| Table of Contents |
|---|
To run online broadcasts you can use special hardware or software video capturing devices (Live Encoder). Such devices or programs capture a video stream and send it to the server via the RTMP protocol.
Web Call Server 5.1 can receive an RTMP video stream from such a device or software (Wirecast, ffmpeg, OBS Studio, FMLE etc.) encoded to H.264 + AAC or Sorenson Spark + Speex and broadcast this video stream to browsers and mobile devices.
Overview
Technical specifications
Receiving incoming audio- and video streams via the RTMP protocol
Broadcasting of the received video stream to browsers and platforms: any among ones supported by WCS
Uses video stream playback technologies: any among ones supported by WCS
Codec support
- Video H.264 + audio AAC
- Video Sorenson Spark + audio Speex 16 kHz
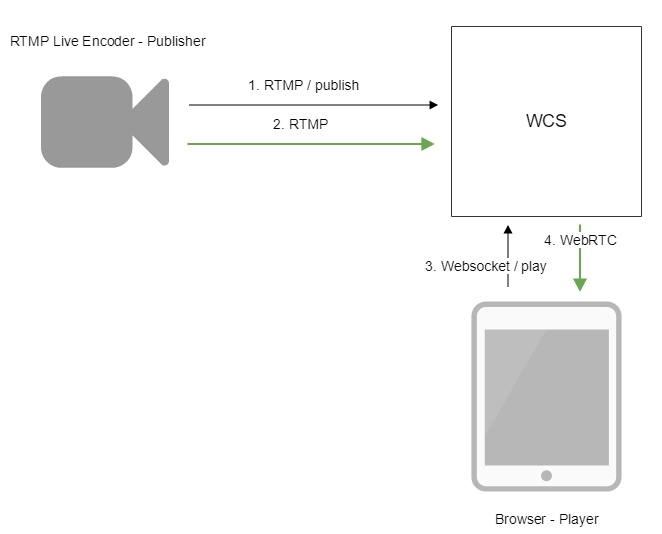
Operation flowchart
1. Live Encoder establishes a connection to the server via the RTMP protocol and sends the publish command.
2. Live Encoder sends the RTMP stream to the server.
3. The browser establishes a connection via Websocket and sends the play command.
4. The browser receives the WebRTC stream and plays that stream on the page.
| excerpt-include | WCS5EN:Using RTMP encoder | WCS5EN:Using RTMP encoder|||||
|---|---|---|---|---|---|---|
|
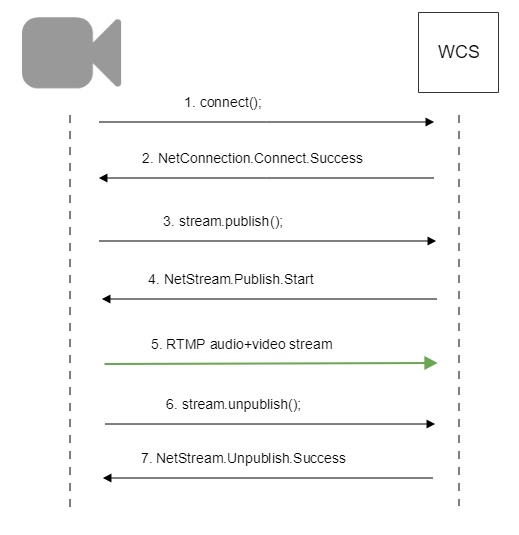
Call flow
Below is the call flow when an RTMP stream is broadcast from an external source (Live Encoder)to the WCS server
| Excerpt | ||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Parsing stream URL parametersWhen RTMP stream is published or played on WCS, RTMP connection and stream parameters may be set in stream URL like this:
Where
WCS server passes the parameters to backend server in REST hook in
This feature can be used for example to authenticate client on backend server while publishing or playing RTMP-stream on WCS server. |
| Excerpt Include | ||||||
|---|---|---|---|---|---|---|
|
| Excerpt Include | ||||||
|---|---|---|---|---|---|---|
|
Using RTMP connection timeouts
In some cases, if RTMP encoder does not support Keep Alive packets sending, or Keep Alives are disabled due to another reason with the following parameter
| Code Block | ||
|---|---|---|
| ||
keep_alive.algorithm=NONE |
it is necessary to control RTMP connection and close it when no data was transmitted for a long time. To do this, use the following parameters.
Read timeout
Read timeout is set with the following settings in flashphoner.properties file:
| Code Block | ||
|---|---|---|
| ||
rtmp.server_read_socket_timeout=120 |
In this case RTMP connection will be closed if no data was received in last 120 seconds.
Write timeout
Write timeout is set with the following setting
| Code Block | ||
|---|---|---|
| ||
rtmp.server_write_socket_timeout=120 |
In this case RTMP connection will be closed if no data was sent in last 120 seconds.
Read and write timeout
Read and write timeout is set with the following setting
| Code Block | ||
|---|---|---|
| ||
rtmp.server_socket_timeout=120 |
In this case RTMP connection will be closed if no data was received and sent in last 120 seconds.
RTMP stream picture rotation
When publishing RTMP stream to WCS, stream picture can be rotated using RTMP metadata. It may be useful for picture handling from mobile publishers.
To turn a picture to a certain angle RTMP metadata containing ‘orientation’ field should be sent. The following orientations are supported:
Orientation value | Rotation angle, degrees |
0 | 0 |
1 | 90 |
2 | 180 |
3 | 270 |
A picture is rotated clockwise.
Set up
To enable stream rotation, set the following parameter in flashphoner.properties file:
| Code Block | ||
|---|---|---|
| ||
video_filter_enable_rotate=true |
Note that stream rotation works for transcoded streams only.
Testing
1. For test we use:
- WCS server with picture rotation enabled
- Flash Streaming application to publish and rotate the stream
- Player application to play the stream
2. Open Flash Streaming application. Set stream name test and desired stream publishing parameters:
3. Click Login then Start. Stream publishing begins
4. Open Player application in anoter tab or browser, play the stream named test
5. In Flash Streaming application click 180 button in Rotate camera section. The stream rotated to 180 degrees clockwise will be displayed in Player application
To developer
Stream orientation metadata sending is implemented in Flash Streaming application as follows:
| Code Block | ||||
|---|---|---|---|---|
| ||||
private function rotate(degree:Number):void {
var metaDataObj:Object = new Object();
switch(degree) {
case 0:
Logger.info("rotate camera to 0");
metaDataObj.orientation = 0;
break;
case 90:
Logger.info("rotate camera to 90");
metaDataObj.orientation = 1;
break;
case 180:
Logger.info("rotate camera to 180");
metaDataObj.orientation = 2;
break;
case 270:
Logger.info("rotate camera to 270");
metaDataObj.orientation = 3;
break;
default:
metaDataObj.orientation = 0;
break;
}
sendMetaData(metaDataObj);
}
private function sendMetaData(data:Object):void{
if (publishStream != null) {
publishStream.send("@setDataFrame", "onMetaData", data);
}
} |
Note that orientation value should be sent but not angle itself.
How to rotate stream published from ffmpeg
ffmpeg RTMP encoder allows to send orientation metadata to WCS server using command line switches:
| Code Block | ||||
|---|---|---|---|---|
| ||||
ffmpeg -i input.mp4 -metadata:s:v rotate=90 -vcodec copy -acodec copy -strict -2 -f flv rtmp://test1.flashphoner.com:1935/live/stream_ffmpeg |
Note that ffmpeg sends orientattion value but not angle itself.
Known issues
| Excerpt Include | ||||||
|---|---|---|---|---|---|---|
|
4. Some RTMP functions does not supported and will be ignored:
- FCSubscribe
- FCPublish
- FCUnpublish
- onStatus
- onUpstreamBase
- releaseStream
5. Some RTMP-encoders does not support KeepAlive.
Symptoms: disconnection occurs often while stream publishing with RTMP-encoder.
Solution: switch KeepAlive off for RTMP on the server using the following parameter in flashphoner.properties file
| Code Block | ||||
|---|---|---|---|---|
| ||||
keep_alive.enabled=websocket,rtmfp |
7. When stream published with RTMP encoder is played as HLS, freezes may occur if GOP is not multiple of FPS of file published
Symptoms: freezes occur when RTMP stream is played as HLS
Solution: in RTMP encoder settings, assign GOP to value equal or multiple of FPS of file published. For example, when publishing file with FPS 25 set GOP to 50.