Video conference example
This is a basic video conference example which uses SFU SDK. In this example client can join the conference and publish audio/video/screen sharing for other participants to see.
Code of the example
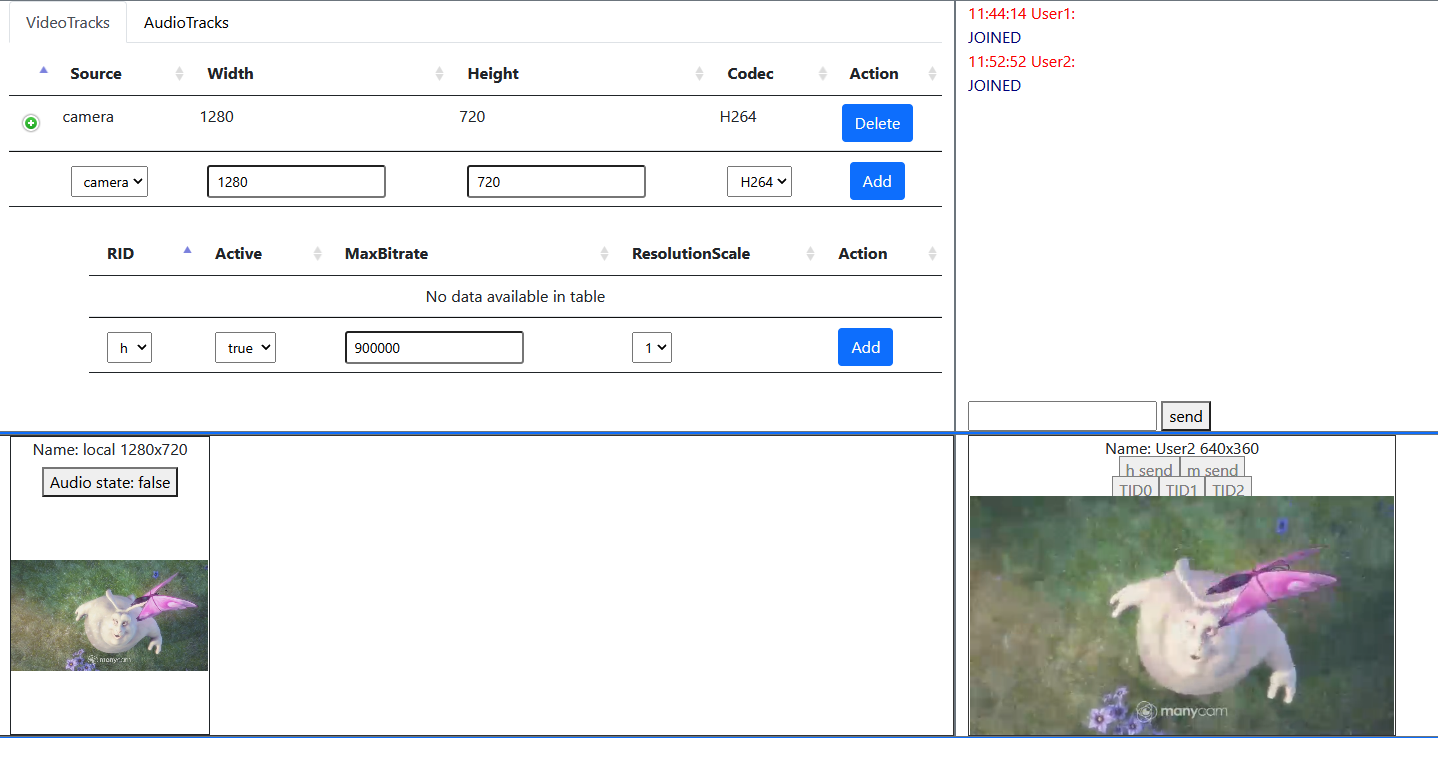
The path to On the screenshot below two participants are in the room, publishing streams in two encodings 720p and 360p
The source code
To analyze the source code of the example on WCS server is:
/usr/local/FlashphonerWebCallServer/client/sfu/examples/client
Contentstake the version which is available here
The example source code has a modular structure:
- main.html - html page
- main.js - main logicmain.css - styles
- config.json - config file for the client
- controls.js - code that handles client controls
- chat.js - code that handles conference chat
- display.js - code that is responsible for displaying local and remote media
- util.js - utility file
This example can be tested using the following address:
https://host:8888/client/sfu/examples/client/main.html
Here host is the address of the WCS server.
Working with the code of the example
Local variables for constants, SFU SDK, local display and controls
| Code Block | ||||
|---|---|---|---|---|
| ||||
const constants = SFU.constants;
const sfu = SFU;
let localDisplay;
let cControls; |
Default configuration - this one will be used if there was no config.json file available. With this config client will be preconfigured to connect to localhost over WSS, enter room "ROOM1" with pin "1234" and nickname "Alice". Media section directs client to publish audio and video tracks. Video will have two sub-tracks - high (h) and medium (m).
...
| language | js |
|---|---|
| theme | RDark |
...
| Children Display | ||
|---|---|---|
|