...
| Code Block | ||||
|---|---|---|---|---|
| ||||
URL:http://test2.flashphoner.comlocalhost:8081/apps/EchoApp/index.php/playHLS OBJECT: { "nodeId" : "pnud9LxMUcOGJ7agrzSLYTL60WXRQZRw@192NTk1tLorQ00llGbPJuFexrKceubGCR0k@192.168.1.5", "appKey" : "defaultApp", "sessionId" : "test-HLS/192.168.1.100:59473/192.168.1.5:8445", "mediaSessionId" : "67b9223e60709c5b-ede96950-426540c3-af6e8a3d-d2ce703754e037ea0827ae32-test727473703a2f2f73747238312e63726561636173742e636f6d2f6772616e646c696c6c6574762f6c6f77-HLS", "name" : "test", "publishedmediaProvider" : false, "hasVideoHLS" : false, "hasAudiocustom" : true,{ "status" : "NEW", "record"token" : false, "width12345789" : 0, "height" : 0, "bitrate" : 0, "minBitrate" : 0, "maxBitrate" : 0, "quality" : 0, "mediaProvider" : "HLS", "token" : "123456789" } } |
Бэкенд сервер должен вернуть 200 OK, если токен клиента проходит проверку, и 403 Forbidden, если не проходит. В свою очередь, клиент получает либо HLS поток, либо 401 Unauthorized.
...
Эти настройки могут быть изменены без перезапуска сервера. При этом настройка hls_auth_enabled влияет на существующих подписчиков, а настройка hls_auth_token_cache на новые подключения.
Добавление HTTP-заголовков для управления кросс-доменным воспроизведением HLS
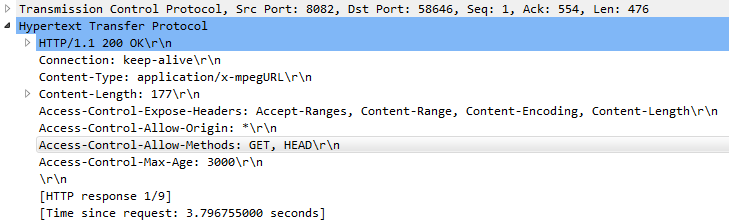
По умолчанию, в ответ 200 OK на запрос HTTP GET добавляются следующие заголовки:
| Code Block | ||||
|---|---|---|---|---|
| ||||
Access-Control-Allow-Origin: *
Access-Control-Allow-Methods: GET
Access-Control-Max-Age: 3000 |
При необходимости, если, например, воспроизводимый контент и страница HLS плеера находятся в разных доменах, можно добавить собственные заголовки при помощи следующей настройки в файле flashphoner.properties:
| Code Block | ||||
|---|---|---|---|---|
| ||||
hls_access_control_headers=Access-Control-Allow-Origin: *;Access-Control-Allow-Methods: GET, HEAD;Access-Control-Max-Age: 3000;Access-Control-Expose-Headers: Accept-Ranges, Content-Range, Content-Encoding, Content-Length |
В этом случае в ответ 200 OK будут добавлены заголовки, перечисленные в настройке:
Использование nginx в качестве обратного прокси для воспроизведения по HLS
В некоторых случаях для воспроизведения потока с сервера по HLS может быть использован веб-сервер nginx в качестве обратного прокси. Как правило, это может потребоваться для обхода ограничений на кросс-доменные запросы к различным портам, если добавление HTTP-заголовков не помогает.
Например, если браузер требует, чтобы страница HLS-плеера и HLS-поток находились в одном домене your.domain и были доступны по одному и тому же порту 443 (HTTPS), nginx должен быть настроен следующим образом:
| Code Block | ||
|---|---|---|
| ||
# Перенаправляем HTTP-запросы с 80 порта на 443
server {
listen 80;
server_name docs.flashphoner.com;
return 301 https://$server_name$request_uri;
}
# Сервер обслуживает HTTPS порт 443
server {
listen 443 ssl;
ssl_certificate /etc/letsencrypt/live/your.domain/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/your.domain/privkey.pem;
server_name your.domain;
server_tokens off;
client_max_body_size 500m;
proxy_read_timeout 10m;
root /usr/share/nginx/html;
location / {
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
# Примеры веб-приложений будут доступны напрямую по адресу https://your.domain/client2
location /client2/ {
alias /usr/local/FlashphonerWebCallServer/client2/;
}
# Плейлисты и сегменты проксируются в наш домен на 443 порт, например https://your.domain/test.m3u8
location ~* ^.+.(m3u8|ts)$ {
proxy_pass https://localhost:8445;
proxy_http_version 1.1;
proxy_set_header Host $server_name:$server_port;
proxy_set_header X-Forwarded-Host $http_host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
} |
Может оказаться полезным кэширование HLS-потока. В этом случае nginx должен быть настроен следующим образом:
1. В секции http файла настроек /etc/nginx.conf указываются параметры кэша
| Code Block | ||
|---|---|---|
| ||
proxy_cache_path /var/cache/nginx/proxy levels=1:2 keys_zone=proxy_cache:1024m max_size=2048m inactive=10d;
proxy_cache_min_uses 1;
proxy_ignore_headers X-Accel-Expires;
proxy_ignore_headers Expires;
proxy_ignore_headers Cache-Control; |
2. В секции server файла настроек сайта настраивается кэширование HLS-сегментов, при этом плейлисты не должны кэшироваться:
| Code Block | ||
|---|---|---|
| ||
location ~* ^.+.(ts)$ {
proxy_pass https://localhost:8445;
proxy_http_version 1.1;
proxy_set_header Host $server_name:$server_port;
proxy_set_header X-Forwarded-Host $http_host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_cache proxy_cache;
proxy_cache_key $host$uri$is_args$args;
proxy_cache_valid 200 2m;
}
location ~* ^.+.(m3u8)$ {
proxy_pass https://localhost:8445;
proxy_http_version 1.1;
proxy_set_header Host $server_name:$server_port;
proxy_set_header X-Forwarded-Host $http_host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_cache off;
expires -1;
} |
Отображение статических HTML страниц на порту HLS
Еще один способ обхода ограничений на кросс-доменные запросы в браузере - отображение статического контента, например, страницы плеера, на том же порту, который отдает HLS контент. Чтобы включить данную возможность, необходимо указать следующую настройку в файле flashphoner.properties
| Code Block | ||
|---|---|---|
| ||
hls_static_enabled=true |
Страница плеера должна располагаться в каталоге, определяемом настройкой
| Code Block | ||
|---|---|---|
| ||
hls_static_dir=client2/examples/demo/streaming/hls_static |
В данном случае (по умолчанию), путь к файлам страницы указан относительно каталога установки WCS. Может быть указан и полный путь, например
| Code Block | ||
|---|---|---|
| ||
hls_static_dir=/var/www/html/hls_static |
Если отображение статического контента включено, при обращении к WCS серверу по адресу https://host:8445/hls-player.html браузер отобразит страницу HLS плеера. Если данная возможность отключена, при обращении по такому адресу сервер вернет ошибку 404 Not found.
Известные проблемы
1. Невосстанавливаемый фриз HLS потока при воспроизведении в iOS Safari через CDN
...