| Table of Contents |
|---|
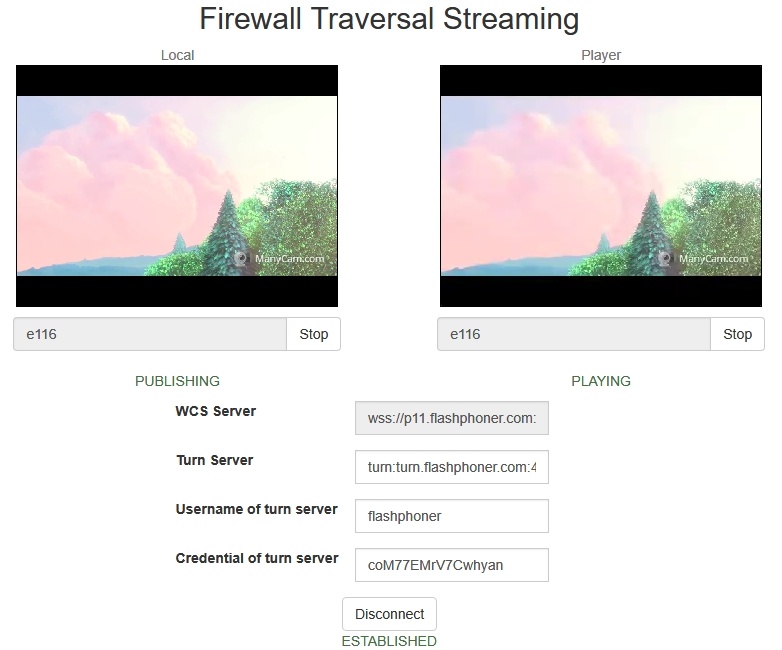
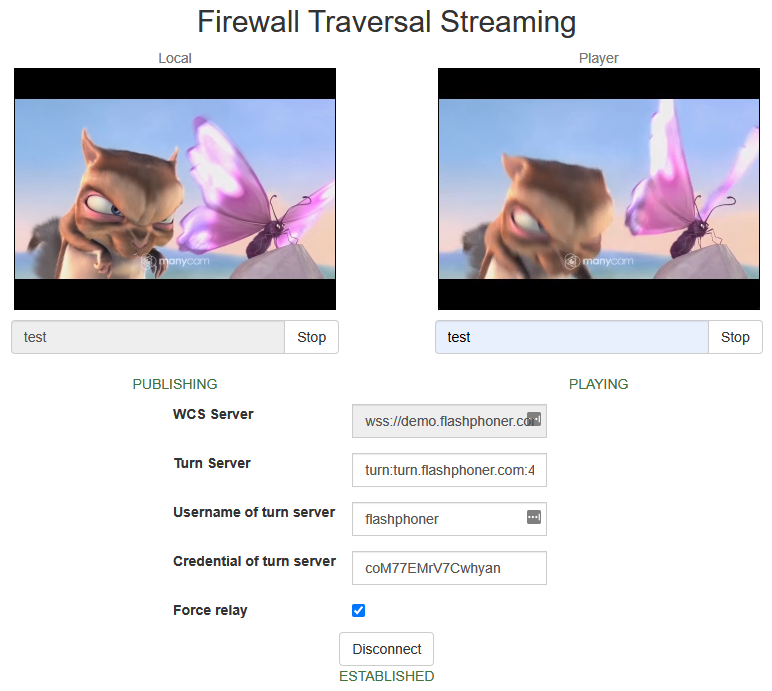
Пример использования TURN-сервера
Пример публикации и воспроизведения потока через firewall с использованием TURN-сервера. Данный способ работает во всех браузерах, кроме Microsoft Legacy Edge, поскольку последний не поддерживает TURN по TCP.
Код примера
Код данного примера находится на WCS-сервере по следующему пути:
...
Здесь host - адрес WCS-сервера.
Работа с кодом примера
Для разбора кода возьмем версию файла firewall-traversal-streaming.js с хешем c306c1bbf49bfcbd8e24be927ae95f63b7dbaaba ecbadc3, которая находится здесь и доступна для скачивания в соответствующей сборке 2.0.5.28.2747212.
1. Инициализация API.
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf'}); |
2. Подключение к серверу.
Flashphoner.createSession() код code
Методу createSession() передаются параметры:
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession( var options = { urlServer: url, mediaOptions: { "iceServers": [ { 'url': $('#urlTurnServer').val(), 'username': $('#usernameTurnServer').val(), 'credential': $('#credentialTurnServer').val() } ] } }).on(SESSION_STATUS.ESTABLISHED, function (session) {; setStatusif ($("#connectStatus#forceRelay", session).statusis(':checked')); { onConnected(session); }).on(SESSION_STATUS.DISCONNECTED, function () { setStatus("#connectStatus", SESSION_STATUS.DISCONNECTED)options.mediaOptions.iceTransportPolicy = "relay"; } onDisconnectedFlashphoner.createSession(); })options).on(SESSION_STATUS.FAILEDESTABLISHED, function (session) { setStatus("#connectStatus", SESSION_STATUS.FAILED); ... onDisconnected(); }); |
3. Получение от сервера события, подтверждающего успешное соединение.
ConnectionStatusEvent ESTABLISHED кодESTABLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({ urlServer: url, mediaOptions: { "iceServers": [ { 'url': $('#urlTurnServer').val(), 'username': $('#usernameTurnServer').val(), 'credential': $('#credentialTurnServer').val() } ] } }).options).on(SESSION_STATUS.ESTABLISHED, function (session) { setStatus("#connectStatus", session.status()); onConnected(session); }).on(SESSION_STATUS.DISCONNECTED, function () { setStatus("#connectStatus", SESSION_STATUS.DISCONNECTED); ... onDisconnected(); }).on(SESSION_STATUS.FAILED, function () { setStatus("#connectStatus", SESSION_STATUS.FAILED); onDisconnected();... }); |
4. Публикация видеопотока.
session.createStream(), stream.publish() код code
Методу createStream() передаются:
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({ name: streamName, display: localVideo, cacheLocalResources: true, receiveVideo: false, receiveAudio: false }).on(STREAM_STATUS.PUBLISHING, function (stream) { setStatus("#publishStatus", STREAM_STATUS.PUBLISHING); onPublishing(stream); }).on(STREAM_STATUS.UNPUBLISHED, function () { setStatus("#publishStatus", STREAM_STATUS.UNPUBLISHED); onUnpublished(); }).on(STREAM_STATUS.FAILED, function () { setStatus("#publishStatus", STREAM_STATUS.FAILED); onUnpublished(); }).publish(); |
5. Получение от сервера события, подтверждающего успешную публикацию потока.
StreamStatusEvent PUBLISHING код code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({ name: streamName, display: localVideo, cacheLocalResources: true, receiveVideo: false, receiveAudio: false... }).on(STREAM_STATUS.PUBLISHING, function (stream) { setStatus("#publishStatus", STREAM_STATUS.PUBLISHING); onPublishing(stream); }).on(STREAM_STATUS.UNPUBLISHED, function () { setStatus("#publishStatus", STREAM_STATUS.UNPUBLISHED); ... onUnpublished(); }).on(STREAM_STATUS.FAILED, function () { setStatus("#publishStatus", STREAM_STATUS.FAILED); ... onUnpublished(); }).publish(); |
6. Воспроизведение видеопотока.
session.createStream(), stream.play() код code
Методу createStream() передаются:
- streamName - имя видеопотока (в том числе, это может быть имя потока, опубликованного выше)
- localVideo remoteVideo - div-элемент, в котором будет отображаться видео.
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({ name: streamName, display: remoteVideo }).on(STREAM_STATUS.PLAYING, function (stream) { document.getElementById(stream.id()).addEventListener('resize', function (event) { resizeVideo(event.target); }); setStatus("#playStatus", stream.status()); onPlaying(stream); }).on(STREAM_STATUS.STOPPED, function () { setStatus("#playStatus", STREAM_STATUS.STOPPED); onStopped(); }).on(STREAM_STATUS.FAILED, function () { setStatus("#playStatus", STREAM_STATUS.FAILED); onStopped(); }).play(); |
7. Получение от сервера события, подтверждающего успешное воспроизведение потока.
StreamStatusEvent PLAYING код code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({ name: streamName, display: remoteVideo... }).on(STREAM_STATUS.PLAYING, function (stream) { document.getElementById(stream.id()).addEventListener('resize', function (event) { resizeVideo(event.target); }); setStatus("#playStatus", stream.status()); onPlaying(stream); }).on(STREAM_STATUS.STOPPED, function () { setStatus("#playStatus", STREAM_STATUS.STOPPED); ... onStopped(); }).on(STREAM_STATUS.FAILED, function () { setStatus("#playStatus", STREAM_STATUS.FAILED);... onStopped(); }).play(); |
8. Остановка воспроизведения видеопотока.
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onPlaying(stream) {
$("#playBtn").text("Stop").off('click').click(function () {
$(this).prop('disabled', true);
stream.stop();
}).prop('disabled', false);
} |
...
StreamStatusEvent STOPPED код code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({ name: streamName,... display: remoteVideo }).on(STREAM_STATUS.PLAYING, function (stream) { document.getElementById(stream.id()).addEventListener('resize', function (event) { resizeVideo(event.target); }); setStatus("#playStatus", stream.status()); onPlaying(stream); }).on(STREAM_STATUS.STOPPED, function () { setStatus("#playStatus", STREAM_STATUS.STOPPED); onStopped(); }).on(STREAM_STATUS.FAILED, function () { setStatus("#playStatus", STREAM_STATUS.FAILED); onStopped();... }).play(); |
10. Остановка публикации видеопотока
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onPublishing(stream) {
$("#publishBtn").text("Stop").off('click').click(function () {
$(this).prop('disabled', true);
stream.stop();
}).prop('disabled', false);
} |
...
StreamStatusEvent UNPUBLISHED код code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,...
receiveAudio: false
}).on(STREAM_STATUS.PUBLISHING, function (stream) {
setStatus("#publishStatus", STREAM_STATUS.PUBLISHING);
onPublishing(stream);...
}).on(STREAM_STATUS.UNPUBLISHED, function () {
setStatus("#publishStatus", STREAM_STATUS.UNPUBLISHED);
onUnpublished();
}).on(STREAM_STATUS.FAILED, function () {
setStatus("#publishStatus", STREAM_STATUS.FAILED);
onUnpublished();...
}).publish(); |