...
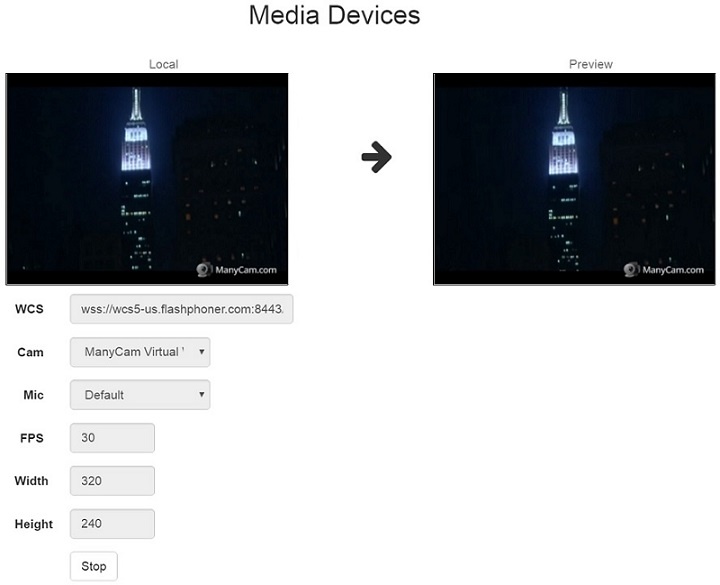
On the screenshot below a stream is being published from the client.
Two videos are played on the page
...
To analyze the code, let's take the version of file manager.js with hash cf0daabc6b86e21d5a2f9e4605366c8b7f0d27eb, which is available here and can be downloaded with corresponding build 0.3.18.1894.
1. Initialization of the API. line 10
API is initialized after loading the page. For Flash support, the path to SWF file is passed to the init() method.
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf'}); |
2. List available media devices. line 16
After API initialization, list of available media devices (cameras and microphones) is requested.
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.getMediaDevices(null,true).then(function(list){
list.audio.forEach(function(device) {
var audio = document.getElementById("audioInput");
var i;
var deviceInList = false;
for (i = 0; i < audio.options.length; i++) {
if (audio.options[i].value == device.id) {
deviceInList = true;
break;
}
}
if (!deviceInList) {
var option = document.createElement("option");
option.text = device.label || device.id;
option.value = device.id;
audio.appendChild(option);
}
});
list.video.forEach(function(device) {
console.log(device);
var video = document.getElementById("videoInput");
var i;
var deviceInList = false;
for (i = 0; i < video.options.length; i++) {
if (video.options[i].value == device.id) {
deviceInList = true;
break;
}
}
if (!deviceInList) {
var option = document.createElement("option");
option.text = device.label || device.id;
option.value = device.id;
video.appendChild(option);
}
});
//local and remote displays
localVideo = document.getElementById("localVideo");
remoteVideo = document.getElementById("remoteVideo");
$("#url").val(setURL() + "/" + createUUID(8));
//set initial button callback
onStopped();
}).catch(function(error) {
$("#notifyFlash").text("Failed to get media devices");
}); |
If the list of devices is received, drop-down lists on the page are filled.
In case of failure, warning "Failed to get access to media devices" is displayed.
3. Connection to server. line 100
Connection to server is established when Start button is clicked.
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
//session connected, start streaming
startStreaming(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus(SESSION_STATUS.DISCONNECTED);
onStopped();
}).on(SESSION_STATUS.FAILED, function(){
setStatus(SESSION_STATUS.FAILED);
onStopped();
}); |
Session is created with method createSession(). Callback function, which will be called in case of successfully established connection (status SESSION_STATUS.ESTABLISHED), is added.
4. Access to media. line 125
After establishing connection to the server, access to media (audio and video from the selected camera and microphone) is requested.
The following parameters are passed to method Flashphoner.getMediaAccess() used to get the access
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.getMediaAccess(constraints, localVideo).then(function(){
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
var video = document.getElementById(publishStream.id());
//resize local if resolution is available
if (video.videoWidth > 0 && video.videoHeight > 0) {
resizeLocalVideo({target: video});
}
//remove resize listener in case this video was cached earlier
video.removeEventListener('resize', resizeLocalVideo);
video.addEventListener('resize', resizeLocalVideo);
setStatus(STREAM_STATUS.PUBLISHING);
//play preview
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PLAYING, function(previewStream){
document.getElementById(previewStream.id()).addEventListener('resize', function(event){
resizeVideo(event.target);
});
//enable stop button
onStarted(publishStream, previewStream);
}).on(STREAM_STATUS.STOPPED, function(){
publishStream.stop();
}).on(STREAM_STATUS.FAILED, function(){
//preview failed, stop publishStream
if (publishStream.status() == STREAM_STATUS.PUBLISHING) {
setStatus(STREAM_STATUS.FAILED);
publishStream.stop();
}
}).play();
}).on(STREAM_STATUS.UNPUBLISHED, function(){
setStatus(STREAM_STATUS.UNPUBLISHED);
//enable start button
onStopped();
}).on(STREAM_STATUS.FAILED, function(){
setStatus(STREAM_STATUS.FAILED);
//enable start button
onStopped();
}).publish();
}, function(error){
console.warn("Failed to get access to media " + error);
onStopped();
}); |
In case of failure to get the access, warning "Failed to get access to media " is displayed.
If the access is allowed, new video stream is created with method session.createStream(), and function publish() is called to publish the stream (line 126).
When stream is created, the following parameters are passed
...
STREAM_STATUS.UNPUBLISHED and STREAM_STATUS.FAILED - when one of these statuses is received, function onStopped() of the example is called to make appropriate changes in controls of the interface.
5. Stop of playback. line 67
The following method is called to stop playback of preview video stream
| Code Block | ||||
|---|---|---|---|---|
| ||||
previewStream.stop(); |
After calling the method, status STREAM_STATUS.STOPPED should arrive to confirm stop of playback from the server side.
6. Stop of streaming after stop of preview playback. line 151
The following method is called to stop video streaming
| Code Block | ||||
|---|---|---|---|---|
| ||||
publishStream.stop(); |
After calling the method, status STREAM_STATUS.UNPUBLISHED should arrive to confirm stop of streaming from the server side.