...
Если необходимо обеспечить качество WebRTC-трансляций, WCS позволяет использовать TCP на транспортном уровне в соответствии с RFC RFC 4571 и и 6544.
Поддерживаемые платформы и браузеры
...
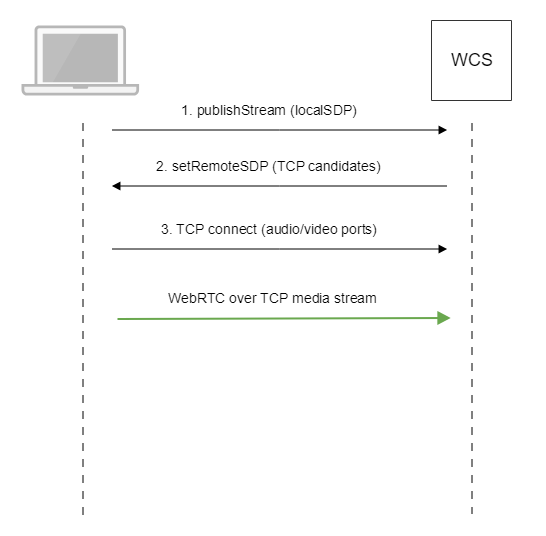
Последовательность выполнения операций отличается от публикации потока по WebRTC в части установки WebRTC соединения:
1. Клиент отправляет серверу предложение локального SDP по Websocket.
2. Клиент получает SDP от сервера. В SDP указываются TCP ICE-кандидаты:
...
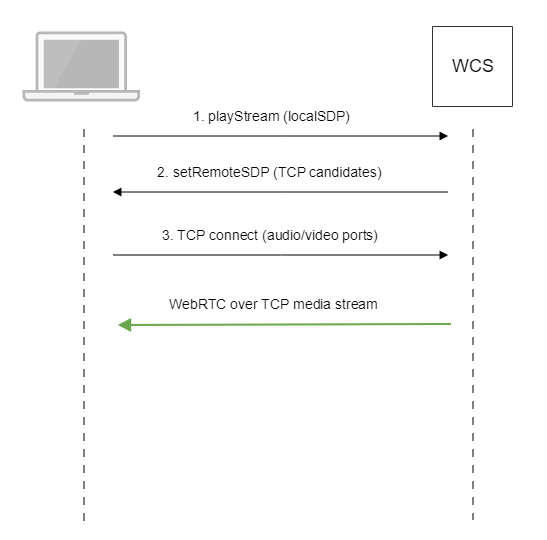
Аналогично, последовательность выполнения операций при воспроизведении потока будет следующей:
1. Клиент отправляет серверу предложение локального SDP по Websocket.
2. Клиент получает SDP от сервера. В SDP указываются TCP ICE-кандидаты.
...
Использование WebRTC через TCP включается настройкой в файле файле flashphoner.properties
| Code Block | ||
|---|---|---|
| ||
ice_tcp_transport=true |
...
По умолчанию, размеры буферов установлены в 1 Мб.
Управление размерами очередей
Размеры очередей TCP пакетов ограничиваются сверху и снизу настройками
| Code Block | ||
|---|---|---|
| ||
ice_tcp_channel_high_water_mark=52428800
ice_tcp_channel_low_water_mark=5242880 |
По умолчанию, допустимый размер очередей находится между 5242880 и 52428800 байтами
Использование портов
Для WebRTC через TCP используются TCP порты с номерами из диапазона, выделенного для WebRTC медиа портов
| Code Block | ||
|---|---|---|
| ||
media_port_from =31001 media_port_to =32000 |
Управление WebRTC транспортом на стороне клиента
Настройка на стороне сервера включает использование WebRTC через TCP по умолчанию для всех клиентов. При необходимости, использование TCP или UDP транспорта может быть выбрано на стороне клиента при помощи WebSDK. Для этого необходимо указать используемый транспорт в опциях потока при его создании для публикации (например, по UDP)
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false,
transport: "UDP"
}).on(STREAM_STATUS.PUBLISHING, function (stream) {
...
}).publish(); |
или воспроизведения (например, по TCP)
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: remoteVideo,
transport: "TCP"
}).on(STREAM_STATUS.PENDING, function (stream) {
...
}).play(); |
Краткое руководство по тестированию
1. Для теста используем:
- WCS сервер
- веб-приложение приложение Two Way Streaming для для публикации и воспроизведения потока в браузере Chrome
2. Откройте веб приложение Two Way Streaming, нажмите нажмите Connect, введите имя потока test и нажмите нажмите Publish. начнется публикация потока
...
3. Чтобы убедиться, что поток отправляется на сервер, откройте chrome://webrtc-internals
4. В окне Player введите имя потока потока test и нажмите и нажмите Play. Начнется воспроизведение публикуемого потока.
...
1. WebRTC соединение не устанавливается в некоторых браузерах (MS Edge на Windows, Chrome на Ubuntu), если на ПК используется дополнительный сетевой интерфейс (VPN)
...
Решение: отключить все дополнительные сетевые интерфейсы, кроме имеющего доступ к WCS серверу.
2. WebRTC видео может не воспроизводиться по TCP у всех подписчиков потока, если у одного из подписчиков проблемы на канале
Симптомы: не воспроизводится видео у всех подписчиков потока , если у одного из подписчиков проблемы на канале
Решение: использовать non-blocking IO при помощи настройки
| Code Block | ||
|---|---|---|
| ||
ice_tcp_nio=true |
3. WebRTC по TCP требует больше оперативной памяти по сравнению с UDP при использовании non-blocking IO
Симптомы: при возрастании трафика на сервере, резко растет потребление оперативной памяти, вплоть до завершения работы сервера
Решение: увеличить количество оперативной памяти на сервере, исходя из расчета
- 64 Gb RAM на 500 Мбит/с трафика
- 128 Gb RAM на 1 Гбит/с трафика