...
Since build 5.2.1056 WebRTC Selective Forwarding Unit (SFU) is supported with any tracks count publishing and playing in one WebRTC connection (Simulcast). THis This feature may be used for:
- publishing a strem in a number of encodings (for example, 720p, 360p, 180p) with quality switching on the fly
- video and audio chat rooms building
...
Supported platforms and browsers
Chrome | Firefox | Safari 11 | Chromium Edge | |
|---|---|---|---|---|
Windows | + | - | + | |
Mac OS | + | - | + | |
Android | + | - | + | |
iOS | + (iOS 14.4) | - | + |
Supported codecs
WebRTC video:
...
| Code Block | ||
|---|---|---|
| ||
codecs_exclude_sfu=alaw,ulaw,g729,speex16,g722,mpeg4-generic,telephone-event,flv,mpv,vp8,h265 webrtc_cc_min_bitrate=5000001000000 profiles=42e01f,640028 |
Note that publishing and playing a number of VP8 streams with a number of encodings requires a client desktop resources. If resources are not enough, H264 should be preferred because a most of browsers support hardware acceleration for H264 encoding/decoding.
Quick testing guide
1. Download latest SFU SDK buildOpen SFU client example in browser, for example 1.0.1.25
...
| language | bash |
|---|---|
| theme | RDark |
...
https://demo.flashphoner.com:8888/
...
...
...
2. Unpack build archoive on your server
| Code Block | ||||
|---|---|---|---|---|
| ||||
cd /usr/local/FlashphonerWebCallServer/client2
mkdir sfu
cd sfu
tar -xzf ~/flashphoner-sfu-sdk-1.0.1.25-f8ea43bab4924798db5fa63b7b609995360e135b.tar.gz |
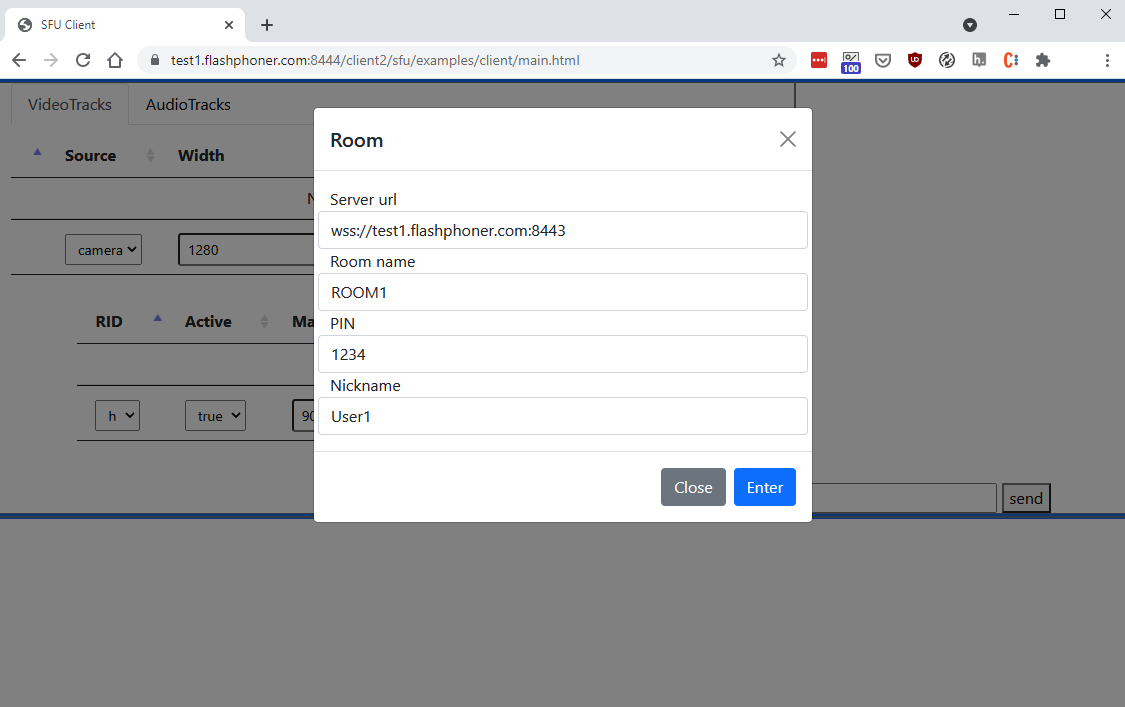
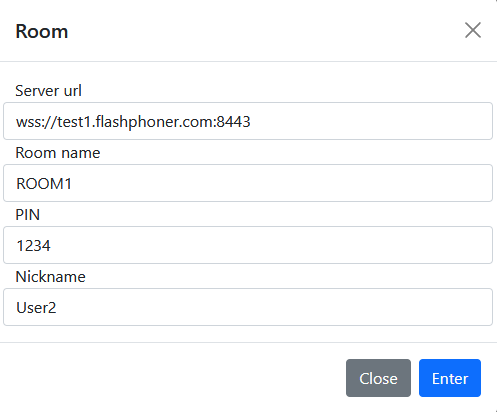
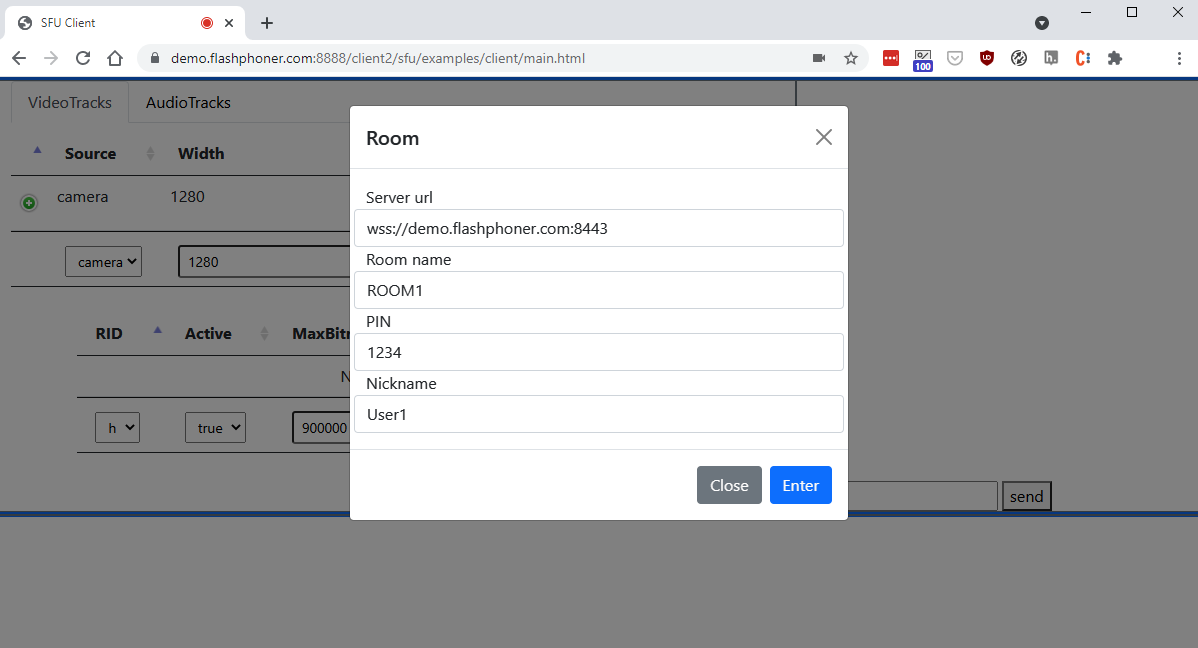
3. Open SFU client example in browser, for example https://test1.flashphoner.com:8444/client2/sfu/examples/client/main.html, enter server URL, room name, pin code and user name, then click Enter
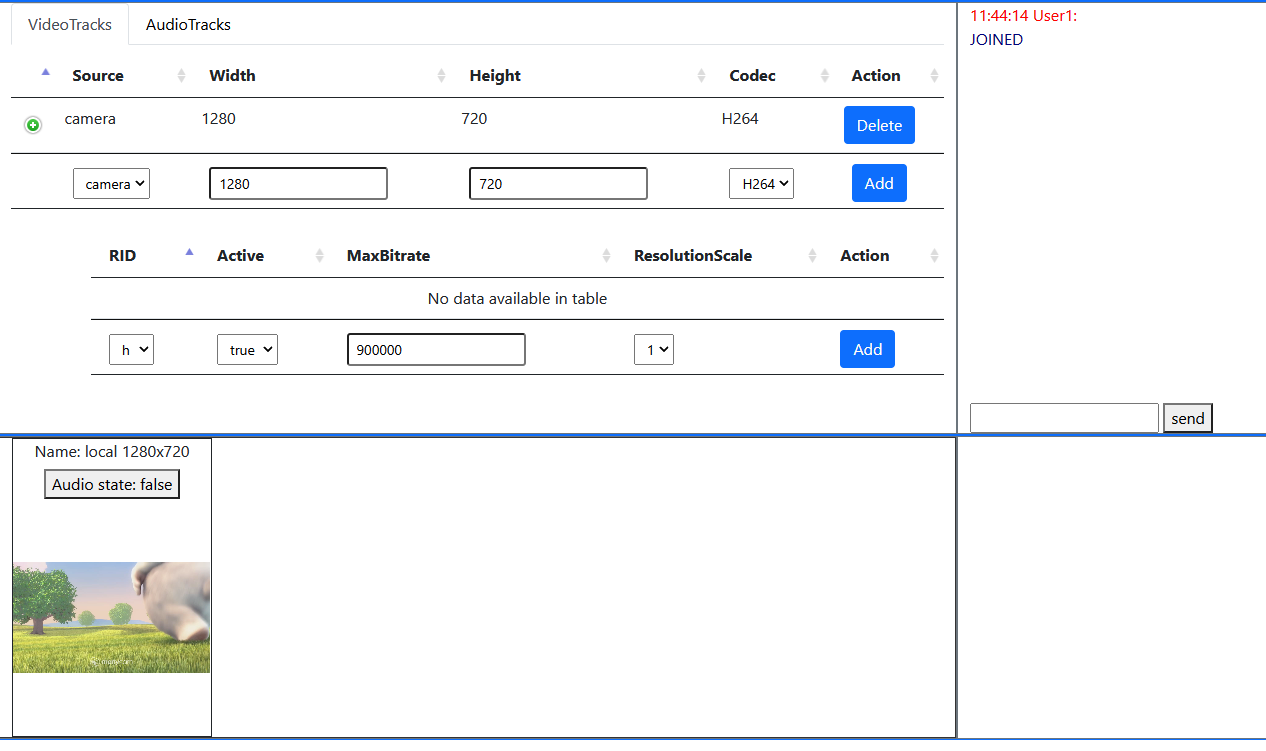
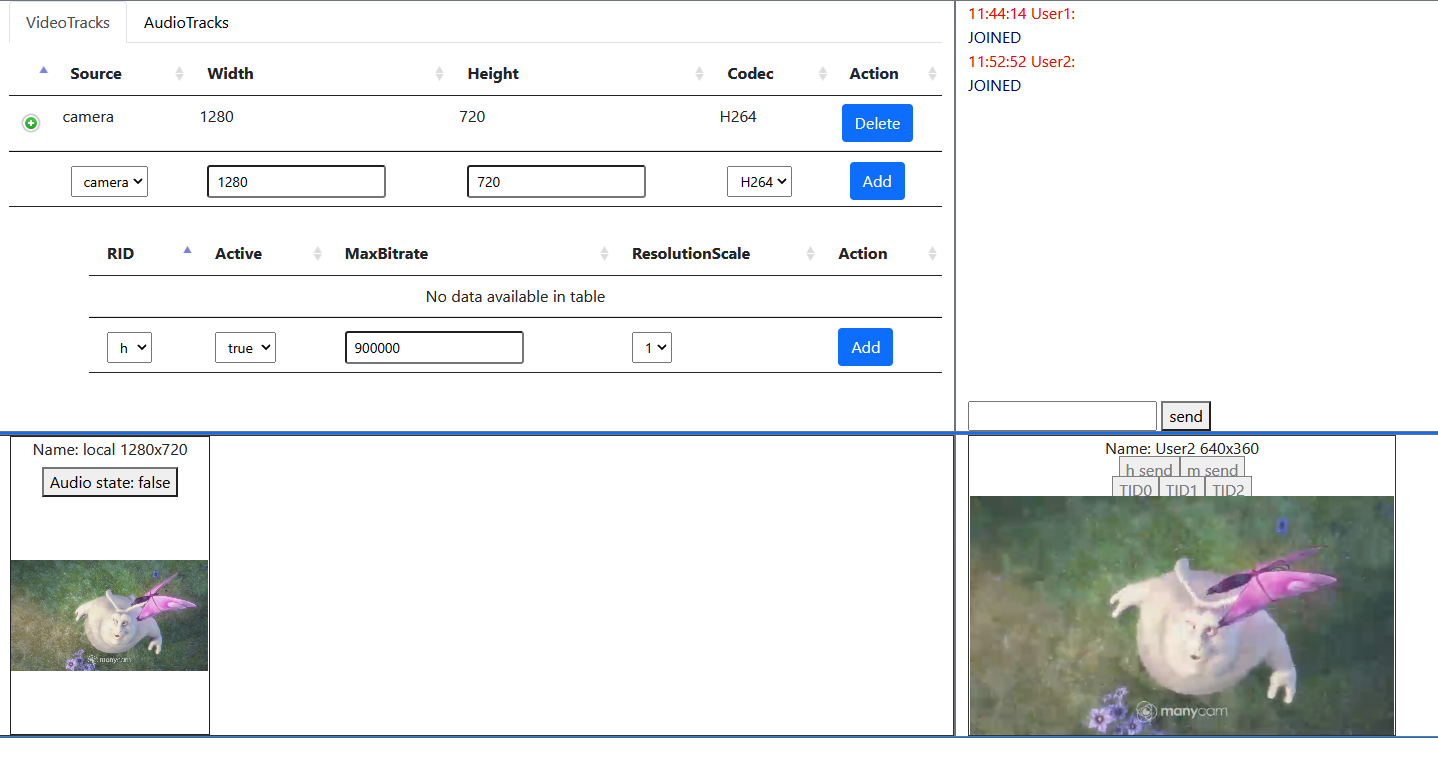
4. User1 stream is publishing in ROOM1 room
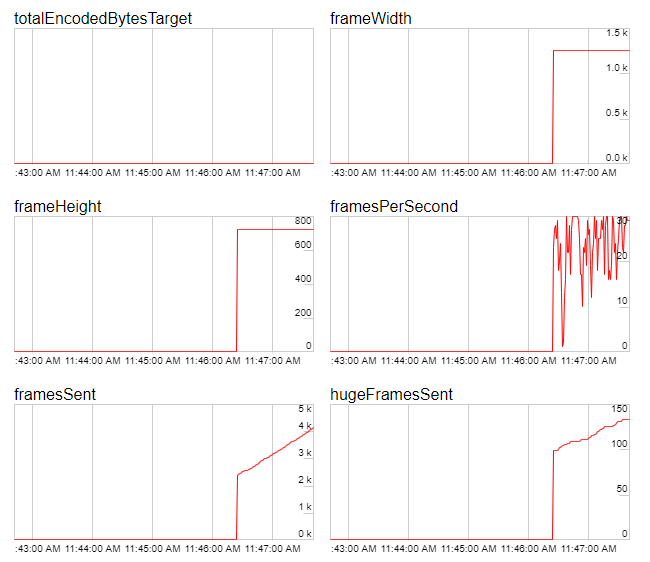
720p encoding publishing stats
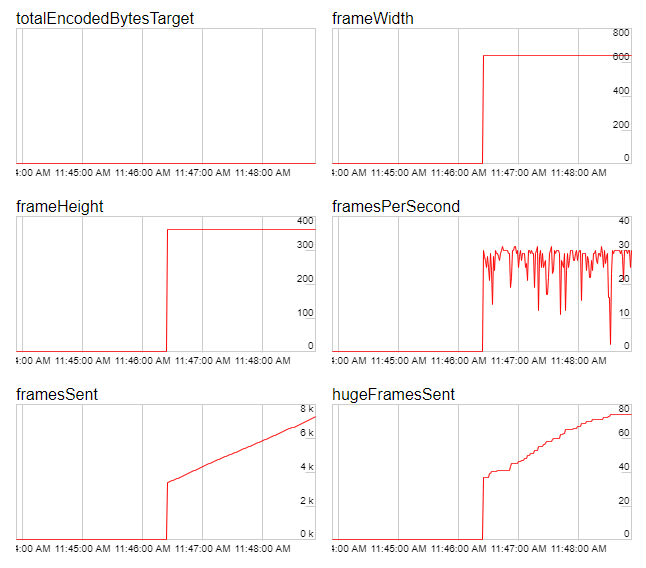
360p encoding publishing stats
5. Open example page in other browser or in another browser window, enter server URL and room parameters as on step 3, but change user name to User2
6. User2 stream is playing in User1 window
Streams monitoring in the room
Use REST API to monitor streams parameters in the room
REST queries
REST query must be HTTP/HTTPS POST request as follows:
- HTTP: http://wcs:8081/rest-api/sfu/stats
- HTTPS: https://wcs:8444/rest-api/sfu/stats
Здесь:
- wcs - WCS server address
- 8081 - standard REST / HTTP WCS server port
- 8444 - standard HTTPS port
- rest-api - URL mandatory part
- /sfu/stats - REST method used
REST queries and responses
...
REST query
...
Body example
...
Response example
...
Response statuses
...
Description
...
/sfu/stats
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"roomName":"ROOM1"
} |
...
| language | js |
|---|---|
| theme | RDark |
client/main.html, enter server URL, room name, pin code and user name, then click Enter
2. User1 stream is publishing in ROOM1 room
720p encoding publishing stats
360p encoding publishing stats
3. Open example page in other browser or in another browser window, enter server URL and room parameters as on step 3, but change user name to User2
4. User2 stream is playing in User1 window
Streams monitoring in the room
Use REST API to monitor streams parameters in the room
REST queries
REST query must be HTTP/HTTPS POST request as follows:
- HTTP: http://wcs:8081/rest-api/sfu/stats
- HTTPS: https://wcs:8444/rest-api/sfu/stats
Здесь:
- wcs - WCS server address
- 8081 - standard REST / HTTP WCS server port
- 8444 - standard HTTPS port
- rest-api - URL mandatory part
- /sfu/stats - REST method used
REST queries and responses
REST query | Body example | Response example | Response statuses | Description | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
/sfu/stats |
|
| 200 - OK 404 - Not found 500 - Internal error | Show current room stats |
Parameters
| Name | Description | Example |
|---|---|---|
roomName | Room name | ROOM1 |
| participants | Participants list | [] |
nickName | User name | User1 |
| outgoingTracks | Streams publishing list | [] |
| incomingTracks | Streams playing list | {} |
| id | Mediasession id | 9de9107c-ce5f-4d6b-b7d6-ea233d691d09 |
| codec | Video or audio codec | H264 |
| width | Video width | 1280 |
| heigth | Video height | 720 |
| fps | Video FPS | 30 |
| bitrate | Video or audio bitrate, bps | 265368 |
| sampleRate | Audio sample rate, Hz | 48000 |
| channels | Audio channels count | 2 |
| alive | Is stream active | true |
| type | Stream type | VIDEO |
| composite | Stream includes a set of tracks | true |
| tracks | Tracks list in composite stream | {} |
SFU streams availablility as WCS streams
Since build 5.2.1068 it is possible to bridge SFU streams to WCS as usual WebRTC streams. This feature is enabled by default with the following parameter
| Code Block | ||
|---|---|---|
| ||
sfu_bridge_enabled=true |
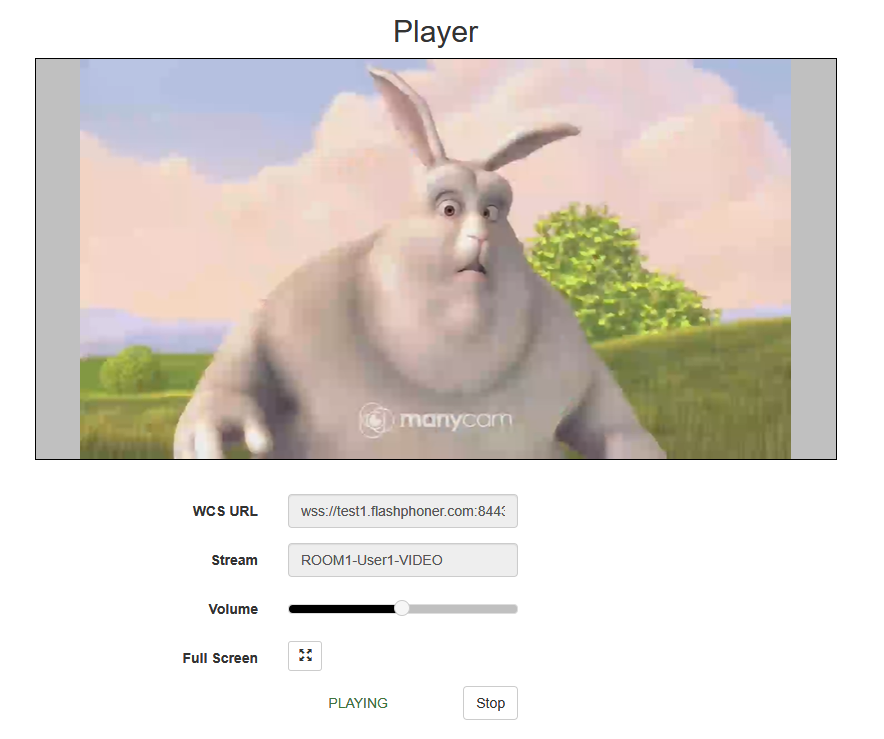
In this case, for every participant video stream will be available as{room}-{participant}-VIDEO and audio stream will be available as {room}-{participant}-AUDIO. Those streams are visible in statistics page
| Code Block | ||
|---|---|---|
| ||
-----Stream Stats-----
...
streams_viewers=ROOM1-User1-AUDIO/0;ROOM1-User1-VIDEO/0
streams_synchronization=ROOM1-User1-AUDIO/0;ROOM1-User1-VIDEO/0 |
may be played from server
may be recorded by REST API or added to mixer.
When screen is published, it is available as {room}-{participant}-VIDEO-screen, for example
| Code Block | ||
|---|---|---|
| ||
-----Stream Stats-----
...
streams_viewers=ROOM1-User1-AUDIO/0;ROOM1-User1-VIDEO-screen/0;ROOM1-User1-VIDEO/0
streams_synchronization=ROOM1-User1-AUDIO/0;ROOM1-User1-VIDEO-screen/0;ROOM1-User1-VIDEO/0 |
If SFU stream is published in a number of qualities, it will be available at WCS side as maximum quality stream which is publishing, for example 720p. If this quality is stopped (for example, participant channel becomes worse), WCS stream will be automatically switched to the next available quality, fro example 360p.
Known limits
If participant publishes more than one stream from camera, only the first published stream will be available at WCS side.
TURN support
A standard RTCPeerConnection object is used in browser to publish and play audio and video tracks, so this object should be configured properly to relay a media traffic via TURN server. For example, all the streams are published directly to WCS instance in SFU Two Way Streaming example:
| Code Block | ||||
|---|---|---|---|---|
| ||||
pc = new RTCPeerConnection();
... |
The code should be changed as follows to use a TURN server, for example, internal WCS TURN server:
| Code Block | ||||
|---|---|---|---|---|
| ||||
let connectionConfig = {
iceServers: [
{
urls: 'turn:wcs:3478?transport=tcp',
credential: 'coM77EMrV7Cwhyan',
username: 'flashphoner'
}
],
iceTransportPolicy: "relay"
};
pc = new RTCPeerConnection(connectionConfig);
... |
Where:
wcs- WCS server address;flashphoner- WCS internal TURN server default username;coM77EMrV7Cwhyan- WCS internal TURN server default password
In this case all the media traffic will pass through the WCS internal TURN server. This feature may be also used to wrap WebRTC traffic to TCP if the client has a bad channel, because WCS does not support TCP transport for SFU streams.
Known problems
1. A stream captured from a screen window simulcast publishing will crash Chrome browser tab on minimizing this window
Symptoms: when stream is capturing from active screen window, Chrome tab crashes if this window is minimized by user
Solution: there is the Chromium bug, a stream capturing from a screen window should be publihed in only one quality (no simulcast) until this bug is fixed (in Chrome build 98.0.4736.0)