Пример стримера c записью видеопотока
Данный стример может использоваться с Web Call Server для публикации и записи следующих типов потоков
- WebRTC
- RTMFP
- RTMP
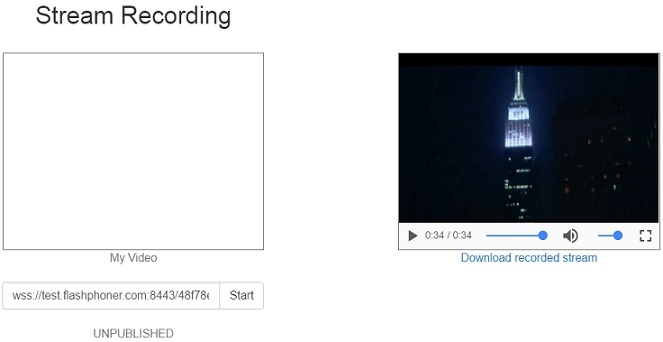
На скриншоте ниже представлен пример с завершенной публикацией потока.
Во время публикации в 'My Video' вопроизводится видео с камеры.
По завершении публикации запись видеопотока становится доступной для скачивания и воспроизведения в плеере справа.
Код примера
Код данного примера находится на WCS-сервере по следующему пути:
/usr/local/FlashphonerWebCallServer/client2/examples/demo/streaming/stream_recording
recording.css - файл стилей
recording.html - страница стримера
recording.js - скрипт, обеспечивающий работу стримера
Тестировать данный пример можно по следующему адресу:
https://host:8888/client2/examples/demo/streaming/stream_recording/recording.html
Здесь host - адрес WCS-сервера.
Работа с кодом примера
Для разбора кода возьмем версию файла recording.js с хешем cf0daabc6b86e21d5a2f9e4605366c8b7f0d27eb, которая находится здесь и доступна для скачивания в соответствующей сборке 0.3.18.1894.
1. Инициализация API.
Flashphoner.init() код
Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf'});
2. Подключение к серверу.
Flashphoner.createSession() код
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
setStatus(session.status());
//session connected, start playback
publishStream(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus(SESSION_STATUS.DISCONNECTED);
onStopped();
}).on(SESSION_STATUS.FAILED, function(){
setStatus(SESSION_STATUS.FAILED);
onStopped();
});
3. Получение от сервера события, подтверждающего успешное соединение.
ConnectionStatusEvent ESTABLISHED код
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
setStatus(session.status());
//session connected, start playback
publishStream(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus(SESSION_STATUS.DISCONNECTED);
onStopped();
}).on(SESSION_STATUS.FAILED, function(){
setStatus(SESSION_STATUS.FAILED);
onStopped();
});
4. Публикация видеопотока.
session.createStream(), publish() код
При создании передаются параметры
- streamName - имя видеопотока
- localVideo - div-элемент, в котором будет отображаться видео с камеры
- record: true - для того, чтобы была сделана запись потока
session.createStream({
name: streamName,
display: localVideo,
record: true
}).on(STREAM_STATUS.PUBLISHING, function(stream) {
setStatus(stream.status());
onStarted(stream);
}).on(STREAM_STATUS.UNPUBLISHED, function(stream) {
setStatus(stream.status());
showDownloadLink(stream.getRecordInfo());
onStopped();
}).on(STREAM_STATUS.FAILED, function(stream) {
setStatus(stream.status());
showDownloadLink(stream.getRecordInfo());
onStopped();
}).publish();
5. Получение от сервера события, подтверждающего успешную публикацию.
StreamStatusEvent PUBLISHING код
session.createStream({
name: streamName,
display: localVideo,
record: true
}).on(STREAM_STATUS.PUBLISHING, function(stream) {
setStatus(stream.status());
onStarted(stream);
}).on(STREAM_STATUS.UNPUBLISHED, function(stream) {
setStatus(stream.status());
showDownloadLink(stream.getRecordInfo());
onStopped();
}).on(STREAM_STATUS.FAILED, function(stream) {
setStatus(stream.status());
showDownloadLink(stream.getRecordInfo());
onStopped();
}).publish();
При создании к видеопотоку можно добавить callback-функции на события STREAM_STATUS.PUBLISHING, STREAM_STATUS.UNPUBLISHED, STREAM_STATUS.FAILED.
STREAM_STATUS.PUBLISHING - получив этот статус, вызываем функцию примера onStarted(), которая делает соответствующие изменения в контролах интерфейса.
STREAM_STATUS.UNPUBLISHED и STREAM_STATUS.FAILED - получив эти статусы,
- вызываем функцию примера showDownloadLink() для формирования ссылки для скачивания
- вызываем функцию примера onStopped(), которая делает соответствующие изменения в контролах интерфейса
При вызове showDownloadLink() передаем имя файла с записью потока, полученное методом stream.getRecordInfo().
6. Остановка публикации видеопотока.
stream.stop() код
function onStarted(stream) {
$("#publishBtn").text("Stop").off('click').click(function(){
$(this).prop('disabled', true);
stream.stop();
}).prop('disabled', false);
}
7. Получение от сервера события, подтверждающего успешную оставновку публикации.
StreamStatusEvent UNPUBLISHED код
При обработке события вызывается функция формирования ссылки для скачивания файла записи showDownloadLink(), в функцию передается имя записанного файла, получаемое при помощи метода stream.getRecordInfo()
session.createStream({
name: streamName,
display: localVideo,
record: true
}).on(STREAM_STATUS.PUBLISHING, function(stream) {
setStatus(stream.status());
onStarted(stream);
}).on(STREAM_STATUS.UNPUBLISHED, function(stream) {
setStatus(stream.status());
showDownloadLink(stream.getRecordInfo());
onStopped();
}).on(STREAM_STATUS.FAILED, function(stream) {
setStatus(stream.status());
showDownloadLink(stream.getRecordInfo());
onStopped();
}).publish();
8. Формирование ссылки для скачивания.
function showDownloadLink(name) {
if (name) {
// Set correct path for records. Stream records are saved to WCS_HOME/records directory.
// http://flashphoner.com/docs/wcs4/wcs_docs/html/en/wcs-developer-guide/quick_start_recording_streams.htm
var link = window.location.protocol + "//" + window.location.host + '/client/records/' + name;
$("#link").attr("href", link);
$("#recVideo").attr("src", link).attr("controls", true);
$("#downloadDiv").show();
}
}
Записи потоков сохраняются в директорию WCS_HOME/client/records.
Соответственно, при формировании ссылки
- window.location.protocol - используемый протокол (HTTP или HTTPS)
- window.location.host - <адрес WCS-сервера>:<порт>
- name - имя файла с записью