...
| Table of Contents |
|---|
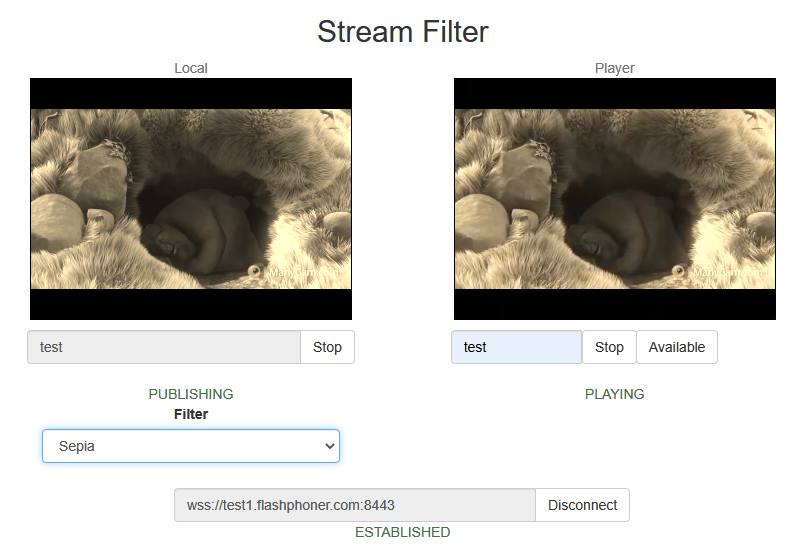
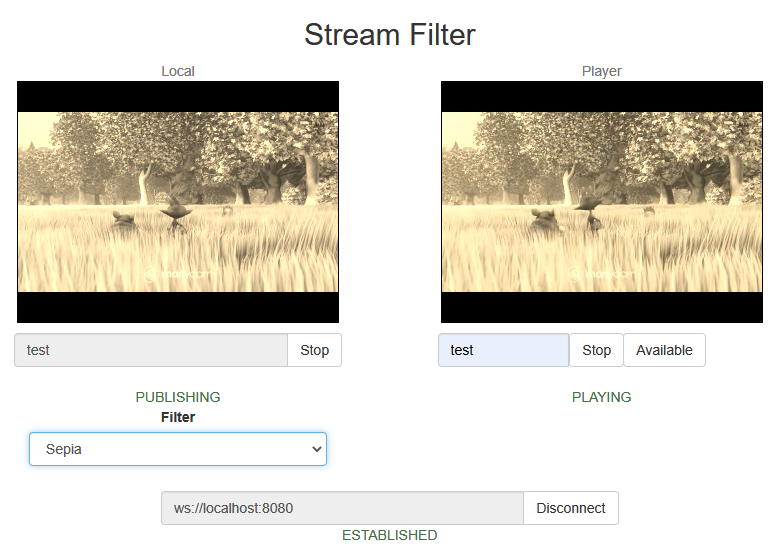
Streamer example with picture filter application
This example shows how to apply a filter or another changes (beautification etc) to picture while publishing a stream using canvas element
This feature works in all the main browsers except iOS Safari 12
...
/usr/local/FlashphonerWebCallServer/client2/examples/demo/streaming/stream_filter
stream_filter.css - файл стилейstyles file
stream_filter.html - страница клиентаclient page
stream_filter.js - скрипт, обеспечивающий работу примераmain script to work
The example can be tested by the following URL:
...
To analyze the code take the file stream_filter.js version with hash 4ddce3a ecbadc3, which is available available here and can be downloaded with SDK build build 2.0.5.28.2753.155.212.
1. API initializing.
Flashphoner.init() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf'}); |
2. Connecting to the server.
Flashphoner.createSession() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
setStatus("#connectStatus", session.status());
onConnected(session);
...
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus("#connectStatus", SESSION_STATUS.DISCONNECTED);
onDisconnected();
...
}).on(SESSION_STATUS.FAILED, function(){
setStatus("#connectStatus", SESSION_STATUS.FAILED);
onDisconnected();...
}); |
3. Receiving the event confirming successful connection.
ConnectionStatusEvent ESTABLISHED ESTABLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
setStatus("#connectStatus", session.status());
onConnected(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
...
}).on(SESSION_STATUS.FAILED, function(){
...
}); |
4. Video streaming.
session.createStream(), stream.publish() code
When stream is created, the following parameters are passed
- streamName - name of the stream
- localVideo - <div> element, in which video from camera will be displayed
To apply a filter, the video captured from web camera will be drawn on the canvas using the option useCanvasMediaStream: true
...
StreamStatusEvent PUBLISHING code
Th picture drawing on the canvas with FPS 30 is started by this event
...
6. Stream playback
session.createStream(), stream.play() code.
When stream is created, the following parameters are passed
- streamName - name of the stream (including the stream published on step above)
- remoteVideo - <div> element, in which video playback will be displayed
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: remoteVideo
...
}).play(); |
...
StreamStatusEvent PLAYING code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: remoteVideo
...
}).on(STREAM_STATUS.PLAYING, function(stream) {
setStatus("#playStatus", stream.status());
onPlaying(stream);
}).on(STREAM_STATUS.STOPPED, function() {
...
}).on(STREAM_STATUS.FAILED, function() {
...
}).play(); |
8. Stream playback stop
stream.stop() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onPlaying(stream) {
$("#playBtn").text("Stop").off('click').click(function(){
$(this).prop('disabled', true);
stream.stop();
}).prop('disabled', false);
$("#playInfo").text("");
} |
...
StreamStatusEvent STOPPED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
...
}).on(STREAM_STATUS.PLAYING, function(stream) {
...
}).on(STREAM_STATUS.STOPPED, function() {
setStatus("#playStatus", STREAM_STATUS.STOPPED);
onStopped();
}).on(STREAM_STATUS.FAILED, function() {
...
}).play(); |
10. Streaming stop
stream.stop() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onPublishing(stream) {
$("#publishBtn").text("Stop").off('click').click(function(){
$(this).prop('disabled', true);
stream.stop();
}).prop('disabled', false);
$("#publishInfo").text("");
} |
...
StreamStatusEvent UNPUBLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
...
}).on(STREAM_STATUS.PUBLISHING, function(stream){
...
}).on(STREAM_STATUS.UNPUBLISHED, function(){
setStatus("#publishStatus", STREAM_STATUS.UNPUBLISHED);
onUnpublished();
}).on(STREAM_STATUS.FAILED, function(){
...
}).publish();
|
12. The picture drawing on the canvas and applying the filter
draw code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function draw() {
let localVideo = document.getElementById('localVideo');
let canvas = localVideo.children[0];
if (canvas) {
let ctx = canvas.getContext('2d');
// First need to draw video on the canvas
ctx.drawImage(canvas.children[0], 0, 0);
// next get image data
let imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);
// next need to apply filter to the image
let filtered = currentFilter(imageData);
// and finally draw filtered image on the canvas
ctx.putImageData(filtered, 0, 0);
}
} |
13. Filter list initializing and choosing the filter to apply
applyFilter code
| Code Block | ||||
|---|---|---|---|---|
| ||||
var filters = [empty, sepia, threshold, invert];
var currentFilter = empty;
...
function applyFilter() {
let filter = $('#filter').val();
currentFilter = filters[filter];
}
function empty(imageData) {
return imageData;
} |