...
Трансляция видеопотока на сервер и воспроизведение его по HLS в браузере
1. Для теста используем:
- демо-сервер demo.flashphoner.com;WCS сервер
- веб-приложение Two Way Streaming для публикации потока
- веб-приложение HLS Player Minimal для воспроизведения потока
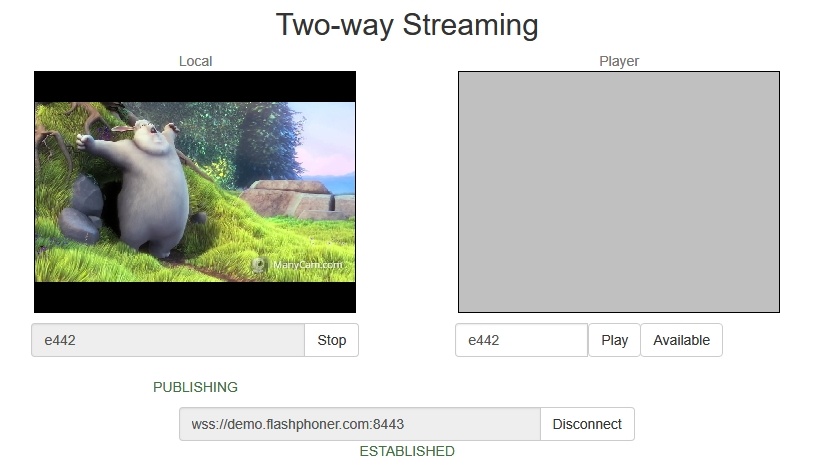
2. Откройте веб-приложение Two Way Streaming. Нажмите Connect, затем Publish. Скопируйте идентификатор потока:
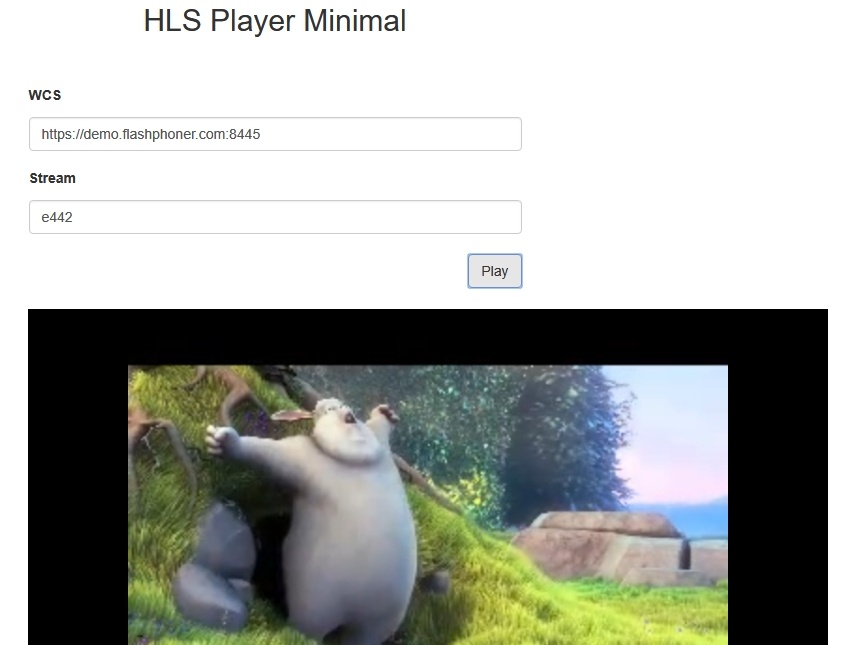
3. Откройте веб-приложение HLS Player Minimal. Укажите в поле Stream идентификатор потока и нажмите Play. начнется воспроизведение потока:
Последовательность выполнения операций (Call flow)
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
player.play(); |
2. Получение HLS-потока от сервера
Аутентификация воспроизведения HLS с помощью REST hook
При необходимости, может быть настроена аутентификация клиентов для воспроизведения потока по HLS. В файле flashphoner.properties должна быть установлена настройка
| Code Block | ||||
|---|---|---|---|---|
| ||||
hls_auth_enabled=true |
При обращении к потоку на клиенте в HLS URL необходимо добавить параметр token с указанием токена, полученного, например, от бэкенд-сервера.
| Code Block | ||||
|---|---|---|---|---|
| ||||
var src = $("#urlServer").val() + "/" + streamName + "/" + streamName + ".m3u8";
var token = $("#token").val();
if (token.length > 0) {
src += "?token=" +token;
} |
На бэкенд-сервере должен быть реализован REST hook /playHLS. WCS сервер отправлет на бэкенд запрос, содержащий полученный от клиента токен
| Code Block | ||||
|---|---|---|---|---|
| ||||
URL:http://test2.flashphoner.com/EchoApp/index.php/playHLS
OBJECT:
{
"nodeId" : "pnud9LxMUcOGJ7agrzSLYTL60WXRQZRw@192.168.1.5",
"appKey" : "defaultApp",
"sessionId" : "test-HLS",
"mediaSessionId" : "67b9223e-ede9-4265-af6e-d2ce703754e0-test-HLS",
"name" : "test",
"published" : false,
"hasVideo" : false,
"hasAudio" : true,
"status" : "NEW",
"record" : false,
"width" : 0,
"height" : 0,
"bitrate" : 0,
"minBitrate" : 0,
"maxBitrate" : 0,
"quality" : 0,
"mediaProvider" : "HLS",
"token" : "123456789"
} |
Бэкенд сервер должен вернуть 200 OK, если токен клиента проходит проверку, и 403 Forbidden, если не проходит. В свою очередь, клиент получает либо HLS поток, либо 401 Unauthorized.
Настройка
| Code Block | ||||
|---|---|---|---|---|
| ||||
hls_auth_token_cache=10 |
задает время кэширования токена в секундах (по умолчанию 10 секунд). До тех пор, пока токен находится в кэше, т.е. либо есть подписчик потока с таким токеном, либо не истекло указанное время, запросы /playHLS с этим токеном не отправляются на бэкенд. Если настройка кэширования установлена в 0
| Code Block | ||||
|---|---|---|---|---|
| ||||
hls_auth_token_cache=0 |
запросы /playHLS отправляются на бэкенд при каждом HTTP GET запросе от клиента.
Эти настройки могут быть изменены без перезапуска сервера. При этом настройка hls_auth_enabled влияет на существующих подписчиков, а настройка hls_auth_token_cache на новые подключения.
Известные проблемы
1. Невосстанавливаемый фриз HLS потока при воспроизведении в iOS Safari через CDN
...