...
| Code Block |
|---|
|
Flashphoner.getMediaDevices(null, true).then(function (list) {
list.audio.forEach(function (device) {
var audio = document.getElementById("audioInput");
var i;
var deviceInList = false;
for (i = 0; i < audio.options.length; i++) {
if (audio.options[i].value == device.id) {
deviceInList = true;
break;
}
}
if (!deviceInList) {
var option = document.createElement("option");
option.text = device.label || device.id;
option.value = device.id;
audio.appendChild(option);
}..
});
...
}).catch(function (error) {
$("#notifyFlash").text("Failed to get media devices"("Failed to get media devices");
}); |
2. Microphone switching while stream is publishing
 Image Added
Image Added
code:
| Code Block |
|---|
|
$("#switchMicBtn").click(function (){
publishStream.switchMic();
}).prop('disabled', !($('#sendAudio').is(':checked'))); |
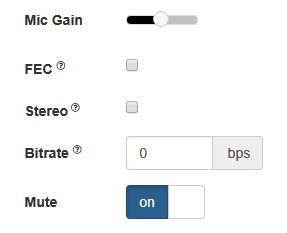
23. Adjusting microphone gain (works in Chrome only)
 Image Added
Image Added
code:
| Code Block |
|---|
|
$("#micGainControl").slider({
range: "min",
min: 0,
max: 100,
value: currentGainValue,
step: 10,
animate: true,
slide: function (event, ui) {
currentGainValue = ui.value;
if(previewStream) {
publishStream.setMicrophoneGain(currentGainValue);
}
}
}); |
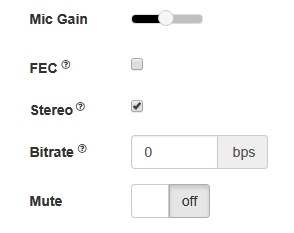
34. Enabling error correction (for the Opus codec only)
 Image Modified
Image Modified
code:
| Code Block |
|---|
|
if (constraints.audio) {
constraints.audio = {
deviceId: $('#audioInput').val()
};
if ($("#fec").is(':checked'))
constraints.audio.fec = $("#fec").is(':checked');
...
} |
45. Setting stereo/mono mode.
 Image Removed
Image Removed Image Added
Image Added
code:
| Code Block |
|---|
|
if (constraints.audio) {
constraints.audio = {
deviceId: $('#audioInput').val()
};
...
if ($("#sendStereoAudio").is(':checked'))
constraints.audio.stereo = $("#sendStereoAudio").is(':checked');
...
} |
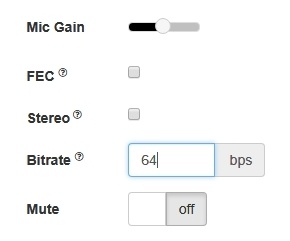
56. Setting audio bitrate in kbps
 Image Modified
Image Modified
code:
| Code Block |
|---|
|
if (constraints.audio) {
constraints.audio = {
deviceId: $('#audioInput').val()
};
...
if (parseInt($('#sendAudioBitrate').val()) > 0)
constraints.audio.bitrate = parseInt($('#sendAudioBitrate').val());
} |
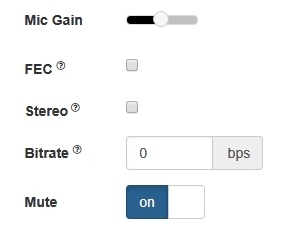
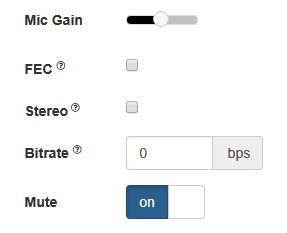
67. Turning off the microphone (mute).
 Image Removed
Image Removed Image Added
Image Added
code:
| Code Block |
|---|
|
if ($("#muteAudioToggle").is(":checked")) {
muteAudio();
}
|
...
| Code Block |
|---|
|
Flashphoner.getMediaDevices(null, true).then(function (list) {
...
list.video.forEach(function (device) {
...
});
}).catch(function (error) {
$("#notifyFlash").text("Failed to get media devices");
}); |
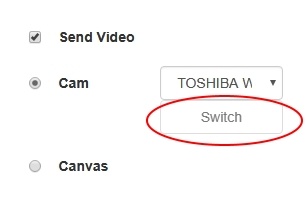
2. Switching cameras .while stream is publishing

code:
| Code Block |
|---|
|
$("#switchBtn").text("Switch").off('click').click(function () {
publishStream.switchCam();
}).prop('disabled', $('#sendCanvasStream').is(':checked')); |
...