| Table of Contents |
|---|
Пример стримера c публикацией и записью нескольких видеопотоков в одной сессии
Данный стример может использоваться с Web Call Server для публикации и записи нескольких WebRTC потоков в одной сессии
| Warning |
|---|
Пример не работает в браузере iOS Safari. Рекомендуется использовать для тестирования записи браузеры на PC/Mac |
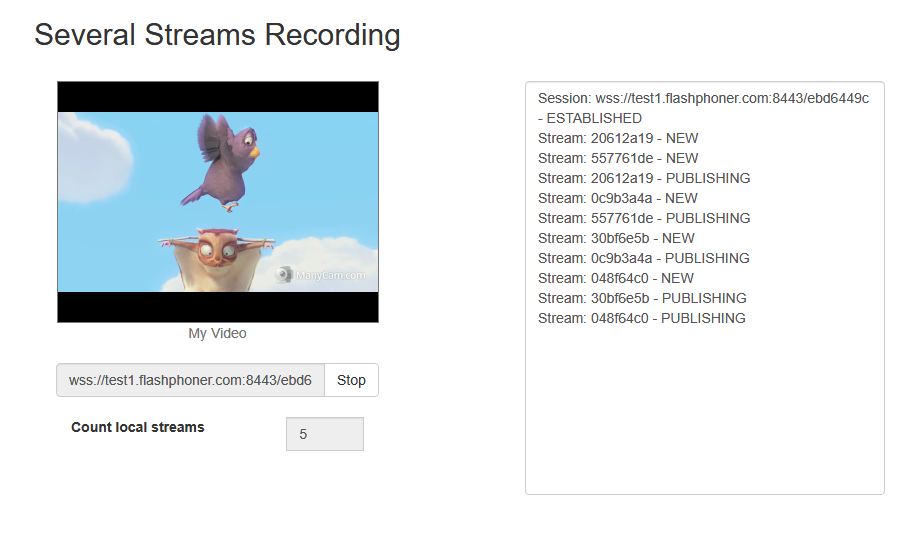
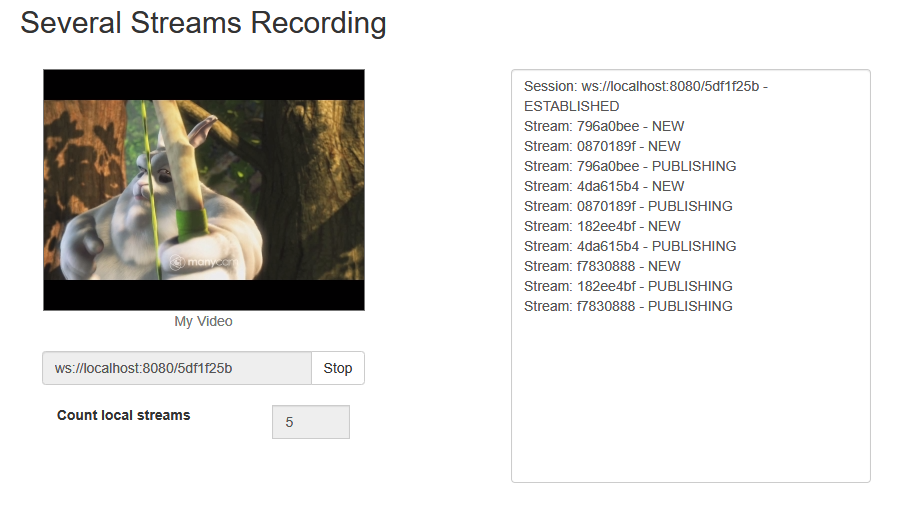
На скриншоте ниже представлен пример публикации и записи 5 потоков
Код примера
Код данного примера находится на WCS-сервере по следующему пути:
...
Здесь host - адрес WCS-сервера.
Работа с кодом примера
Для разбора кода возьмем версию файла several_streams_recording.js с хешем 51703a2 ecbadc3, которая находится здесь и доступна для скачивания в соответствующей сборке 2.0.5.28.2753.141212.
1. Инициализация API.
Flashphoner.init() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf'}); |
2. Подключение к серверу.
Flashphoner.createSession() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
testSession = Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function (session) {
addSessionStatusLog(session);
//session connected, start playback
publishStreams(session);...
}).on(SESSION_STATUS.DISCONNECTED, function (session) {
addSessionStatusLog(session);
toInitialState();...
}).on(SESSION_STATUS.FAILED, function (session) {
addSessionStatusLog(session);
toInitialState();...
}); |
3. Получение от сервера события, подтверждающего успешное соединение.
ConnectionStatusEvent ESTABLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
testSession = Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function (session) {
addSessionStatusLog(session);
//session connected, start playback
publishStreams(session);
}).on(SESSION_STATUS.DISCONNECTED, function (session) {
...
}); |
...
session.createStream(), publish() code
При создании передаются параметры
- streamName - имя видеопотока
- localVideo - div-элемент, в котором будет отображаться видео с камеры
- record: true - для того, чтобы была сделана запись потока
Все потоки добавляются в массив streams
| Code Block | ||||
|---|---|---|---|---|
| ||||
var stream = session.createStream({
name: streamName,
display: localVideo,
record: true,
receiveVideo: false,
receiveAudio: false
...
});
addStatusLog(stream);
stream.publish();
streams.push(stream); |
...
StreamStatusEvent PUBLISHING code
| Code Block | ||||
|---|---|---|---|---|
| ||||
var stream = session.createStream({
...
}).on(STREAM_STATUS.PUBLISHING, function (stream) {
checkCountStreams();
addStatusLog(stream);
...
}); |
6. Проверка количества потоков и публикация новых до достижения заданной величины
| Code Block | ||||
|---|---|---|---|---|
| ||||
function checkCountStreams() {
var $publishBtn = $("#publishBtn");
if ($publishBtn.text() === "Start" && $publishBtn.prop('disabled') ) {
if (streams.length < $("#countStreams").val()) {
publishStreams(session);
} else {
toRecordedState();
}
}
} |
7. Остановка публикации потоков.
stream.stop() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function toRecordedState() {
$("#publishBtn").text("Stop").off('click').click(function () {
for (var i in streams) {
streams[i].stop();
}
streams = [];
toInitialState();
}).prop('disabled', false);
} |
...
StreamStatusEvent UNPUBLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
var stream = session.createStream({
...
}).on(STREAM_STATUS.UNPUBLISHED, function (stream) {
checkCountStreams();
addStatusLog(stream);
}).on(STREAM_STATUS.FAILED, function (stream) {
...
}); |