When a WebRTC stream is publishing, picture quality depends on media data transfer channel between client and server, especillay for high definition streams (HD, FullHD, 4K). The ability to control channel quality and notify publisher about bandwidth decrease in time using WebSDK was added since build 5.2.398.
The publishing bitrate values on client side are periodically comparing with server side one. The steady divergence of those values means channel bandwidth decrease. The peaks and sudden changes are smoothed by Kalman filter.
Server configuration
Current server side bitrate values sending to client for later comparison is enabled with the following parameter in flashphoner.properties file
incoming_bitrate_stat_send_interval=1
This setting defines bitrate values sending interval in seconds. It is recommended to send bitrate to client every second.
Channel quality displaying on client side
Let's look at channel quality and bitrate changing graphs displaying using Media Devices example.
1. Prepare to display graphs code
function publish() {
...
$("#bitrateChart").show();
var canvas = document.getElementById('bitrateChart');
var ctx = canvas.getContext('2d');
if (!bitrateComparisonChart) {
bitrateComparisonChart = new ComparisonChart(ctx);
} else {
bitrateComparisonChart.clearBitrateChart();
}
...
2. Initialize last bitrate value receiving timestamp code
publishStream = session.createStream({
...
}).on(STREAM_STATUS.PUBLISHING, function (stream) {
lastConnectionQualityUpdateTimestamp = new Date().valueOf();
...
})
3. Channel quality and bitrate values receiving, bitrate graphs displaying
CONNECTION_QUALITY.UPDATE code
publishStream = session.createStream({
...
}).on(CONNECTION_QUALITY.UPDATE, function (quality, clientFiltered, serverFiltered) {
var timestamp = new Date().valueOf();
lastConnectionQualityUpdateTimestamp = timestamp;
bitrateComparisonChart.updateChart(clientFiltered, serverFiltered);
connectionQuality = quality;
});
publishStream.publish();
4. Set channel quality to UNKNOWN, if CONNECTION_QUALITY.UPDATE event is not received code
function loadStats() {
if (publishStream) {
...
if(new Date().valueOf() - CONNECTION_QUALITY_UPDATE_TIMEOUT_MS > lastConnectionQualityUpdateTimestamp) {
connectionQuality = CONNECTION_QUALITY.UNKNOWN;
}
...
5. Channel quality displaying code
function loadStats() {
if (publishStream) {
...
if (connectionQuality !== undefined) {
showStat({"quality": connectionQuality}, "connection");
}
...
Testing
1. For the test we use:
- WCS 5.2.398 or newer
- Media Devices example in Chrome browser
- publishing channel with 100 Mbps bandwidth
- bandwidth shaping tool, winShaper on Windows or Network Link Conditioner on MacOS for example
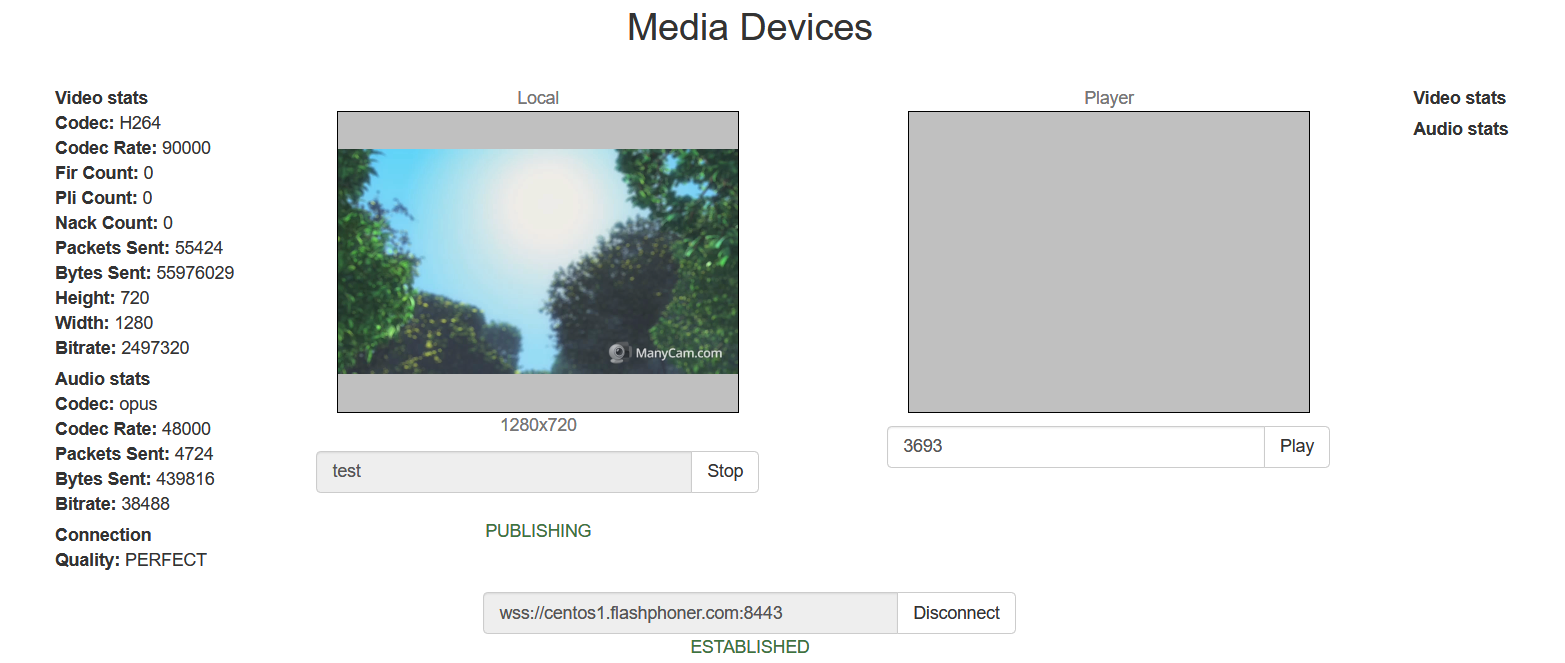
2. Publish 720p stream on Media Devices page
The PERFECT channel quality is displayed
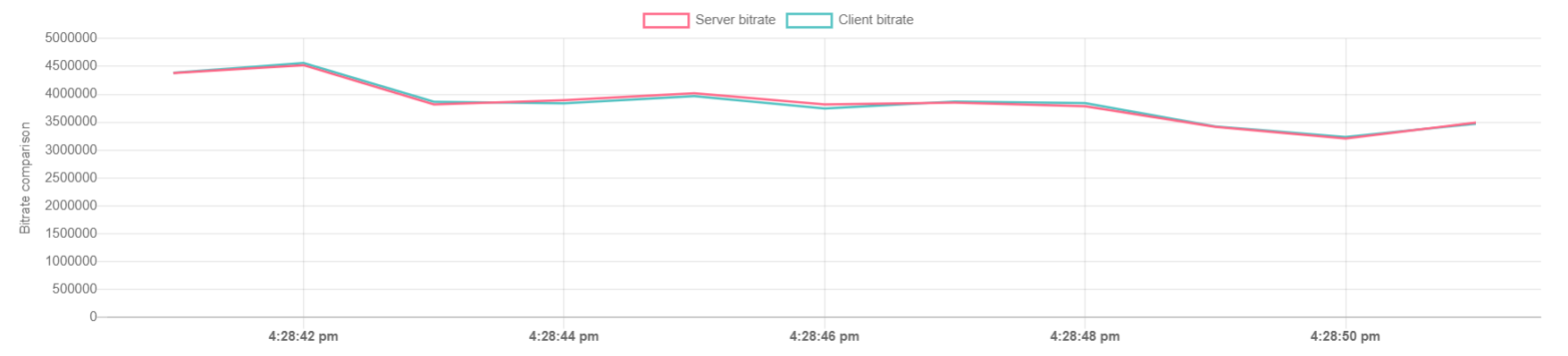
3. Check bitrate graphs on perfect channel
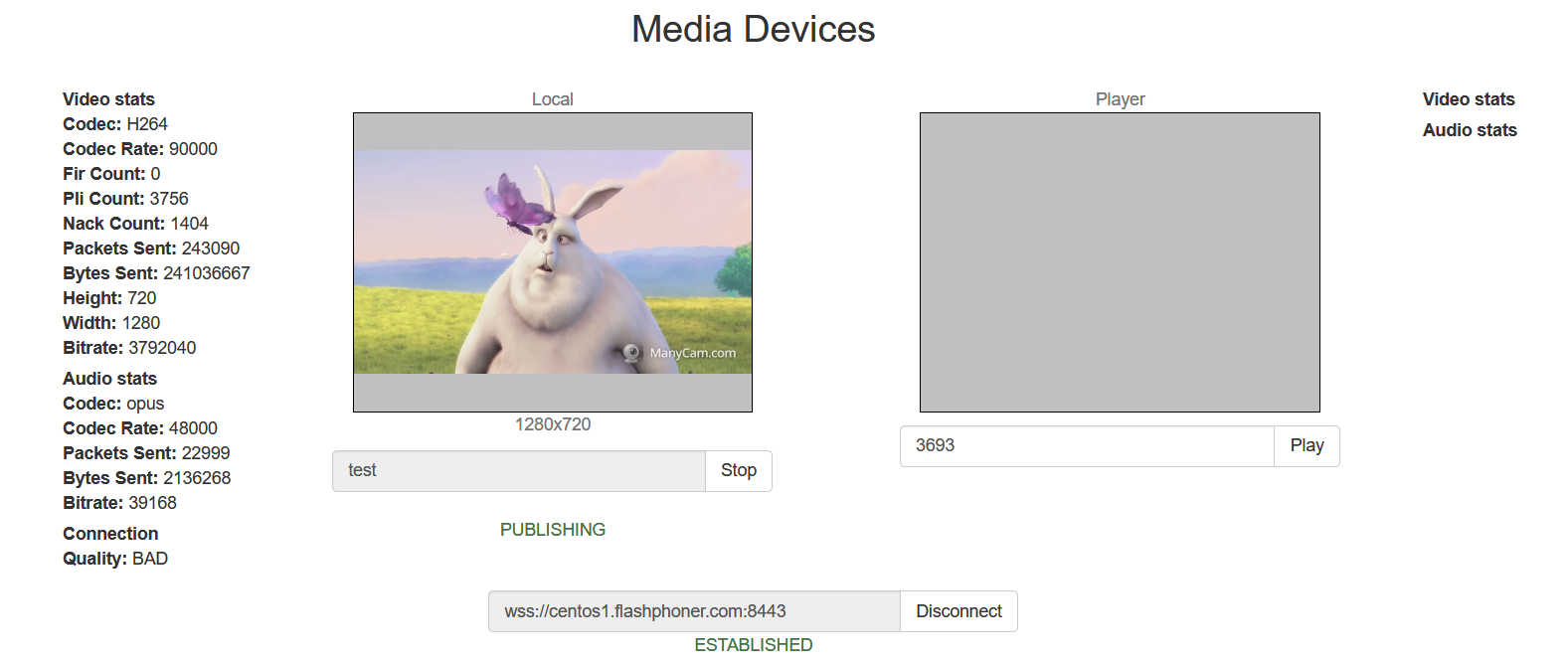
4. Shape outgoing traffic to 768 kbps, simulating a typical 3G connection
The PERFECT value changes to BAD
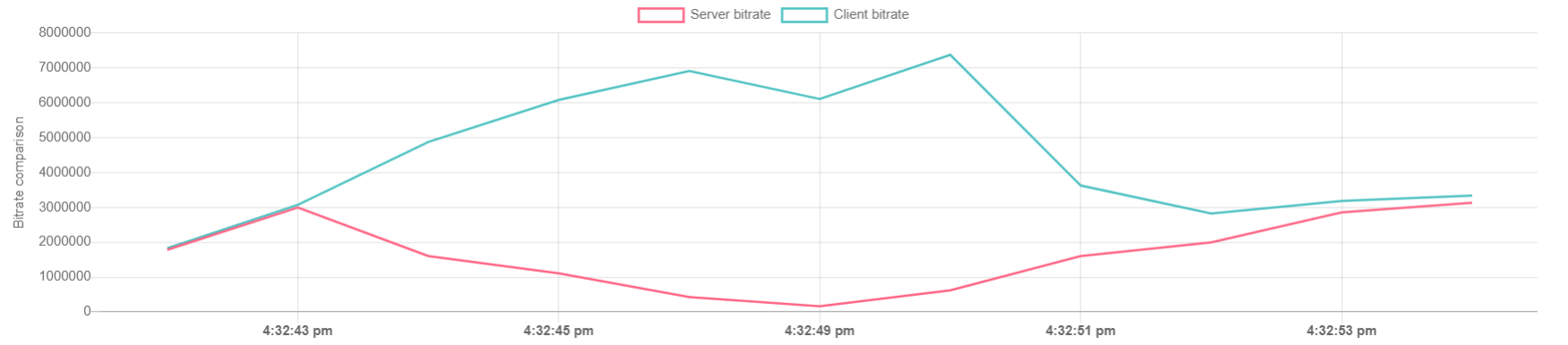
5. Stop bandwidth shaping, check bitrate graphs for bad channel
After the graphs converge again, the PERFECT quality value is displayed.
Recommendations to publishers
If channel quality is displayed as PERFECT or GOOD, it means channel bandwidth is enough to publish a stream with a currrent bitrate
If channel quality is changed steadily to BAD, it means channel bandwidth is enough, and subscribers are viewing a problems. It is recommended to lower publishing bitreate and/or resolution if possible.
If channel quality is changed steadily to UNKNOWN, video frames do not reach the server. It is recommended to republish stream.