| Table of Contents |
|---|
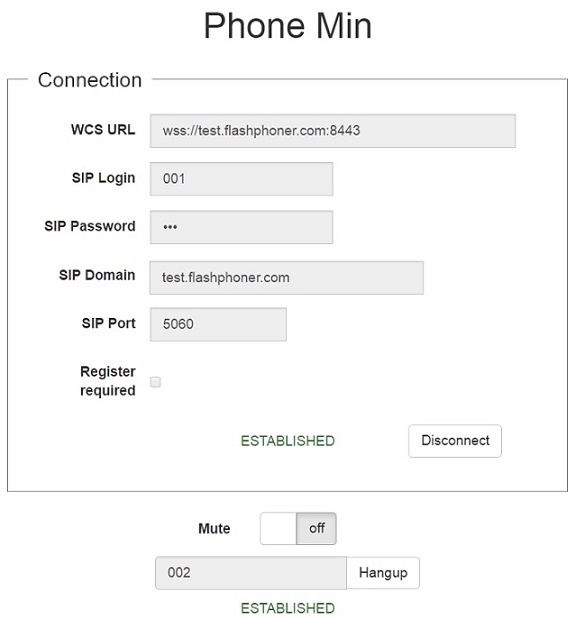
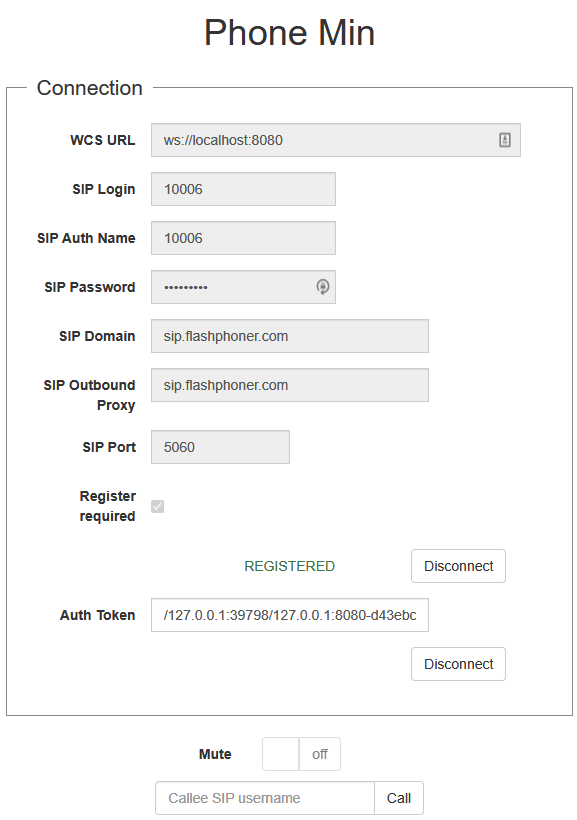
Пример вебфона для аудиозвонков
Код примера
Код данного примера находится на WCS-сервере по следующему пути:
...
Здесь host - адрес WCS-сервера.
Работа с кодом примера
Для разбора кода возьмем версию файла phone.js с хешем 26fc5afa246baea80867fa011305da811edab1f0 ecbadc3, которая находится здесь и доступна для скачивания в соответствующей сборке 2.0.5.5.1894212.
1. Инициализация API.
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf'}); |
2. Подключение к серверу.
Flashphoner.createSession() код code
Методу createSession() передается объект с параметрами для подключения
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
function createSession(authToken) { var registerRequiredurl = $("#sipRegisterRequired").'#urlServer').val(); var registerRequired = $("#sipRegisterRequired").is(':checked'); var sipOptions = { login: $("#sipLogin").val(), authenticationName: $("#sipAuthenticationName").val(), password: $("#sipPassword").val(), domain: $("#sipDomain").val(), outboundProxy: $("#sipOutboundProxy").val(), port: $("#sipPort").val(), registerRequired: registerRequired }; registerRequired: registerRequired if (authToken) { }; var connectionOptions = { urlServer: url, authTokenkeepAlive: authToken,true }; if (authToken) { keepAlive: true connectionOptions.authToken = }authToken; } else { connectionOptions.sipOptions = {sipOptions; } //create session urlServer: url, sipOptions: sipOptions, console.log("Create new session with url " + url); Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session, connection){ ... keepAlive: true }; } //create session console.log("Create new session with url " + url); Flashphoner.}); } |
3. Получение от сервера события, подтверждающего успешное соединение.
ConnectionStatusEvent ESTABLISHED code
По этому событию запоминается токен для повторного подключения к той же сессии в течение часа
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session, connection){ setStatus("#regStatus", SESSION_STATUS.ESTABLISHED); $("#authToken").val(connection.authToken); onConnected(session); if (!registerRequired) { disableOutgoing(false); } }).on(SESSION_STATUS.REGISTERED, function(session){ setStatus("#regStatus", SESSION_STATUS.REGISTERED);... onConnected(session); }).on(SESSION_STATUS.DISCONNECTED, function(){ ... if (registerRequired) }).on(SESSION_STATUS.FAILED, function(){ disableOutgoing(false); } ... }).on(SESSION_STATUS.DISCONNECTEDINCOMING_CALL, function(call){ setStatus("#regStatus", SESSION_STATUS.DISCONNECTED);... onDisconnected(); }); |
4. Получение от сервера события, подтверждающего успешную регистрацию на SIP-сервере.
ConnectionStatusEvent REGISTERED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
}Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.FAILEDESTABLISHED, function(session, connection){ setStatus("#regStatus", SESSION_STATUS.FAILED); onDisconnected();... }).on(SESSION_STATUS.INCOMING_CALLREGISTERED, function(callsession){ call.on(CALLsetStatus("#regStatus", SESSION_STATUS.RING, function(){ REGISTERED); setStatus("#callStatus", CALL_STATUS.RING onConnected(session); }).on(CALL_STATUS.ESTABLISHED, function(){ if (registerRequired) { setStatus("#callStatus", CALL_STATUS.ESTABLISHED); disableOutgoing(false); } $("#holdBtn").prop('disabled',false); enableMuteToggle(true); }).on(SESSION_STATUS.DISCONNECTED, function(){ ... }).on(CALLSESSION_STATUS.HOLDFAILED, function() { ... $("#holdBtn"}).prop('disabled',false); on(SESSION_STATUS.INCOMING_CALL, function(call){ ... }); |
5. Получение от сервера события, сигнализирующего о входящем звонке.
ConnectionStatusEvent INCOMING_CALL code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession(connectionOptions).on(CALLSESSION_STATUS.FINISHESTABLISHED, function(){ session, connection){ ... setStatus("#callStatus", CALL_STATUS.FINISH); onHangupIncoming(); }).on(SESSION_STATUS.REGISTERED, function(session){ currentCall = null; ... }).on(CALLSESSION_STATUS.FAILEDDISCONNECTED, function(){ ... setStatus("#callStatus", CALL}).on(SESSION_STATUS.FAILED, function();{ ... onHangupIncoming();}).on(SESSION_STATUS.INCOMING_CALL, function(call){ call.on(CALL_STATUS.RING, function(){ currentCall = null; ... }); onIncomingCall(call); }); |
3. Получение от сервера события, подтверждающего успешное соединение.
ConnectionStatusEvent ESTABLISHED код
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session, connection){
setStatus("#regStatus", SESSION_STATUS.ESTABLISHED);
$("#authToken").val(connection.authToken);
onConnected(session);
if (!registerRequired) {
disableOutgoing(false);
}
}).on(SESSION_STATUS.REGISTERED, function(session){
setStatus("#regStatus", SESSION_STATUS.REGISTERED);
onConnected(session);
if (registerRequired) {
disableOutgoing(false);
}
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus("#regStatus", SESSION_STATUS.DISCONNECTED);
onDisconnected();
}).on(SESSION_STATUS.FAILED, function(){
setStatus("#regStatus", SESSION_STATUS.FAILED);
onDisconnected();
}).on(SESSION_STATUS.INCOMING_CALL, function(call){
call.on(CALL_STATUS.RING, function(){
setStatus("#callStatus", CALL_STATUS.RING);
}).on(CALL_STATUS.ESTABLISHED, function(){
setStatus("#callStatus", CALL_STATUS.ESTABLISHED);
$("#holdBtn").prop('disabled',false);
enableMuteToggle(true);
}).on(CALL_STATUS.HOLD, function() {
$("#holdBtn").prop('disabled',false);
}).on(CALL_STATUS.FINISH, function(){
setStatus("#callStatus", CALL_STATUS.FINISH);
onHangupIncoming();
currentCall = null;
}).on(CALL_STATUS.FAILED, function(){
setStatus("#callStatus", CALL_STATUS.FAILED);
onHangupIncoming();
currentCall = null;
});
onIncomingCall(call);
}); |
4. Получение от сервера события, подтверждающего успешную регистрацию на SIP-сервере.
ConnectionStatusEvent REGISTERED код
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session, connection){
setStatus("#regStatus", SESSION_STATUS.ESTABLISHED);
$("#authToken").val(connection.authToken);
onConnected(session);
if (!registerRequired) {
disableOutgoing(false);
}
}).on(SESSION_STATUS.REGISTERED, function(session){
setStatus("#regStatus", SESSION_STATUS.REGISTERED);
onConnected(session);
if (registerRequired) {
disableOutgoing(false);
}
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus("#regStatus", SESSION_STATUS.DISCONNECTED);
onDisconnected();
}).on(SESSION_STATUS.FAILED, function(){
setStatus("#regStatus", SESSION_STATUS.FAILED);
onDisconnected();
}).on(SESSION_STATUS.INCOMING_CALL, function(call){
call.on(CALL_STATUS.RING, function(){
setStatus("#callStatus", CALL_STATUS.RING);
}).on(CALL_STATUS.ESTABLISHED, function(){
setStatus("#callStatus", CALL_STATUS.ESTABLISHED);
$("#holdBtn").prop('disabled',false);
enableMuteToggle(true);
}).on(CALL_STATUS.HOLD, function() {
$("#holdBtn").prop('disabled',false);
}).on(CALL_STATUS.FINISH, function(){
setStatus("#callStatus", CALL_STATUS.FINISH);
onHangupIncoming();
currentCall = null;
}).on(CALL_STATUS.FAILED, function(){
setStatus("#callStatus", CALL_STATUS.FAILED);
onHangupIncoming();
currentCall = null;
});
onIncomingCall(call);
}); |
5. Получение от сервера события, сигнализирующего о входящем звонке.
ConnectionStatusEvent INCOMING_CALL код
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session, connection){
setStatus("#regStatus", SESSION_STATUS.ESTABLISHED);
$("#authToken").val(connection.authToken);
onConnected(session);
if (!registerRequired) {
disableOutgoing(false);
}
}).on(SESSION_STATUS.REGISTERED, function(session){
setStatus("#regStatus", SESSION_STATUS.REGISTERED);
onConnected(session);
if (registerRequired) {
disableOutgoing(false);
}
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus("#regStatus", SESSION_STATUS.DISCONNECTED);
onDisconnected();
}).on(SESSION_STATUS.FAILED, function(){
setStatus("#regStatus", SESSION_STATUS.FAILED);
onDisconnected();
}).on(SESSION_STATUS.INCOMING_CALL, function(call){
call.on(CALL_STATUS.RING, function(){
setStatus("#callStatus", CALL_STATUS.RING);
}).on(CALL_STATUS.ESTABLISHED, function(){
setStatus("#callStatus", CALL_STATUS.ESTABLISHED);
$("#holdBtn").prop('disabled',false);
enableMuteToggle(true);
}).on(CALL_STATUS.HOLD, function() {
$("#holdBtn").prop('disabled',false);
}).on(CALL_STATUS.FINISH, function(){
setStatus("#callStatus", CALL_STATUS.FINISH);
onHangupIncoming();
currentCall = null;
}).on(CALL_STATUS.FAILED, function(){
setStatus("#callStatus", CALL_STATUS.FAILED);
onHangupIncoming();
currentCall = null;
});
onIncomingCall(call);
}); |
6. Исходящий звонок.
session.createCall(), call() код
При создании передаются следующие параметры
- callee - SIP имя пользователя вызываемого
- visibleName - отображаемое имя
- localVideoDisplay - div-элемент локального дисплея (в случае Flash медиа-провайдера будет использован для диалога настроек Flash-плеера)
- remoteVideoDisplay - div-элемент для получаемого аудио
- constraints - ограничения для звонка (в данном случае параметр 'video' установлен в 'false' для аудиозвонка)
- receiveAudio - установлен в 'true' для получения аудио
- receiveVideo - установлен в 'false', чтобы не получать видео
...
| language | js |
|---|---|
| theme | RDark |
...
6. Исходящий звонок.
session.createCall(), call.call() code
При создании передаются следующие параметры
- callee - SIP имя пользователя вызываемого
- visibleName - отображаемое имя
- localVideoDisplay - div-элемент локального дисплея (в случае Flash медиа-провайдера будет использован для диалога настроек Flash-плеера)
- remoteVideoDisplay - div-элемент для получаемого аудио
- constraints - ограничения для звонка (в данном случае параметр 'video' установлен в 'false' для аудиозвонка)
- receiveAudio - установлен в 'true' для получения аудио
- receiveVideo - установлен в 'false', чтобы не получать видео
| Code Block | ||||
|---|---|---|---|---|
| ||||
var constraints = {
audio: true,
video: false
};
//prepare outgoing call
var outCall = session.createCall({
callee: $("#callee").val(),
visibleName: $("#sipLogin").val(),
localVideoDisplay: localDisplay,
remoteVideoDisplay: remoteDisplay,
constraints: constraints,
receiveAudio: true,
receiveVideo: false,
stripCodecs:"SILK"
...
});
outCall.call() |
7. Ответ на входящий звонок.
Методу передается объект с опциями для ответа
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
$("#answerBtn").off('click').click(function(){ $(this).prop('disabled', true); var constraints = { audio: true, video: false }; inCall.answer({ localVideoDisplay: localDisplay, remoteVideoDisplay: remoteDisplay, receiveVideo: false, constraints: constraints, stripCodecs:"SILK" }); showAnswered(); }).prop('disabled', false); |
8. Завершение исходящего звонка.
| Code Block | ||||
|---|---|---|---|---|
| ||||
$("#callBtn").text("Hangup").off('click').click(function(){
$(this).prop('disabled', true);
outCall.hangup();
}).prop('disabled', false); |
9. Завершение входящего звонка.
| Code Block | ||||
|---|---|---|---|---|
| ||||
$("#hangupBtn").off('click').click(function(){
$(this).prop('disabled', true);
$("#answerBtn").prop('disabled', true);
inCall.hangup();
}).prop('disabled', false); |
10. Завершение текущего звонка при закрытии соединения
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onConnected(session) {
$("#connectBtn, #connectTokenBtn").text("Disconnect").off('click').click(function(){
$(this).prop('disabled', true);
if (currentCall) {
showOutgoing();
disableOutgoing(true);
setStatus("#callStatus", "");
currentCall.hangup();
}
session.disconnect();
}).prop('disabled', false);
} |
...
currentCall.muteAudio(), currentCall.unmuteAudio() код code
| Code Block | ||||
|---|---|---|---|---|
| ||||
// Mute audio in the call
function mute() {
if (currentCall) {
currentCall.muteAudio();
}
}
// Unmute audio in the call
function unmute() {
if (currentCall) {
currentCall.unmuteAudio();
}
} |