| Table of Contents |
|---|
Video streaming and playback with debug information output example
The example shows the possibility to get debug information while streaming and put it on the web page. The sessionDebugEnabled option in wcs-core.properties file must be set to true to get debug log and corresponding event in session. This requires server to be restarted.
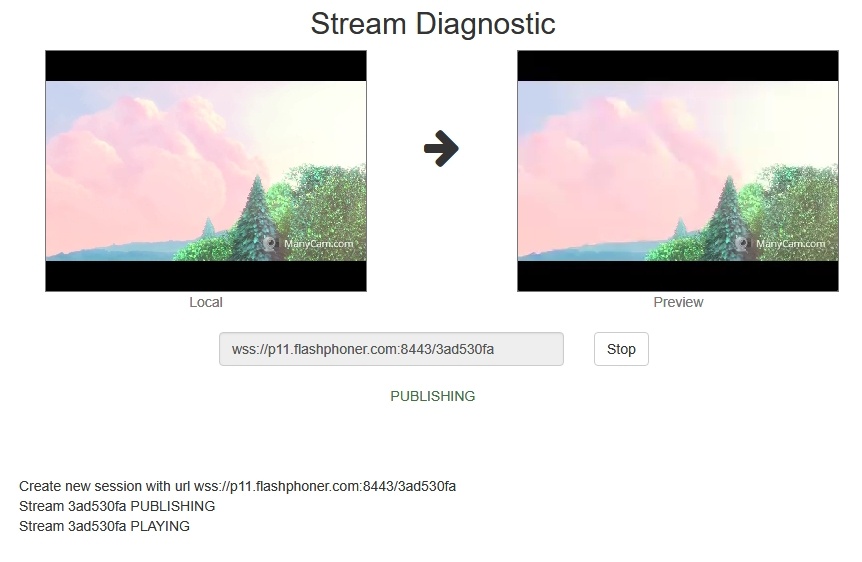
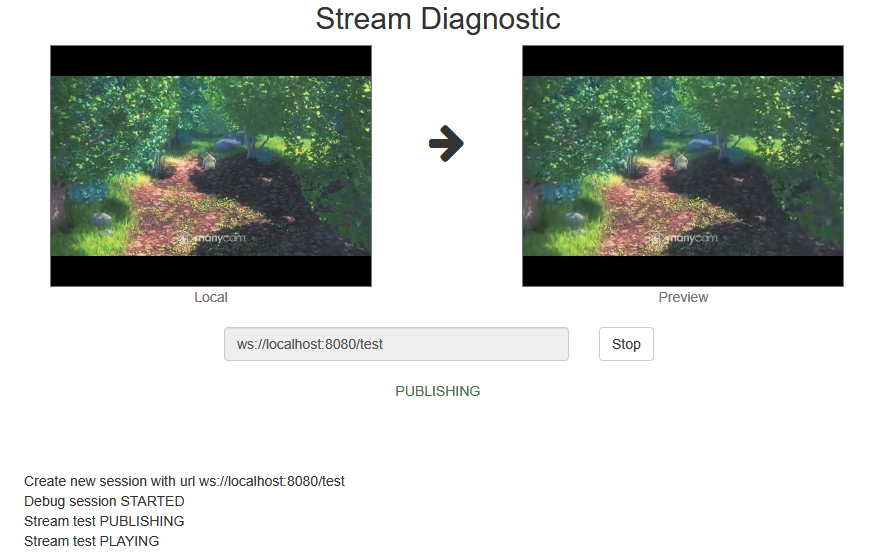
The example of diagnostic information output while stream is published
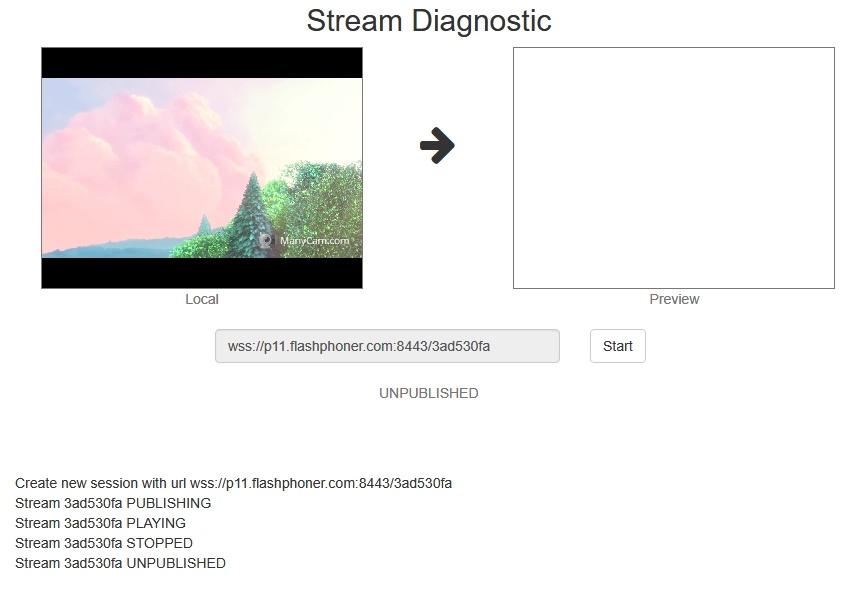
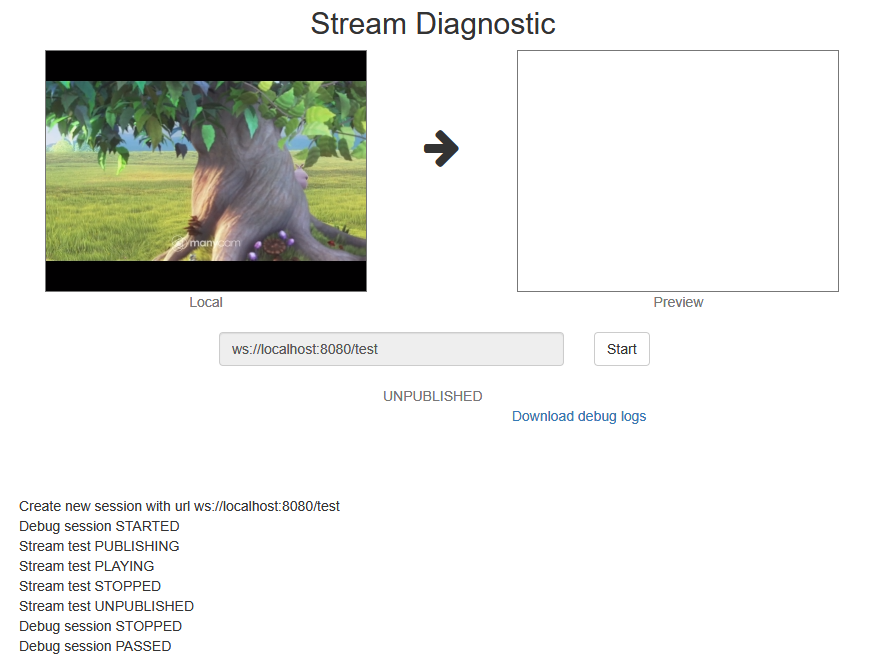
and when streaming is stopped
The code of the example
The source code of the example is on WCS server by this path:
...
where host is your WCS server address.
Analyzing the code
To analyze the code get streamget stream-diagnostic.js file version with hash 66cc393 hash ecbadc3 that can be found found here and and is avalable to download in build build 2.0.5.28.2753.133212.
1. API initializing.
Flashphoner.init() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({
flashMediaProviderSwfLocation: '../../../../media-provider.swf',
createMicGainNode: false
}); |
2. Connection to the server
Flashphoner.createSession() code
Every action will be printed to the special page element by function log() call
...
3. Receiving the event confirming successful connection
ConnectionStatusEvent ESTABLISHED ESTABLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session = Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
//session connected, start streaming
startStreaming(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
...
}).on(SESSION_STATUS.FAILED, function(){
...
}).on(SESSION_STATUS.DEBUG, function(event){
...
}); |
...
session.startDebug(), session.createStream(), publish() code
On stream creation these parameters are passed:
- streamName - the stream name
- localVideo - <div>-element to display video from web camera.
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.startDebug();
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false
...
}).publish(); |
5. Receiving the event confirming successful streaming
StreamStatusEvent PUBLISHING PUBLISHING code
On this event, preview stream is created with createStream(), and play() called to play it
...
6. PreviewsStream playback stop
previewStream.stop() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onStarted(publishStream, previewStream) {
$("#publishBtn").text("Stop").off('click').click(function(){
$(this).prop('disabled', true);
previewStream.stop();
}).prop('disabled', false);
$("#downloadDiv").hide();
} |
7. Receiving the event confirming successful playback stop
StreamStatusEvent STOPPED STOPPED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PLAYING, function(previewStream){
...
}).on(STREAM_STATUS.STOPPED, function(){
log("Stream " + streamName + " " + STREAM_STATUS.STOPPED);
publishStream.stop();
}).on(STREAM_STATUS.FAILED, function(stream){
...
}).play(); |
8. Streaming stop when playback is stopped
publishStream.stop() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PLAYING, function(previewStream){
...
}).on(STREAM_STATUS.STOPPED, function(){
log("Stream " + streamName + " " + STREAM_STATUS.STOPPED);
publishStream.stop();
}).on(STREAM_STATUS.FAILED, function(stream){
...
}).play(); |
9. Receiving the event confirming successful streaming stop
StreamStatusEvent UNPUBLISHED UNPUBLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
...
}).on(STREAM_STATUS.UNPUBLISHED, function(){
setStatus(STREAM_STATUS.UNPUBLISHED);
log("Stream " + streamName + " " + STREAM_STATUS.UNPUBLISHED);
//enable start button
onStopped();
}).on(STREAM_STATUS.FAILED, function(stream){
...
}).publish(); |
10. Debug information output stop when streaming is stopped
session.stopDebug() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onStopped() {
...
if (session)
session.stopDebug();
} |
11. Receiving the event the end of debugging session
ConnectionStatusEvent DEBUG DEBUG code
On this event, the link to download session log is forming
...
12. Debug information output to the page element
| Code Block | ||||
|---|---|---|---|---|
| ||||
function log(string) {
document.getElementById("debug").innerHTML += string + '</br>';
} |