| Table of Contents |
|---|
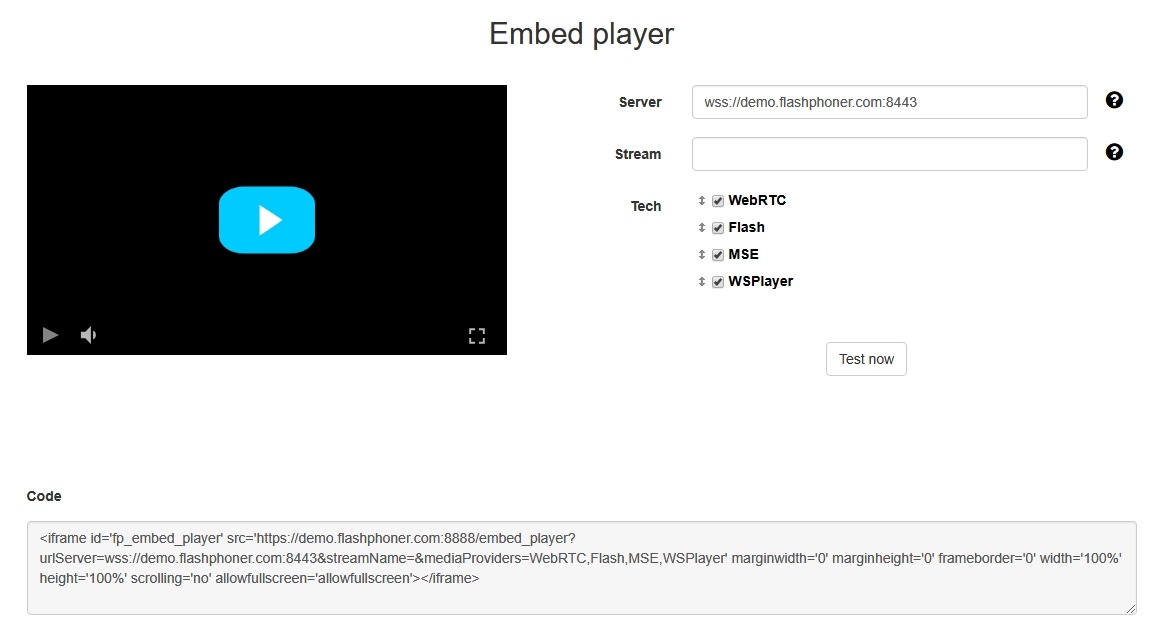
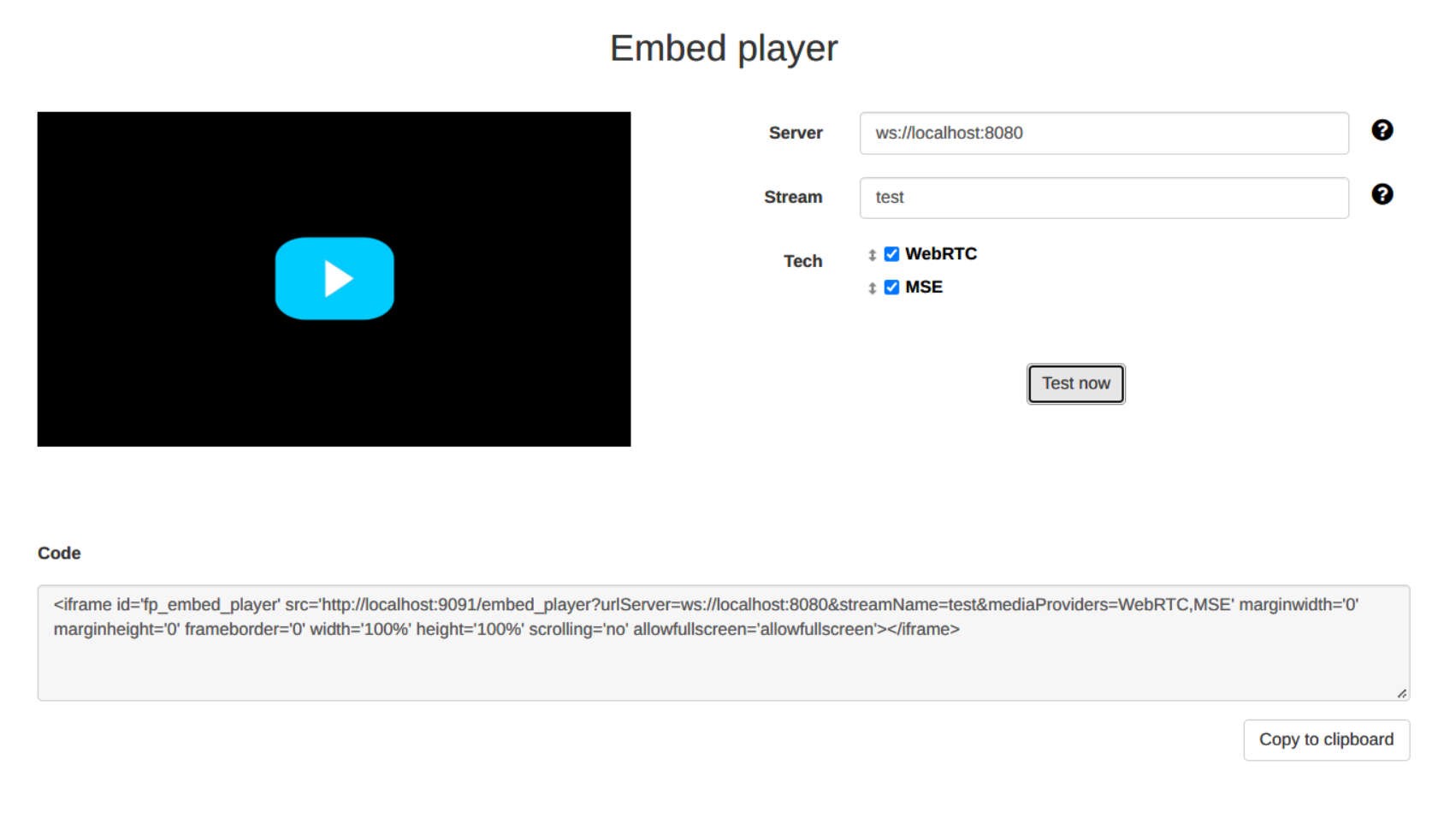
Example of a player that is embedded on a web page
This example may be used to embed player to the web page for live streams from web and IP cameras playback. These technologies are supported^
- WebRTC
- Flash
- MSE
- WSPlayer (Websocket + HTML5 Canvas)
Embedding page interface:
Code of the example
Source code of the example is on server by this path:
/usr/local/FlashphonerWebCallServer/client2/examples/demo/streaming/embed_player
player.css - CSS style fileplayer.html - player pageplayer.js - script for player to worksample.css - CSS style file for embedding interface pagesample.html - embedding embedding interface pagesample.js - script to form embedding code
The example can be tested on this URL:
https://host:8888/client2/examples/demo/streaming/embed_player/sample.html
where host is your WCS server address
Analyzing the code
...
To analyze code get player.js file version with hash c306c1bbf49bfcbd8e24be927ae95f63b7dbaaba hash 24a69e1 that can be found found here and and is avalable to download in build build 2.0.5.28225.2747.
1. API initializing.
Flashphoner.init() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({ flashMediaProviderSwfLocation: '../../../../media-provider.swf', receiverLocation: '../../dependencies/websocket-player/WSReceiver2.js', decoderLocation: '../../dependencies/websocket-player/video-worker2.js', preferredMediaProviders: mediaProviders && mediaProviders !== "" ? mediaProviders.split(','): [] }); |
2. Connection to the server
Flashphoner.createSession() code
These The following parameters are passed to createSession() method:
urlServer- WCS server URLmediaOptions- parameters to connect through the TURN server
| Code Block | ||||
|---|---|---|---|---|
| ||||
let var mediaOptions = {"iceServers": [{'url': 'turn:turn.flashphoner.com:443?transport=tcp', 'username': 'flashphoner', 'credential': 'coM77EMrV7Cwhyan'}]}; Flashphoner.createSession({urlServer: urlServer, mediaOptions: mediaOptions}).on(SESSION_STATUS.ESTABLISHED, function (session) { ... }); |
3. Receiving the event confirming successful connection
ConnectionStatusEvent ESTABLISHED SESSION_STATUS.ESTABLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: urlServer, mediaOptions: mediaOptions}).on(SESSION_STATUS.ESTABLISHED, function (session) { setStatus(session.status()); //session connected, start playback playStream(session); }).on(SESSION_STATUS.DISCONNECTED, function () { ... }).on(SESSION_STATUS.FAILED, function () { ... }); |
4. Video stream playback.
sessionSession.createStream() , Stream.play() code
These The following parameters are passed to createStream() method:
streamName- name of the streamremoteVideo- <div>-divelement to display stream on page- switch to show/|hide full screen button
- player window resolutionresolution to play the stream (transcoding will be enabled on server)
useControls- enables a standard HTML5 video controlsunmutePlayOnStart: false- disables automatic audio unmuting for autoplay to conform browsers requirements
| Code Block | ||||
|---|---|---|---|---|
| ||||
let useVideoControls var= true; ... let options = { name: streamName, display: remoteVideo, flashShowFullScreenButtonuseControls: trueuseVideoControls }; if (resolution_for_wsplayer) { options.playWidth = resolution_for_wsplayer.playWidth.split("x")[0]; playHeight = resolution.split("x")[1]; options.playHeightconstraints = resolution_for_wsplayer.playHeight; { } else if (resolution)video: { options.playWidth = resolution.split("x")[0]; width: playWidth, height: playHeight options.playHeight = resolution.split("x")[1];}, audio: true }; } if (autoplay) { stream options.unmutePlayOnStart = false; } playingStream = session.createStream(options).on(STREAM_STATUS.PENDING, function (stream) { ... }); streamplayingStream.play(); |
5. Receiving the event confirming stream is ready to playback
StreamStatusEvent PENDING STREAM_STATUS.PENDING code
On this event, video size and aspect ratio will be changed if need to conform player window size.:
- hide the custom preloader in Chrome browser because there is a standard one when standard controls are enabled
- set up
resizevideo event handler - set up video event handlers separately for Safari and other browsers
| Code Block | ||||
|---|---|---|---|---|
| ||||
playingStream stream = session.createStream(options).on(STREAM_STATUS.PENDING, function (stream) { var video = document.getElementById(stream.idif (Browser.isChrome()); { if (!video.hasListeners) { video.hasListeners = true;// Hide a custom preloader in Chrome because there is a standard one with standard controls video.addEventListenerhideItem('playingpreloader', function () {); } let video $("#preloader").hide(); }= document.getElementById(stream.id()); video.addEventListener('resize', function (eventif (!video.hasListeners) { video.hasListeners = true; var streamResolution =setResizeHandler(video, stream.videoResolution(, playWidth); if (ObjectBrowser.keysisSafariWebRTC(streamResolution).length === 0) { resizeVideo(event.targetsetWebkitEventHandlers(video); } else { } else { setEventHandlers(video); } } }).on(STREAM_STATUS.PLAYING, function (stream) { // Change aspect ratio to prevent video stretching ... }).on(STREAM_STATUS.STOPPED, function () { ... }).on(STREAM_STATUS.FAILED, function(stream) { ... }).on(STREAM_EVENT, function(streamEvent){ ... }); playingStream.play(); |
6. Receiving the event confirming successful stream playback
STREAM_STATUS.PLAYING code
On this event, MSE stream playback is unpaused in Android Firefox browser
| Code Block | ||||
|---|---|---|---|---|
| ||||
playingStream = session.createStream(options).on(STREAM_STATUS.PENDING, function var ratio = streamResolution.width / streamResolution.height;(stream) { ... }).on(STREAM_STATUS.PLAYING, function (stream) { // Android Firefox may pause stream playback via MSE even if video element is muted var newHeight =if Math(Flashphoner.floor(options.playWidth / ratio); getMediaProviders()[0] == "MSE" && autoplay && Browser.isAndroidFirefox()) { let video resizeVideo(event.target, options.playWidth, newHeight= document.getElementById(stream.id()); if (video && }video.paused) { }video.play(); } }).on setStatus(STREAM_STATUS.PLAYING, function (stream) {); ... onStarted(); }).on(STREAM_STATUS.STOPPED, function () { ... }).on(STREAM_STATUS.FAILED, function (stream) { ... }).on(STREAM_STATUS.NOT_ENOUGH_BANDWIDTHEVENT, function (streamstreamEvent) { ... }); streamplayingStream.play(); |
...
7. Stream playback stop
Stream.stop() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
playingStream.stop(); |
8. Receiving the event confirming successful stream playback StreamStatusEvent PLAYING stop
STREAM_STATUS.STOPPED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
streamplayingStream = session.createStream(options).on(STREAM_STATUS.PENDING, function (stream) { ... }).on(STREAM_STATUS.PLAYING, function (stream) { setStatus(stream.status()); onStarted(stream); ... }).on(STREAM_STATUS.STOPPED, function () { ...setStatus(STREAM_STATUS.STOPPED); onStopped(); }).on(STREAM_STATUS.FAILED, function (stream) { ... }).on(STREAM_STATUS.NOT_ENOUGH_BANDWIDTHEVENT, function (streamstreamEvent) { ... }); streamplayingStream.play(); |
79. Stream playback stop
stream.stop() code
Automatic playback starting if required
| Code Block | ||||
|---|---|---|---|---|
| ||||
if (autoplay) {
centralButton.click();
} |
10. Setting up resize event handler
On this event, the container size for video element is changed
| Code Block | ||||
|---|---|---|---|---|
| ||||
function setResizeHandler(video, stream, playWidth) { video.addEventListener('resize', function (event) { let streamResolution = $that.find('.play-pause').bind('click', function (stream.videoResolution(); if (Object.keys(streamResolution).length === 0) { resizeVideo(event.target); } else { // If playing, etc, change classes to show pause or play button Change aspect ratio to prevent video stretching let ratio = streamResolution.width / streamResolution.height; let newHeight = if (!$(this).prop('disabled')Math.floor(playWidth / ratio); resizeVideo(event.target, playWidth, newHeight); } }); } |
11. Setting up event handlers for Safari browser
The following events are handled:
playing- hide the custom preloader when stream is playingwebkitbeginfullscreen,webkitendfullscreen- detect full screen mode to unpause stream playback when exiting this mode in iOS Safaripause- unpause stream playback when exiting full screen mode; stop playback by clicking the standard pause control in windowed mode
| Code Block | ||||
|---|---|---|---|---|
| ||||
function setWebkitEventHandlers(video) { let needRestart = false; let isFullscreen = false; // ifHide custom preloader video.addEventListener('playing', function (stopped) { hideItem('preloader'); }); // Use webkitbeginfullscreen event to detect full ...screen mode in iOS Safari video.addEventListener("webkitbeginfullscreen", function () { isFullscreen = true; } else { ); video.addEventListener("pause", function () { if (streamneedRestart) { console.log("Video paused after fullscreen, continue..."); streamvideo.stopplay(); needRestart = false; } else if (!(isFullscreen || document.webkitFullscreenElement)) }{ // Stop stream by standard play/pause control ...playingStream.stop(); } }); video.addEventListener("webkitendfullscreen", function () { } video.play(); needRestart = }true; isFullscreen = false; }); |
8. Receiving the event confirming successful playback stop
StreamStatusEvent STOPPED code
} |
12. Setting up event handlers in other browsers
The following events are handled:
playing- hide the custom preloader when stream is playingpause- stop playback by clicking the standard pause control in windowed mode
| Code Block | ||||
|---|---|---|---|---|
| ||||
function setEventHandlers(video) { // Hide custom preloader stream = sessionvideo.createStream(options).on(STREAM_STATUS.PENDINGaddEventListener('playing', function (stream) { ...hideItem('preloader'); }).on(STREAM_STATUS.PLAYING, function (stream) { ...; // Use standard pause control to stop playback })video.on(STREAM_STATUS.STOPPEDaddEventListener("pause", function () { if setStatus(STREAM_STATUS.STOPPED);(!(document.fullscreenElement || document.mozFullscreenElement)) { onStopped(); }).on(STREAM_STATUS.FAILED, function () { ...// Stop stream by standard play/pause control if we're not in fullscreen }).on(STREAM_STATUS.NOT_ENOUGH_BANDWIDTH, function (stream) { playingStream.stop(); ... }); stream.play(}); } |