| Table of Contents |
|---|
Overview
HTTP Live Streaming (HLS) is a technology to play streaming video via the HTTP protocol developed by Apple. An HLS video stream is encoded to H.264 and AAC and is played on any compatible device, browser or player.
Web Call Server converts to HLS video received from other supported sources of broadcasting such as web cameras and professional video capturing device, SIP calls and so on.
Supported platforms and browsers
Chrome | Firefox | Safari 11 | Edge | |
|---|---|---|---|---|
Windows | + | + | + | |
Mac OS | + | + | + | |
Android | + | + | ||
iOS | + | + | + |
Supported codecs
- Video: H.264
- Audio: AAC
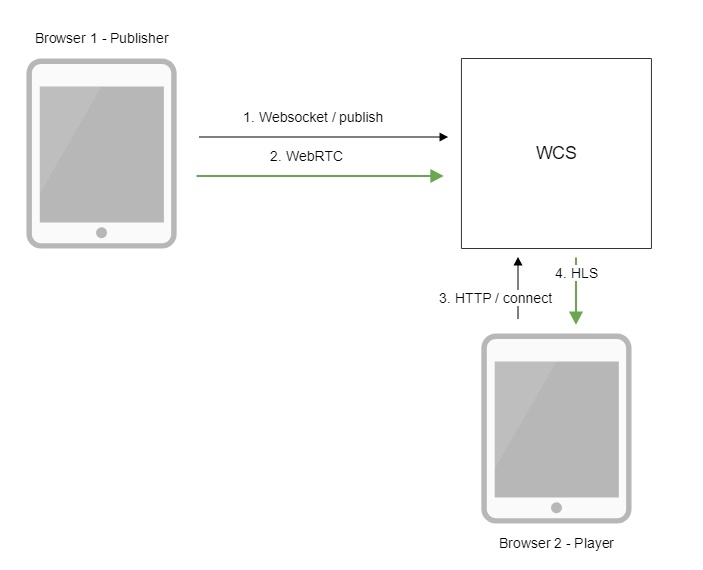
Operation flowchart
- The browser connects to the server via the Websocket protocol and sends the publish command.
- The browser captures the microphone and the camera and sends the WebRTC stream to the server.
- The second browser establishes a connection via HTTP.
- The second browser receives the HLS stream and plays this stream on the page.
Quick manual on testing
...
Publishing of a video stream on the server and playing it via HLS in a browser
1. For the test we use:
- the demo server at demo.flashphoner.com;
- the Two Way Streaming web application to publish the stream
- the HLS Player Minimal web application to publish the stream
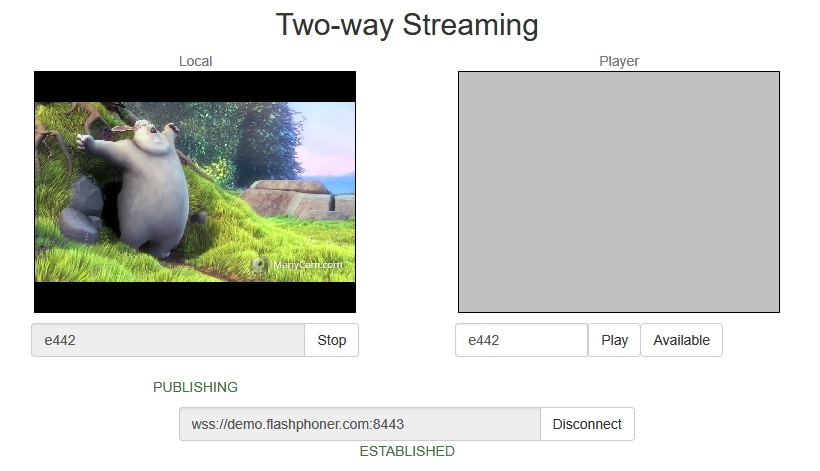
2. Open the Two Way Streaming web application. Click Connect, then Publish. Copy the identifier of the stream:
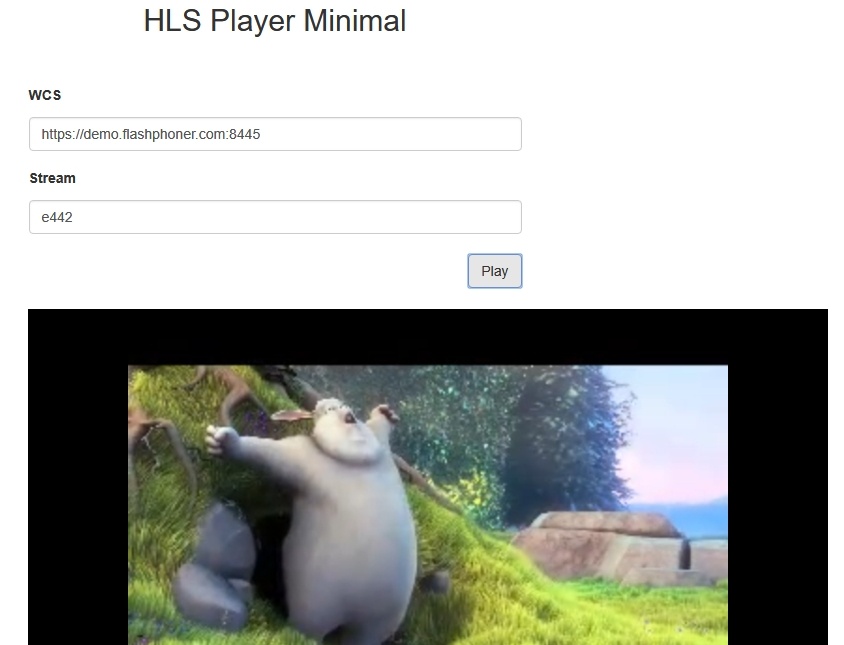
3. open the HLS Player Minimal web application. In the Stream field paste the identifier of the stream and click Play. The stream starts playing:
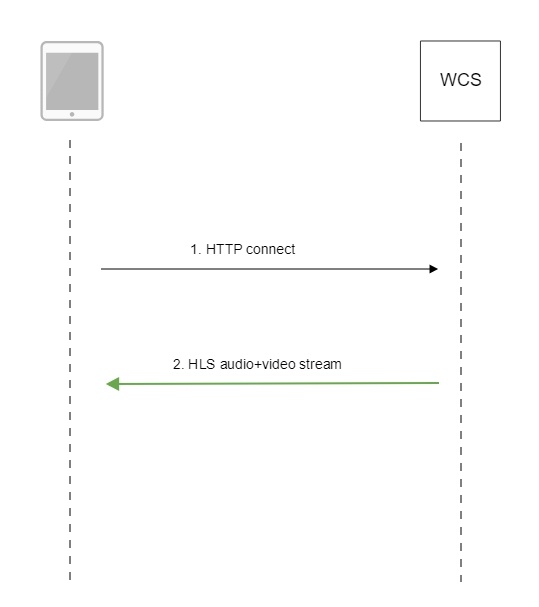
Call flow
Below is the call flow when using the HLS Player Minimal example to play a stream via HLS
1. Querying the server and playing.
| Code Block | ||||
|---|---|---|---|---|
| ||||
var player = videojs('remoteVideo'); |
Configuring the HLS URL.
| Code Block | ||||
|---|---|---|---|---|
| ||||
player.src({
src: $("#urlServer").val() + "/" + streamName + "/" + streamName + ".m3u8",
type: "application/vnd.apple.mpegurl"
}); |
Starting the playback.
| Code Block | ||||
|---|---|---|---|---|
| ||||
player.play(); |
2. Receiving the HLS stream from the server