : "126"
}, {
"brand" : "Google Chrome",
"version" : "126"
} ],
"fullVersionList" : [ {
"brand" : "Not/A)Brand",
"version" : "8.0.0.0"
}, {
"brand" : "Chromium",
"version" : "126.0.6478.127"
}, {
"brand" : "Google Chrome",
"version" : "126.0.6478.127"
} ],
"mobile" : false,
"model" : "",
"platform" : "Windows",
"platformVersion" : "10.0.0"
}
} |
| Warning |
|---|
Информация об архитектуре, версии операционной системы и полном номере сборки браузера доступна только в браузерах на основе Chromium |
Информация о системе и браузере доступна также в ответах на REST запросы /connection/find и /connection/find_all
Информация о медиа устройствах клиента
Информация о медиа устройствах клиента передается в REST хуке /publishStream
| Code Block | ||||
|---|---|---|---|---|
| ||||
{ "nodeId" : "d2hxbqNPE04vGeZ51NPhDuId6k3hUrBB@192.168.0.39", "appKey" : "defaultApp", "sessionId" : "/192.168.0.83:42172/192.168.0.39:8443-325c8258-81a6-43de-8c74-1bf582fb436a", "mediaSessionId" : "bb237f90-39be-11ef-81b8-bda3bf19742b", "name" : "test", "published" : true, ..., "localMediaInfo" : { "devices" : { "video" : [ { "id" : "bc18c5c2510d338d7b2c26bce4e37967feea3172f54ba2077558775d51839419", "label" : "HD Webcam C615 (046d:082c)", "type" : "camera" }, { "id" : "1f78289ccdbf27d67d605a35d6288acbdefe257275d4b5403525fb5cb1e1822e", "label" : "HP HD Camera (0408:5347)", name: streamName,"type" : "camera" } ], "audio" : [ { display"id" : localVideo"de988681c02901db0bfe012cd393eb2db5245fc2fb34709a26686ae6ca85b3ba", "label" cacheLocalResources: true "HD Webcam C615 Mono", receiveVideo: false,"type" : "mic" }, { receiveAudio"id" : false"default", videoContentHint"label" : "detailDefault", ... }).publish(); |
По умолчанию, эта опция установлена в detail и указывает браузеру удерживать разрешение, заданное в constraints при публикации. Однако, при публикации с некоторых веб камер, подключаемых по USB, браузер может в этом случае сбрасывать FPS. Если необходимо удерживать FPS, но разрешение публикации при этом не важно, необходимо установить опцию в motion
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({ "type" : "mic" }, { "id" name: streamName"e7f4beddb0d71ea1f618cf3bab0f7e94053b622ddaf312c403824caa006f5889", "label" display: localVideo "Quantum 600 Mono", "type" cacheLocalResources: true, "mic" }, { "id" receiveVideo: false"fc6ac664dec546102d3f83b7fb5981afe3f0e88f8b76ffbe660ecfdd989bcf96", receiveAudio: false"label" : "Family 17h (Models 10h-1fh) HD Audio Controller Analog Stereo", videoContentHint"type" : "motionmic" } ...] }).publish(); |
Управление FPS в браузере Firefox
...
, |
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({ ... "tracks" : { disableConstraintsNormalization: true, "video" constraints: [ { "trackId" video: {"1922f1d0-3a3f-4fa5-bd6e-e91ac84c666c", "device" : "HD Webcam C615 width: 640,(046d:082c)" } ], height: 360, "audio" : [ { "trackId" frameRate: { max: 15 } "44187ea1-b756-4feb-80f0-ac57934c2200", "device" },: "MediaStreamAudioDestinationNode" } audio: true] } }).on(STREAM_STATUS.PUBLISHING, function (publishStream) { ... }).publish(); |
...
}
} |
Здесь:
- devices - список доступных браузеру медиа устройств
- tracks - с каких устройств захватываются видео и аудио дорожки в данном потоке
Информация о медиа устройствах доступна также в ответах на REST запросы /stream/find и /stream/find_all
Известные проблемы
1. Если веб-приложение расположено внутри iframe элемента, публикация видеопотока может не пройти.
...
17. iOS Safari 15.1 требует от сервера включенной поддержки ориентации изображения для публикации H264 потока
Симптомы: страница в iOS Safari 15.1 крашится при старте публикации потока (баги Webkit https://bugs.webkit.org/show_bug.cgi?id=232381 и https://bugs.webkit.org/show_bug.cgi?id=231505)
Решение:
a) включить поддержку ориентации изображения на стороне клиента для iOS Safari
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
...
cvoExtension: true
}).publish(); |
и в сборках сервера до 5.2.1074 отключить поддержку RTP bundle
| Code Block | ||
|---|---|---|
| ||
rtp_bundle=false |
Начиная со сборки 5.2.1074 поддержку RTP bundle отключать не требуется
b) использовать VP8 для публикации
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
...
stripCodecs: "H264"
}).publish(); |
c) отключить использование GPU в настройках Safari
...