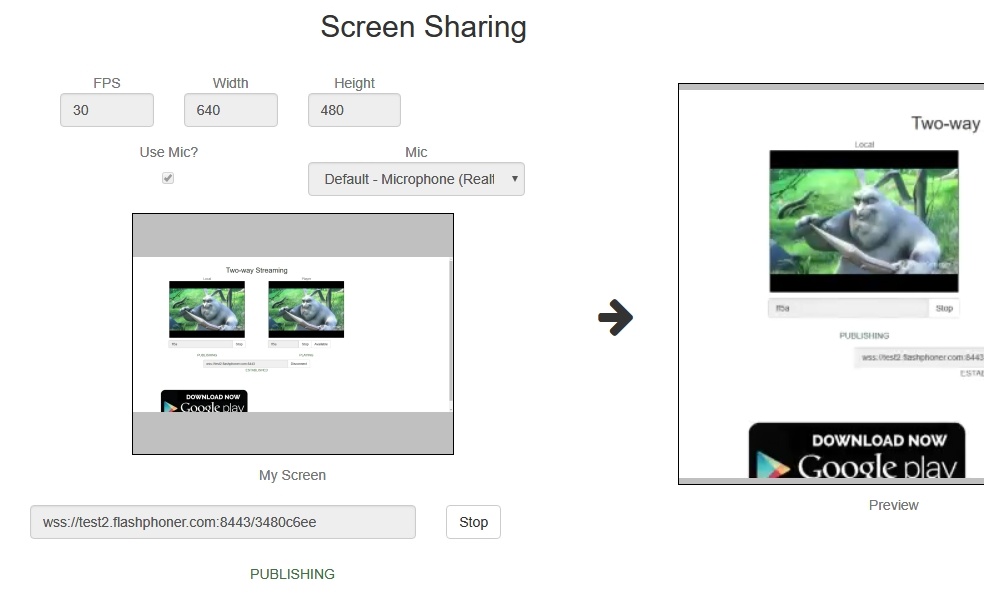
Пример демонстрации экрана браузера
Демонстрация экрана доступна в браузерах Chrome (требует сборки и установки расширения из Chrome Store) и Firefox.
Исходный код расширения для сборки доступен по ссылке ниже:
Chrome Screen Sharing Extension
Расширение для Google Chrome с публикацией в Chrome Store
Создайте аккаунт Google
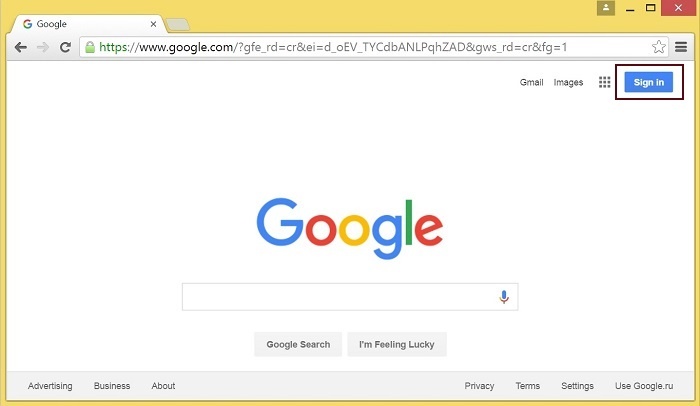
1. Зайдите на google.com и кликните кнопку ‘Sign in’
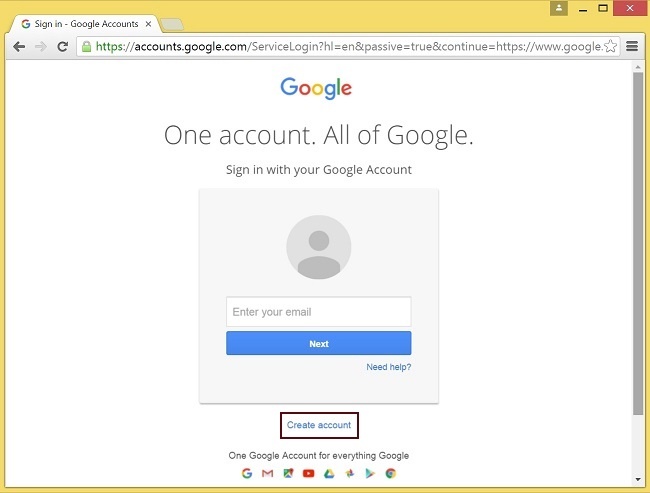
2. Кликните ссылку ‘Create account’ на странице ‘Sign in’
3. Будет открыта страница ‘Create your Google Account’
Заполните необходимые поля и кликните кнопку ‘Next step’, чтобы создать аккаунт.
Зарегистрируйтесь как разработчик Chrome Web Store
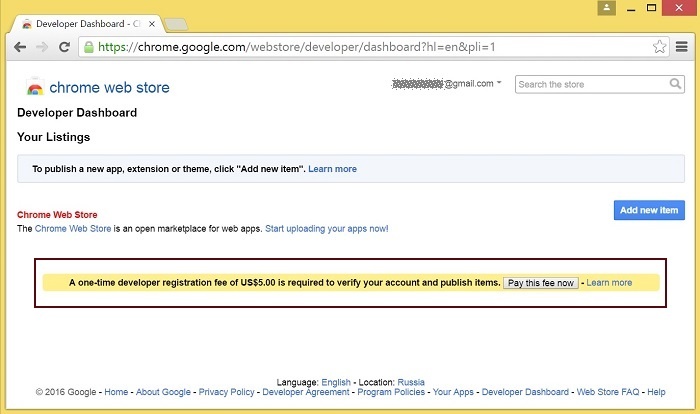
1. Войдите в Chrome Developer Dashboard, используя созданный аккаунт Google
2. Внесите единовременную плату в размере US$5, чтобы подтвердить аккаунт
Адаптируйте расширение к вашему домену
Выполните действия, описанные ниже, чтобы использовать расширения со своим доменом.
Отредактируйте файл манифеста manifest.json расширения для Chrome.
Измените:
- имя (name)
- автора (author)
- описание (description)
- адрес домашней страницы (homepage_url)
- в "externally_connectable":"matches" замените flashphoner.com на свой домен
Добавьте свои иконки в директорию chrome-extension и отредактируйте имена файлов в "icons" и "web_accessible_resources". (Для дополнительной информации см. Manifest - Icons и Supplying Images.)
Опубликуйте расширение в Chrome Web Store
Упакуйте файлы из директории chrome-extension в zip-архив.
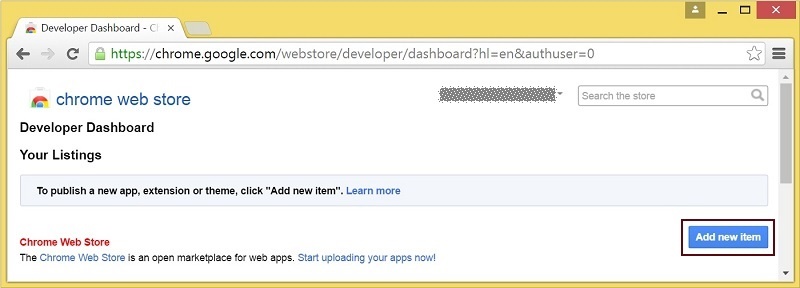
1. Войдите в Chrome Developer Dashboard
2. Кликните кнопку ‘Add new item’
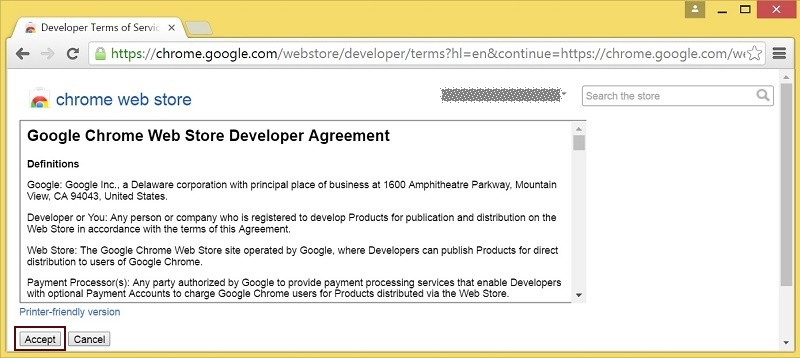
3. Примите соглашение разработчика
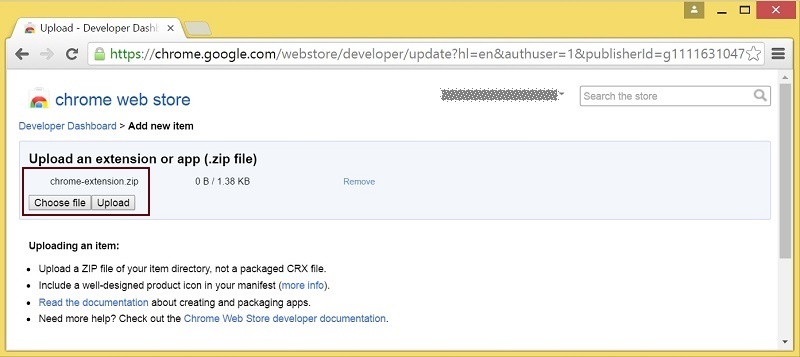
4. Выберите файл chrome-extension.zip и кликните кнопку ‘Upload’ на странице ‘Upload’
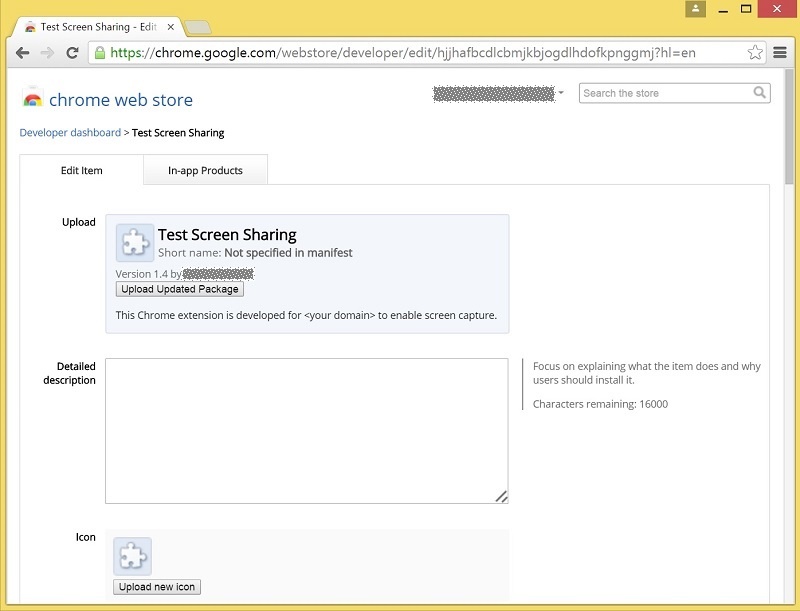
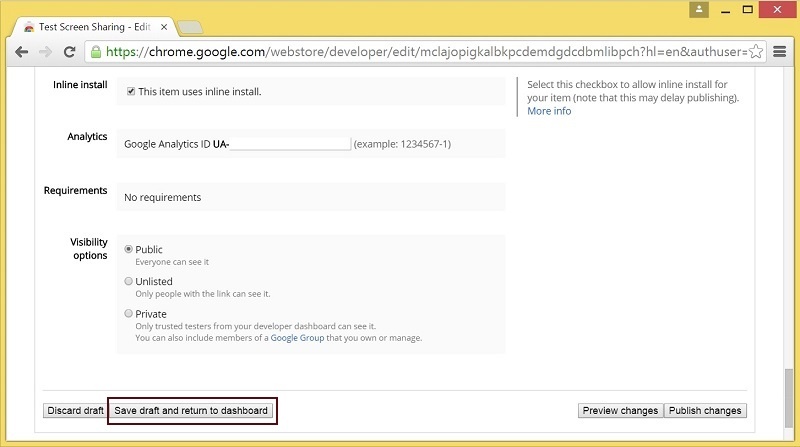
5. После загрузки расширения будет открыта страница для редактирования опций
Выберите необходимые опции и кликните кнопку ‘Save draft and return to dashboard’ внизу страницы.
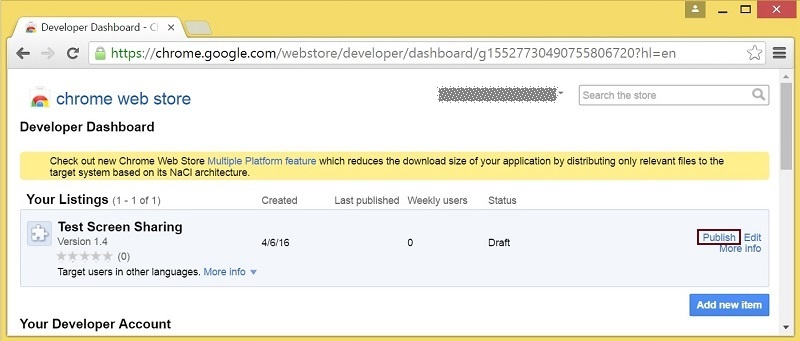
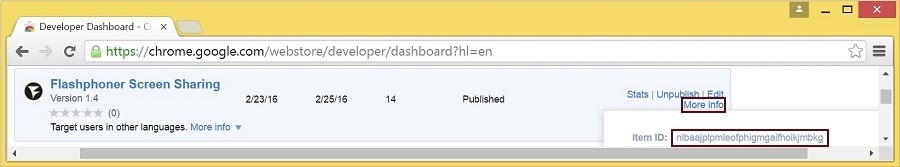
6. Расширение появится в панели разработчика
Для публикации расширения кликните ссылку ‘Publish’.
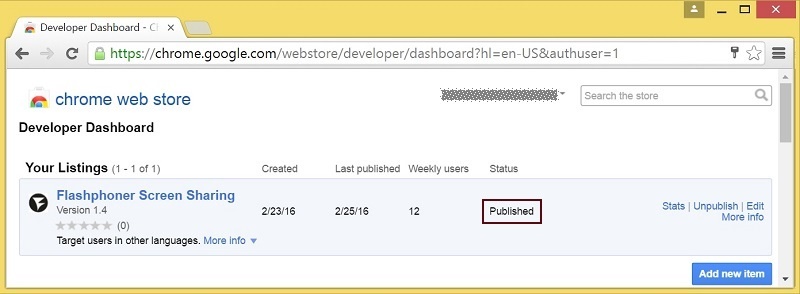
Опубликованное расширение будет иметь статус ‘Published’ как на изображении ниже.
Для дополнительной информации см. Chrome Web Store Publishing Tutorial.
Встроенная установка расширения
Встроенная установка позволяет инициировать установку расширения для демонстрации экрана кликом на ссылке на странице клиента.
Для работы встроенной установки расширение должно быть адаптировано, опубликовано и одобрено.
Выполните действия, описанные ниже, чтобы использовать клиент со своими расширениями.
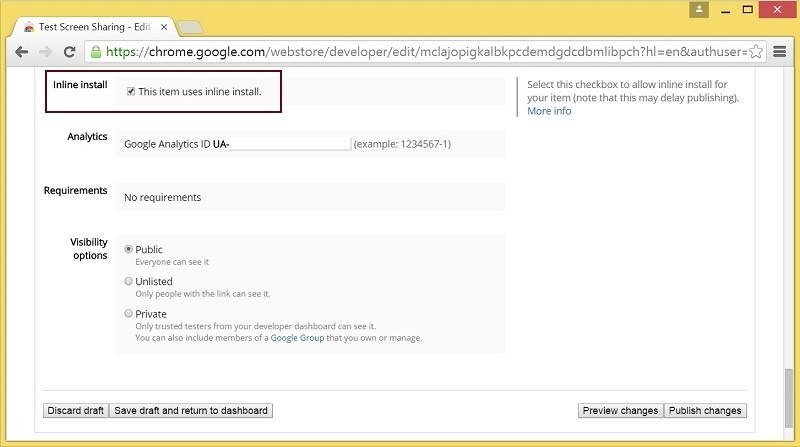
1. При публикации выберите опцию ‘Inline Install’
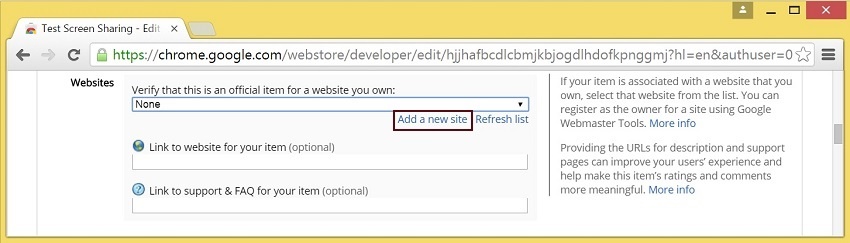
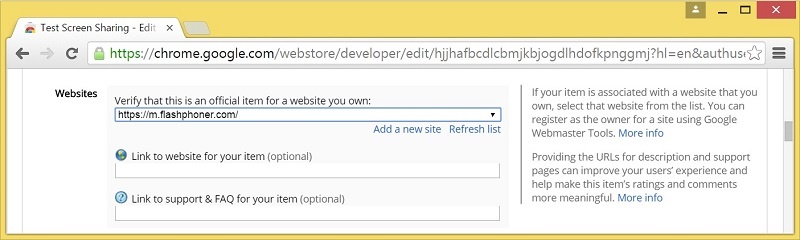
2. Подтвердите и привяжите к расширению сайт со свойм доменом
- Кликните ‘Add a New Site’
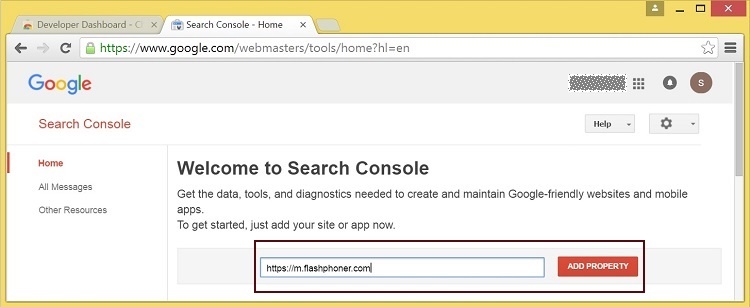
- В новой вкладке браузера будет открыта страница Google Search Console
Введите URL со своим доменом.
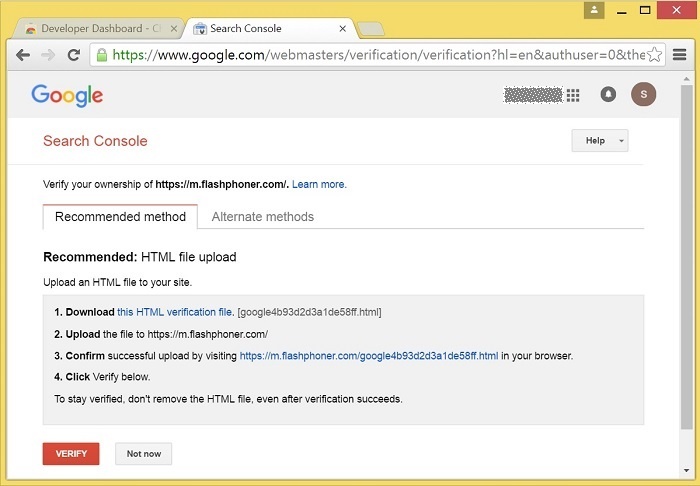
- Будет открыта страница с инструкцией для подтверждения сайта
Выполните требуемые шаги и кликните кнопку ‘Verify’.
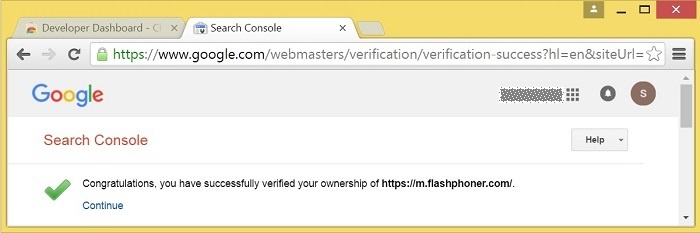
- Если проверка пройдена, будет открыта страницa с подтверждением успешной проверки
- Подтвержденый сайт появится в списке в опциях расширения; далее расширение может быть проассоциировано с этим сайтом
Код примера для Chrome и Firefox
Пример использует расширение Flashphoner для работы с доменом *.flashphoner.com. Для того, чтобы пример работал с Вашим доменом, необходимо собрать и выложить Ваше расширение, как описано выше.
Как временное решение, вы можете прописать IP-адрес вашего WCS-сервера в файле C:\Windows\System32\drivers\etc\hosts (на Windows системе) как test.flashphoner.com. Таким образом, вы сможете тестировать ваш WCS-сервер с доменом test.flashphoner.com, пока не соберете расширение под Ваш собственный домен.
Пример работает в Chrome только через https://.
Код данного примера находится на сервере по следующему пути:
/usr/local/FlashphonerWebCallServer/client2/examples/demo/streaming/screen-sharing
screen-sharing.css - файл стилей
screen-sharing.html - веб-интерфейс
screen-sharing.js - скрипт, обеспечивающий работу интерфейса
Тестировать пример можно по следующему адресу:
https://host:8888/client2/examples/demo/streaming/screen-sharing/screen-sharing.html
Здесь host - адрес вашего WCS-сервера.
Для данного примера в качестве зависимости необходим файл flashphoner_screen_sharing-0.0.4-fx+an.xpi для Firefox, который расположен в следующей папке:
/usr/local/FlashphonerWebCallServer/client2/examples/demo/dependencies/screen-sharing/firefox-extension
Для Chrome ссылка на расширение указывается прямо в файле screen-sharing.html line 17
<link rel="chrome-webstore-item" href="https://chrome.google.com/webstore/detail/nlbaajplpmleofphigmgaifhoikjmbkg">
Настройка скриптов примера для работы в Chrome
Файлы примера можно найти здесь.
Отредактируйте screen-sharing.html line 17 и screen-sharing.js line 6
- В screen-sharing.html chrome-webstore-item должен указывать на Ваше расширение в интернет-магазине Chrome
- В screen-sharing.js замените значение переменной extensionId на ID Вашего расширения
Чтобы узнать ID расширения, кликните ‘More info’ для этого расширения в Chrome Developer Dashboard.
Работа с кодом демонстрации экрана
1. Инициализация API с указанием идентификатора расширения для Chrome браузера.
Flashphoner.init() код
Flashphoner.init({screenSharingExtensionId: extensionId});
2. Подключение к WCS-серверу.
Flashphoner.createSession() код
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
//session connected, start streaming
startStreaming(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus(SESSION_STATUS.DISCONNECTED);
onStopped();
}).on(SESSION_STATUS.FAILED, function(){
setStatus(SESSION_STATUS.FAILED);
onStopped();
});
3. Получение от сервера события, подтверждающего успешное соединение.
ConnectionStatusEvent ESTABLISHED код
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
//session connected, start streaming
startStreaming(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus(SESSION_STATUS.DISCONNECTED);
onStopped();
}).on(SESSION_STATUS.FAILED, function(){
setStatus(SESSION_STATUS.FAILED);
onStopped();
});
4. Публикация видеопотока
session.createStream(), publish() код
В параметрах видеопотока на публикацию указывается тип 'screen'.
var constraints = {
video: {
width: parseInt($('#width').val()),
height: parseInt($('#height').val()),
frameRate: parseInt($('#fps').val()),
type: "screen"
}
};
session.createStream({
name: streamName,
display: localVideo,
constraints: constraints
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
/*
* User can stop sharing screen capture using Chrome "stop" button.
* Catch onended video track event and stop publishing.
*/
document.getElementById(publishStream.id()).srcObject.getVideoTracks()[0].onended = function (e) {
publishStream.stop();
};
document.getElementById(publishStream.id()).addEventListener('resize', function(event){
resizeVideo(event.target);
});
setStatus(STREAM_STATUS.PUBLISHING);
//play preview
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PLAYING, function(previewStream){
document.getElementById(previewStream.id()).addEventListener('resize', function(event){
resizeVideo(event.target);
});
//enable stop button
onStarted(publishStream, previewStream);
}).on(STREAM_STATUS.STOPPED, function(){
publishStream.stop();
}).on(STREAM_STATUS.FAILED, function(){
//preview failed, stop publishStream
if (publishStream.status() == STREAM_STATUS.PUBLISHING) {
setStatus(STREAM_STATUS.FAILED);
publishStream.stop();
}
}).play();
}).on(STREAM_STATUS.UNPUBLISHED, function(){
setStatus(STREAM_STATUS.UNPUBLISHED);
//enable start button
onStopped();
}).on(STREAM_STATUS.FAILED, function(){
setStatus(STREAM_STATUS.FAILED);
//enable start button
onStopped();
}).publish();
5. Получение от сервера события, подтверждающего успешную публикацию потока
StreamStatusEvent PUBLISHED код
При получении данного события запускается проигрывание превью в отдельном элементе на странице при помощи session.createStream() и play()
session.createStream({
name: streamName,
display: localVideo,
constraints: constraints
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
/*
* User can stop sharing screen capture using Chrome "stop" button.
* Catch onended video track event and stop publishing.
*/
document.getElementById(publishStream.id()).srcObject.getVideoTracks()[0].onended = function (e) {
publishStream.stop();
};
document.getElementById(publishStream.id()).addEventListener('resize', function(event){
resizeVideo(event.target);
});
setStatus(STREAM_STATUS.PUBLISHING);
//play preview
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PLAYING, function(previewStream){
document.getElementById(previewStream.id()).addEventListener('resize', function(event){
resizeVideo(event.target);
});
//enable stop button
onStarted(publishStream, previewStream);
}).on(STREAM_STATUS.STOPPED, function(){
publishStream.stop();
}).on(STREAM_STATUS.FAILED, function(){
//preview failed, stop publishStream
if (publishStream.status() == STREAM_STATUS.PUBLISHING) {
setStatus(STREAM_STATUS.FAILED);
publishStream.stop();
}
}).play();
}).on(STREAM_STATUS.UNPUBLISHED, function(){
setStatus(STREAM_STATUS.UNPUBLISHED);
//enable start button
onStopped();
}).on(STREAM_STATUS.FAILED, function(){
setStatus(STREAM_STATUS.FAILED);
//enable start button
onStopped();
}).publish();
6. Получение от сервера события, подтверждающего успешное воспроизведение превью-потока
StreamStatusEvent PLAYING код
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PLAYING, function(previewStream){
document.getElementById(previewStream.id()).addEventListener('resize', function(event){
resizeVideo(event.target);
});
//enable stop button
onStarted(publishStream, previewStream);
}).on(STREAM_STATUS.STOPPED, function(){
publishStream.stop();
}).on(STREAM_STATUS.FAILED, function(){
//preview failed, stop publishStream
if (publishStream.status() == STREAM_STATUS.PUBLISHING) {
setStatus(STREAM_STATUS.FAILED);
publishStream.stop();
}
}).play();
7. Остановка воспроизведения видеопотока.
stream.stop() код
function onStarted(publishStream, previewStream) {
$("#publishBtn").text("Stop").off('click').click(function(){
$(this).prop('disabled', true);
previewStream.stop();
}).prop('disabled', false);
}
8. Получение от сервера события, подтверждающего успешную остановку воспроизведения потока.
StreamStatusEvent STOPPED код
При получении этого события останавливается публикация потока при помощи publishStream.stop()
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PLAYING, function(previewStream){
document.getElementById(previewStream.id()).addEventListener('resize', function(event){
resizeVideo(event.target);
});
//enable stop button
onStarted(publishStream, previewStream);
}).on(STREAM_STATUS.STOPPED, function(){
publishStream.stop();
}).on(STREAM_STATUS.FAILED, function(){
//preview failed, stop publishStream
if (publishStream.status() == STREAM_STATUS.PUBLISHING) {
setStatus(STREAM_STATUS.FAILED);
publishStream.stop();
}
}).play();
9. Остановка публикации видеопотока по кнопке расширения Chrome
publishStream.stop(). код
document.getElementById(publishStream.id()).srcObject.getVideoTracks()[0].onended = function (e) {
publishStream.stop();
};
10. Получение от сервера события, подтверждающего успешную остановку публикации потока.
StreamStatusEvent UNPUBLISHED код
session.createStream({
name: streamName,
display: localVideo,
constraints: constraints
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
/*
* User can stop sharing screen capture using Chrome "stop" button.
* Catch onended video track event and stop publishing.
*/
document.getElementById(publishStream.id()).srcObject.getVideoTracks()[0].onended = function (e) {
publishStream.stop();
};
document.getElementById(publishStream.id()).addEventListener('resize', function(event){
resizeVideo(event.target);
});
setStatus(STREAM_STATUS.PUBLISHING);
//play preview
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PLAYING, function(previewStream){
document.getElementById(previewStream.id()).addEventListener('resize', function(event){
resizeVideo(event.target);
});
//enable stop button
onStarted(publishStream, previewStream);
}).on(STREAM_STATUS.STOPPED, function(){
publishStream.stop();
}).on(STREAM_STATUS.FAILED, function(){
//preview failed, stop publishStream
if (publishStream.status() == STREAM_STATUS.PUBLISHING) {
setStatus(STREAM_STATUS.FAILED);
publishStream.stop();
}
}).play();
}).on(STREAM_STATUS.UNPUBLISHED, function(){
setStatus(STREAM_STATUS.UNPUBLISHED);
//enable start button
onStopped();
}).on(STREAM_STATUS.FAILED, function(){
setStatus(STREAM_STATUS.FAILED);
//enable start button
onStopped();
}).publish();