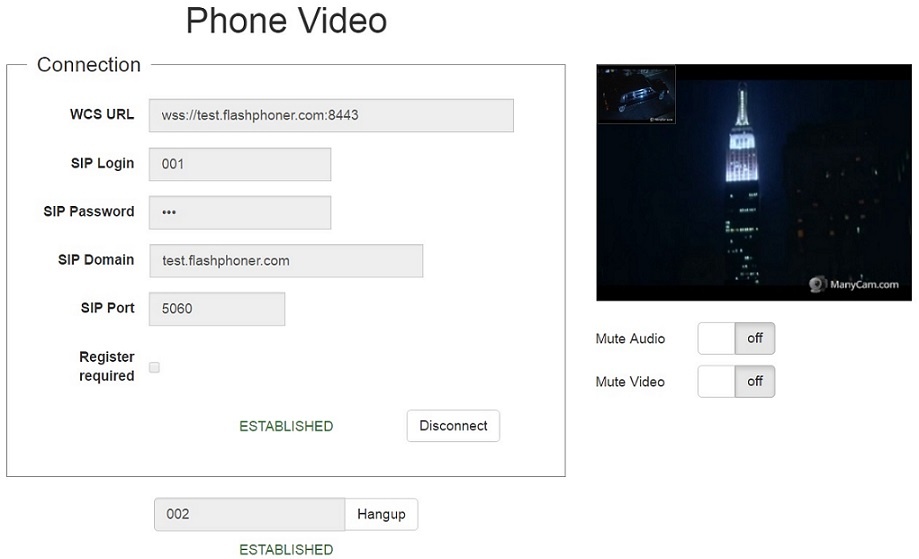
Пример вебфона для видеозвонков
Код примера
Код данного примера находится на WCS-сервере по следующему пути:
/usr/local/FlashphonerWebCallServer/client2/examples/demo/sip/phone-video
phone-video.css - файл стилей
phone-video.html - страница вебфона
call-fieldset.html - форма с полями, необходимыми для установления соединения
call-controls.html - элементы для управления звонками
phone-video.js - скрипт, обеспечивающий работу вебфона
Тестировать данный пример можно по следующему адресу:
https://host:8888/client2/examples/demo/sip/phone-video/phone-video.html
Здесь host - адрес WCS-сервера.
Работа с кодом примера
Для разбора кода возьмем версию файла phone-video.js с хешем 26fc5afa246baea80867fa011305da811edab1f0, которая находится здесь и доступна для скачивания в соответствующей сборке 0.5.5.1894.
1. Инициализация API.
Flashphoner.init() код
Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf',
mediaProvidersReadyCallback: function(mediaProviders) {
//hide remote video if current media provider is Flash
if (mediaProviders[0] == "Flash") {
$("#remoteVideoWrapper").hide();
$("#localVideoWrapper").attr('class', 'fp-remoteVideo');
}
}});
2. Подключение к серверу.
Flashphoner.createSession() код
Методу createSession() передается объект с параметрами для подключения
- urlServer - URL для WebSocket-соединения с WCS-сервером
- sipOptions - объект с параметрами для SIP-соединения
var url = $('#urlServer').val();
var registerRequired = $("#sipRegisterRequired").is(':checked');
var sipOptions = {
login: $("#sipLogin").val(),
authenticationName: $("#sipAuthenticationName").val(),
password: $("#sipPassword").val(),
domain: $("#sipDomain").val(),
outboundProxy: $("#sipOutboundProxy").val(),
port: $("#sipPort").val(),
registerRequired: registerRequired
};
var connectionOptions = {
urlServer: url,
sipOptions: sipOptions
};
//create session
console.log("Create new session with url " + url);
Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session){
setStatus("#regStatus", SESSION_STATUS.ESTABLISHED);
onConnected(session);
if (!registerRequired) {
disableOutgoing(false);
}
}).on(SESSION_STATUS.REGISTERED, function(session){
setStatus("#regStatus", SESSION_STATUS.REGISTERED);
onConnected(session);
if (registerRequired) {
disableOutgoing(false);
}
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus("#regStatus", SESSION_STATUS.DISCONNECTED);
onDisconnected();
}).on(SESSION_STATUS.FAILED, function(){
setStatus("#regStatus", SESSION_STATUS.FAILED);
onDisconnected();
}).on(SESSION_STATUS.INCOMING_CALL, function(call){
call.on(CALL_STATUS.RING, function(){
setStatus("#callStatus", CALL_STATUS.RING);
}).on(CALL_STATUS.HOLD, function() {
$("#holdBtn").prop('disabled',false);
}).on(CALL_STATUS.ESTABLISHED, function(){
setStatus("#callStatus", CALL_STATUS.ESTABLISHED);
enableMuteToggles(true);
$("#holdBtn").prop('disabled',false);
}).on(CALL_STATUS.FINISH, function(){
setStatus("#callStatus", CALL_STATUS.FINISH);
onHangupIncoming();
currentCall = null;
}).on(CALL_STATUS.FAILED, function(){
setStatus("#callStatus", CALL_STATUS.FAILED);
onHangupIncoming();
currentCall = null;
});
onIncomingCall(call);
});
3. Получение от сервера события, подтверждающего успешное соединение.
ConnectionStatusEvent ESTABLISHED код
Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session){
setStatus("#regStatus", SESSION_STATUS.ESTABLISHED);
onConnected(session);
if (!registerRequired) {
disableOutgoing(false);
}
}).on(SESSION_STATUS.REGISTERED, function(session){
setStatus("#regStatus", SESSION_STATUS.REGISTERED);
onConnected(session);
if (registerRequired) {
disableOutgoing(false);
}
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus("#regStatus", SESSION_STATUS.DISCONNECTED);
onDisconnected();
}).on(SESSION_STATUS.FAILED, function(){
setStatus("#regStatus", SESSION_STATUS.FAILED);
onDisconnected();
}).on(SESSION_STATUS.INCOMING_CALL, function(call){
call.on(CALL_STATUS.RING, function(){
setStatus("#callStatus", CALL_STATUS.RING);
}).on(CALL_STATUS.HOLD, function() {
$("#holdBtn").prop('disabled',false);
}).on(CALL_STATUS.ESTABLISHED, function(){
setStatus("#callStatus", CALL_STATUS.ESTABLISHED);
enableMuteToggles(true);
$("#holdBtn").prop('disabled',false);
}).on(CALL_STATUS.FINISH, function(){
setStatus("#callStatus", CALL_STATUS.FINISH);
onHangupIncoming();
currentCall = null;
}).on(CALL_STATUS.FAILED, function(){
setStatus("#callStatus", CALL_STATUS.FAILED);
onHangupIncoming();
currentCall = null;
});
onIncomingCall(call);
});
4. Получение от сервера события, подтверждающего успешную регистрацию на SIP-сервере.
ConnectionStatusEvent REGISTERED код
Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session){
setStatus("#regStatus", SESSION_STATUS.ESTABLISHED);
onConnected(session);
if (!registerRequired) {
disableOutgoing(false);
}
}).on(SESSION_STATUS.REGISTERED, function(session){
setStatus("#regStatus", SESSION_STATUS.REGISTERED);
onConnected(session);
if (registerRequired) {
disableOutgoing(false);
}
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus("#regStatus", SESSION_STATUS.DISCONNECTED);
onDisconnected();
}).on(SESSION_STATUS.FAILED, function(){
setStatus("#regStatus", SESSION_STATUS.FAILED);
onDisconnected();
}).on(SESSION_STATUS.INCOMING_CALL, function(call){
call.on(CALL_STATUS.RING, function(){
setStatus("#callStatus", CALL_STATUS.RING);
}).on(CALL_STATUS.HOLD, function() {
$("#holdBtn").prop('disabled',false);
}).on(CALL_STATUS.ESTABLISHED, function(){
setStatus("#callStatus", CALL_STATUS.ESTABLISHED);
enableMuteToggles(true);
$("#holdBtn").prop('disabled',false);
}).on(CALL_STATUS.FINISH, function(){
setStatus("#callStatus", CALL_STATUS.FINISH);
onHangupIncoming();
currentCall = null;
}).on(CALL_STATUS.FAILED, function(){
setStatus("#callStatus", CALL_STATUS.FAILED);
onHangupIncoming();
currentCall = null;
});
onIncomingCall(call);
});
5. Получение от сервера события, сигнализирующего о входящем звонке.
ConnectionStatusEvent INCOMING_CALL код
Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session){
setStatus("#regStatus", SESSION_STATUS.ESTABLISHED);
onConnected(session);
if (!registerRequired) {
disableOutgoing(false);
}
}).on(SESSION_STATUS.REGISTERED, function(session){
setStatus("#regStatus", SESSION_STATUS.REGISTERED);
onConnected(session);
if (registerRequired) {
disableOutgoing(false);
}
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus("#regStatus", SESSION_STATUS.DISCONNECTED);
onDisconnected();
}).on(SESSION_STATUS.FAILED, function(){
setStatus("#regStatus", SESSION_STATUS.FAILED);
onDisconnected();
}).on(SESSION_STATUS.INCOMING_CALL, function(call){
call.on(CALL_STATUS.RING, function(){
setStatus("#callStatus", CALL_STATUS.RING);
}).on(CALL_STATUS.HOLD, function() {
$("#holdBtn").prop('disabled',false);
}).on(CALL_STATUS.ESTABLISHED, function(){
setStatus("#callStatus", CALL_STATUS.ESTABLISHED);
enableMuteToggles(true);
$("#holdBtn").prop('disabled',false);
}).on(CALL_STATUS.FINISH, function(){
setStatus("#callStatus", CALL_STATUS.FINISH);
onHangupIncoming();
currentCall = null;
}).on(CALL_STATUS.FAILED, function(){
setStatus("#callStatus", CALL_STATUS.FAILED);
onHangupIncoming();
currentCall = null;
});
onIncomingCall(call);
});
6. Исходящий звонок.
session.createCall(), call() код
При создании звонка в метод передаются следующие параметры:
- callee - SIP имя пользователя вызываемого
- visibleName - отображаемое имя
- localVideoDisplay - div-элемент, в котором будет отображаться видео с камеры
- remoteVideoDisplay - div-элемент, в котором будет отображаться видео другой стороны
var outCall = session.createCall({
callee: $("#callee").val(),
visibleName: $("#sipLogin").val(),
localVideoDisplay: localVideo,
remoteVideoDisplay: remoteVideo
}).on(CALL_STATUS.RING, function(){
setStatus("#callStatus", CALL_STATUS.RING);
}).on(CALL_STATUS.ESTABLISHED, function(){
setStatus("#callStatus", CALL_STATUS.ESTABLISHED);
onAnswerOutgoing();
$("#holdBtn").prop('disabled',false);
}).on(CALL_STATUS.HOLD, function() {
$("#holdBtn").prop('disabled',false);
}).on(CALL_STATUS.FINISH, function(){
setStatus("#callStatus", CALL_STATUS.FINISH);
onHangupOutgoing();
currentCall = null;
}).on(CALL_STATUS.FAILED, function(){
setStatus("#callStatus", CALL_STATUS.FAILED);
onHangupIncoming();
currentCall = null;
});
outCall.call();
7. Ответ на входящий звонок.
call.answer() код
Методу передается объект с опциями для ответа
- localVideoDisplay - div-элемент, в котором будет отображаться видео с камеры
- remoteVideoDisplay - div-элемент, в котором будет отображаться видео другой стороны
$("#answerBtn").off('click').click(function(){
$(this).prop('disabled', true);
inCall.answer({
localVideoDisplay: localVideo,
remoteVideoDisplay: remoteVideo
});
showAnswered();
}).prop('disabled', false);
8. Завершение исходящего звонка.
call.hangup() код
$("#callBtn").text("Hangup").off('click').click(function(){
$(this).prop('disabled', true);
outCall.hangup();
}).prop('disabled', false);
9. Завершение входящего звонка.
call.hangup() код
$("#hangupBtn").off('click').click(function(){
$(this).prop('disabled', true);
$("#answerBtn").prop('disabled', true);
inCall.hangup();
}).prop('disabled', false);
10. Завершение текущего звонка при закрытии соединения
call.hangup() код
function onConnected(session) {
$("#connectBtn").text("Disconnect").off('click').click(function(){
$(this).prop('disabled', true);
if (currentCall) {
showOutgoing();
disableOutgoing(true);
setStatus("#callStatus", "");
currentCall.hangup();
}
session.disconnect();
}).prop('disabled', false);
}
11. Включение/выключение аудио и видео.
currentCall.muteAudio(), currentCall.muteAudio(), currentCall.muteVideo(), currentCall.unmuteVideo() код
// Mute audio in the call
function mute() {
if (currentCall) {
currentCall.muteAudio();
}
}
// Unmute audio in the call
function unmute() {
if (currentCall) {
currentCall.unmuteAudio();
}
}
// Mute video in the call
function muteVideo() {
if (currentCall) {
currentCall.muteVideo();
}
}
// Unmute video in the call
function unmuteVideo() {
if (currentCall) {
currentCall.unmuteVideo();
}
}