...
Chrome 66+ | Firefox 59+ | Safari 11.1 | MS Edge | |
|---|---|---|---|---|
Windows | + | + | - | |
Mac OS | + | ++ | - | |
Android | ++ | - | ||
iOS | - | - | +- |
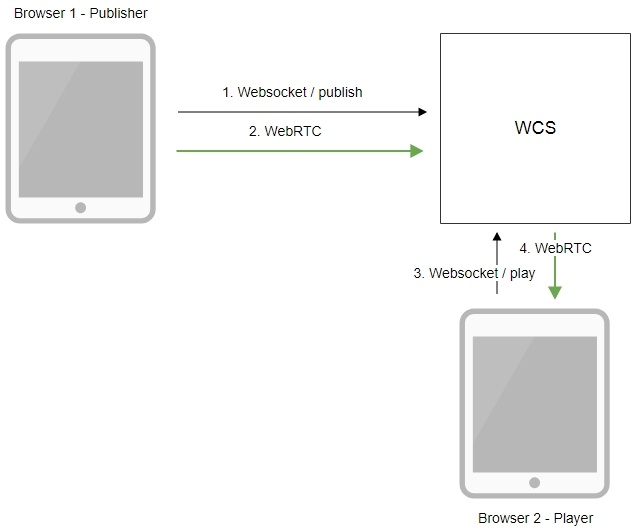
Operation flowchart
1. The browser establishes a connection to the server via the Websocket protocol and sends the publish command.
...
4. Playback graphs chrome://webrtc-internals
Call flow
Below is the call flow in the Canvas Streaming example
...
4. Receiving from the server an event confirming successful publishing of the stream.
StreamStatusEvent, статус status PUBLISHING code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
...
}).on(STREAM_STATUS.PUBLISHING, function (stream) {
setStatus("#publishStatus", STREAM_STATUS.PUBLISHING);
playStream();
onPublishing(stream);
}).on(STREAM_STATUS.UNPUBLISHED, function () {
...
}).on(STREAM_STATUS.FAILED, function () {
...
}).publish();
|
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
...
}).on(STREAM_STATUS.PUBLISHING, function (stream) {
...
}).on(STREAM_STATUS.UNPUBLISHED, function () {
setStatus("#publishStatus", STREAM_STATUS.UNPUBLISHED);
disconnect();
}).on(STREAM_STATUS.FAILED, function () {
...
}).publish();
|
To developer
Capability to capture video stream from an HTML5 Canvas element is available in WebSDK WCS starting from this version of JavaScript API. The source code of the example is located in examples/demo/streaming/canvas_streaming/.
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
constraints.customStream = canvas.captureStream(30); |
Note that cacheLocalResources parameter is ignored and local resources are not cached while customStream is used.
Known issues
1. Capturing from an HTML5 Video element does not work in Firefox and Safari.
...