...
Publishing of a video stream on the server and playing it via HLS in a browser
1. For the test we use:
- the demo server at demo.flashphoner.comWCS server;
- the Two Way Streaming web application to publish the stream
- the HLS Player Minimal web application to publish the stream
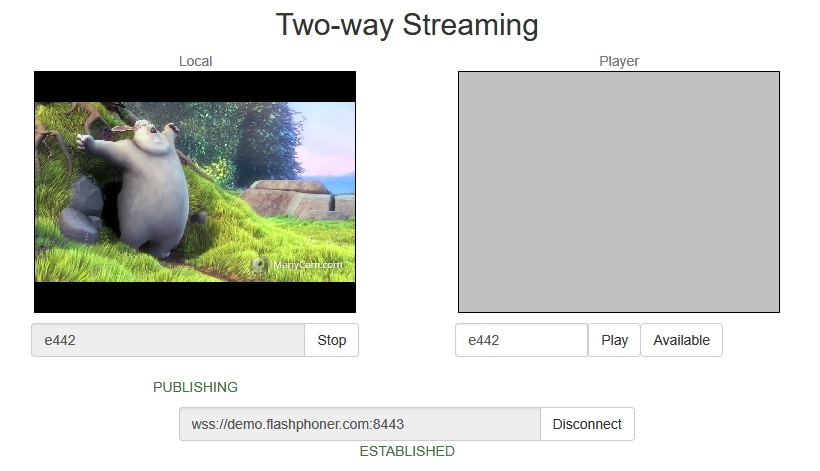
2. Open the Two Way Streaming web application. Click Connect, then Publish. Copy the identifier of the stream:
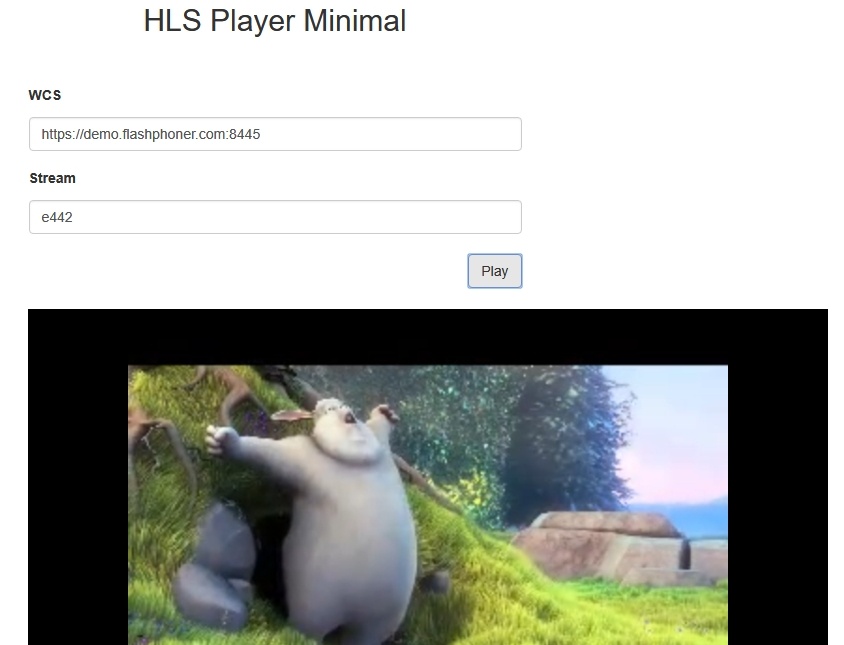
3. open the HLS Player Minimal web application. In the Stream field paste the identifier of the stream and click Play. The stream starts playing:
Call flow
Below is the call flow when using the HLS Player Minimal example to play a stream via HLS
...
2. Receiving the HLS stream from the server
HLS playback authentication using REST hook
A client authentication for HLS playback can be setup if necessary. To do this, the following parameter should be set in flashphoner.properties file
| Code Block | ||||
|---|---|---|---|---|
| ||||
hls_auth_enabled=true |
At client side, token parameter must be added to HLS URL to pass to WCS server a token obtained for example from backend server:
| Code Block | ||||
|---|---|---|---|---|
| ||||
var src = $("#urlServer").val() + "/" + streamName + "/" + streamName + ".m3u8";
var token = $("#token").val();
if (token.length > 0) {
src += "?token=" +token;
} |
REST hook /playHLS must be implemented on backend server. WCS server will send query to backend with token received from client
| Code Block | ||||
|---|---|---|---|---|
| ||||
URL:http://test2.flashphoner.com/EchoApp/index.php/playHLS
OBJECT:
{
"nodeId" : "pnud9LxMUcOGJ7agrzSLYTL60WXRQZRw@192.168.1.5",
"appKey" : "defaultApp",
"sessionId" : "test-HLS",
"mediaSessionId" : "67b9223e-ede9-4265-af6e-d2ce703754e0-test-HLS",
"name" : "test",
"published" : false,
"hasVideo" : false,
"hasAudio" : true,
"status" : "NEW",
"record" : false,
"width" : 0,
"height" : 0,
"bitrate" : 0,
"minBitrate" : 0,
"maxBitrate" : 0,
"quality" : 0,
"mediaProvider" : "HLS",
"token" : "123456789"
} |
Backend server should return 200 OK if token is checked successfully, and 403 Forbidden if token is wrong. In its turn, client will receive either HLS stream or 401 Unauthorized.
The parameter
| Code Block | ||||
|---|---|---|---|---|
| ||||
hls_auth_token_cache=10 |
defines token caching interval in seconds (10 seconds by default). /playHLS queries with certain token will not be sent to backend until the token is in cache i.e. either there is stream subscriber with tis token or caching interval is not expired. If caching interval parameter is set to 0
| Code Block | ||||
|---|---|---|---|---|
| ||||
hls_auth_token_cache=0 |
/playHLS queries are sent to backend on every HTTP GET request from client.
HLS authentication setting can be changed without server restart. In this case hls_auth_enabled affects existing subscribers and hls_auth_token_cache affects new subscribers only.
Known issues
1. Non-recoverable freize of HLS stream played in iOS Safai through a CDN
...