Example of republishing a WebRTC audio / video stream as RTMP
This example shows how you can send audio and video from the browser to the server with the WebRTC technology and redirect
the received traffic to the same or another server via RTMP.
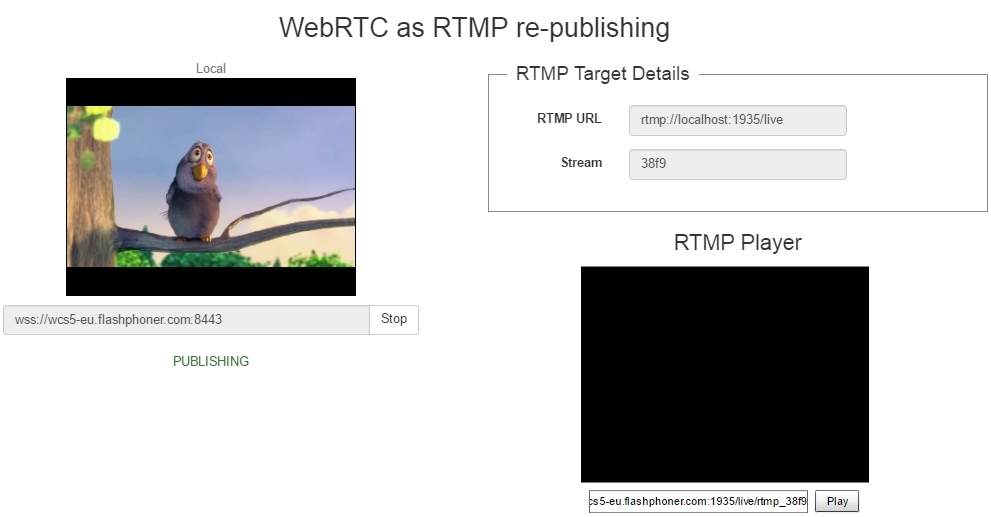
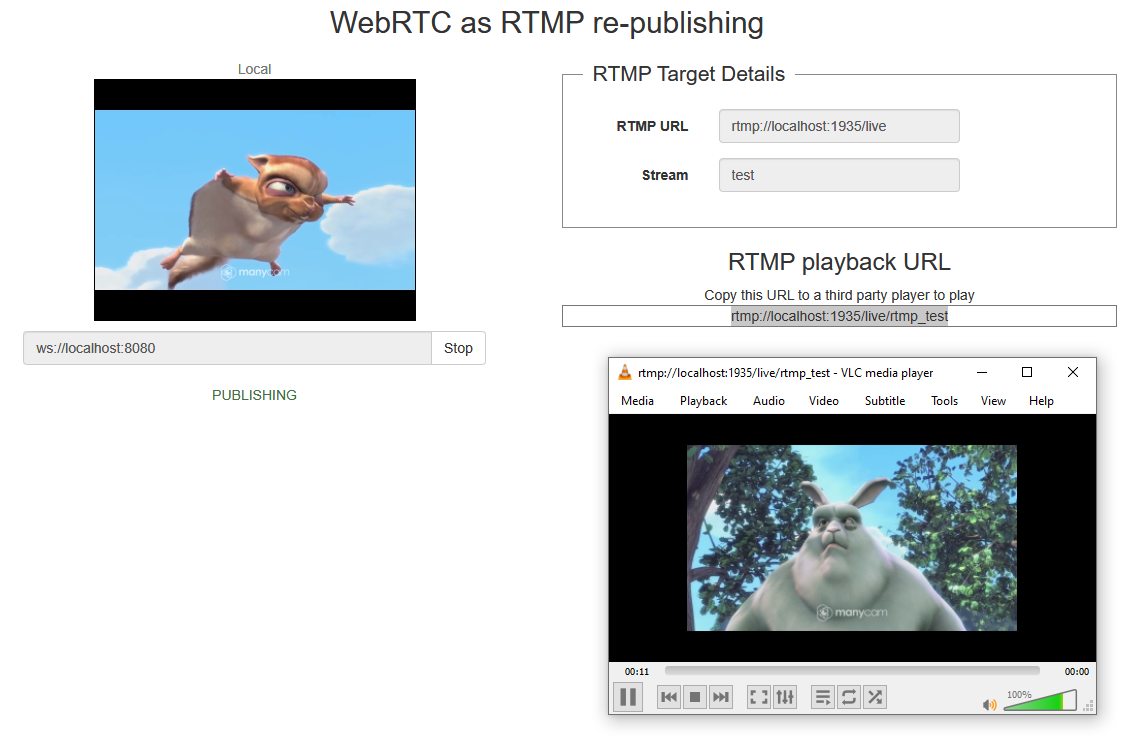
On the below screenshot, the browser has established connection to the WCS server and is sending audio and video to the server that performs republishing
to localhost via the RTMP protocol.
To play the redirected stream, simply click the Play button in the built-in RTMP player.copy the RTMP URL to external RTMP player, VLC for example
Code of the example
The source code of this example can be found on the WCS server at:
...
Here, host is the address of the WCS server.
...
Analyzing the code
To examine the code, let’s take the version of thewebrtc-as-rtmp-republishing.jsfile with the hash of 66cc393 ecbadc3, located here and available for download in which is available here and can be downloaded with the corresponding build 2.0.5.28.2753.133212.
The script establishes connection to the WCS server and manages publishing of the WebRTC stream. In addition, the script places the test RTMP player on the webpage and passes the resulting RTMP address to it for playback.
1. Initialize API
Flashphoner.init() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf'}); |
2. Connect to the server.
Flashphoner.createSession() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
...
}); |
3. Receiving the event confirming successful connection
ConnectionStatusEvent ESTABLISHED ESTABLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
//session connected, start streaming
startStreaming(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
...
}).on(SESSION_STATUS.FAILED, function(){
...
}); |
3. Send WebRTC video stream with republishing to RTMP server.
session.createStream(), stream.publish() code
When the createStream() method is used to create the stream, aside from the standard parameters this field is also specified rtmpUrl. It contains the RTMP address of the server this stream will be republished to. The name of the republished RTMP stream is rtmp_{streamName}, where rtmp_ is the standard prefix set in the flashphoner.properties file.
...
5. Receiving the event confirming successful streaming
StreamStatusEvent PUBLISHING PUBLISHING code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,...
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false,
rtmpUrl: rtmpUrl
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
setStatus(STREAM_STATUS.PUBLISHING);
onStarted(publishStream);
sendDataToPlayer();
}).on(STREAM_STATUS.UNPUBLISHED, function(){
...
}).on(STREAM_STATUS.FAILED, function(){
...
}).publish(); |
46. Using Forming the test RTMP player.
loadPlayer() code
This function positions the player on the page using swfobject
| Code Block | ||||
|---|---|---|---|---|
| ||||
function loadPlayer() {
detectFlash();
var attributes = {};
attributes.id = "player";
attributes.name = "player";
attributes.styleclass="center-block";
var flashvars = {};
var pathToSWF = "../../dependencies/rtmp_player/player.swf";
var elementId = "player";
var params = {};
params.menu = "true";
params.swliveconnect = "true";
params.allowfullscreen = "true";
params.allowscriptaccess = "always";
params.bgcolor = "#777777";
swfobject.embedSWF(pathToSWF, elementId, "350", "400", "11.2.202", "expressInstall.swf", flashvars, params, attributes);
} |
sendDataToPlayer() code
This function forms the RTMP URL for the player and passes it for playback. Then this URL is simply put to the Stream field.RTMP URL to display on the page and copy to an external player
sendDataToPlayer() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function sendDataToPlayer() {
var player = document.getElementById("player");
var host = field("rtmpUrl")
.replace("localhost", window.location.hostname)
.replace("127.0.0.1", window.location.hostname);
var rtmpStreamPrefix = "rtmp_";
var url = host + "/" + rtmpStreamPrefix + field("streamName");
player.setURLtoFlash(url);
} |