Пример плеера, встраиваемого на веб-страницу
Данный пример может использоваться для внедрения на веб-страницу плеера для воспроизведения живых (Live) потоков с веб-камер и IP камер. Поддерживаются следующие технологии воспроизведения:
- WebRTC
- Flash
- MSE
- WSPlayer (Websocket + HTML5 Canvas)
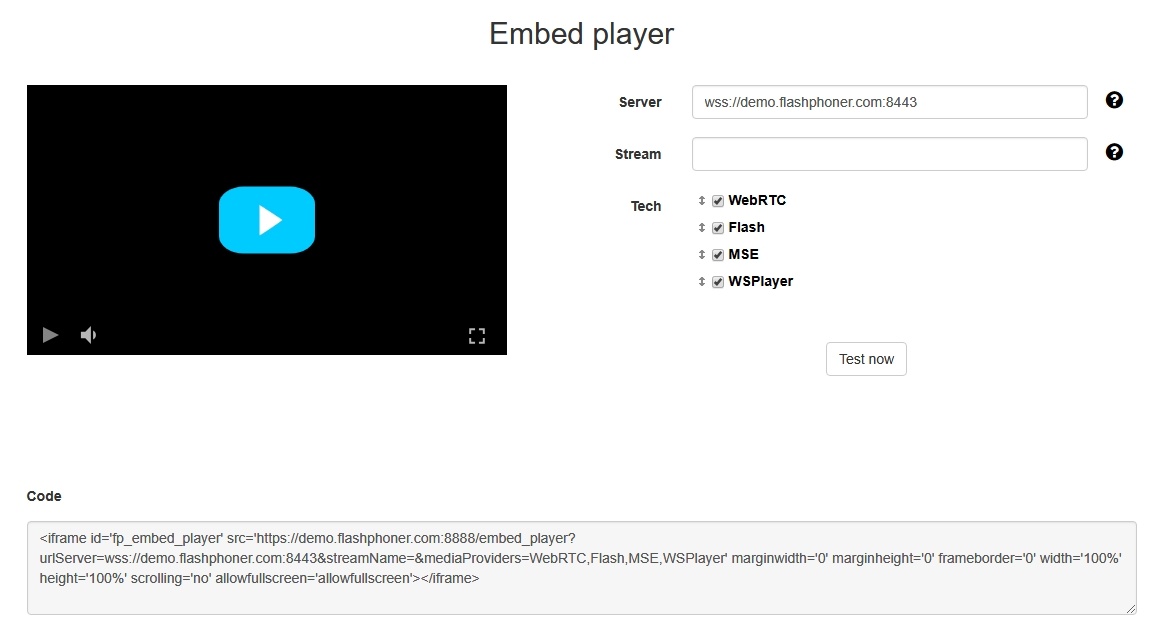
Интерфейс страницы внедрения:
Код примера
Код данного примера находится на сервере по следующему пути:
/usr/local/FlashphonerWebCallServer/client2/examples/demo/streaming/embed_player
player.css - файл стилей
player.html - страница с плеером
player.js - скрипт, обеспечивающий работу плеера
sample.css - файл стилей для страницы интерфейса внедрения
sample.html - страница интерфейса внедрения
sample.js - скрипт, обеспечивающий формирование кода внедрения
Тестировать данный пример можно по следующему адресу:
https://host:8888/client2/examples/demo/streaming/embed_player/sample.html
Здесь host - адрес вашего WCS-сервера.
Работа с кодом примера
Для разбора кода возьмем версию файла player.js с хешем c306c1bbf49bfcbd8e24be927ae95f63b7dbaaba, которая находится здесь и доступна для
скачивания в соответствующей сборке 0.5.28.2747.
1. Инициализация API.
Flashphoner.init() код
Flashphoner.init({
flashMediaProviderSwfLocation: '../../../../media-provider.swf',
receiverLocation: '../../dependencies/websocket-player/WSReceiver2.js',
decoderLocation: '../../dependencies/websocket-player/video-worker2.js',
preferredMediaProviders: mediaProviders && mediaProviders !== "" ? mediaProviders.split(','): []
});
2. Подключение к серверу.
Flashphoner.createSession() код
Методу createSession() передаются параметры:
- urlServer - URL WCS-сервера
- mediaOptions - параметры подключения к серверу через TURN-сервер
var mediaOptions = {"iceServers": [{'url': 'turn:turn.flashphoner.com:443?transport=tcp', 'username': 'flashphoner', 'credential': 'coM77EMrV7Cwhyan'}]};
Flashphoner.createSession({urlServer: urlServer, mediaOptions: mediaOptions}).on(SESSION_STATUS.ESTABLISHED, function (session) {
...
});
3. Получение от сервера события, подтверждающего успешное соединение.
ConnectionStatusEvent ESTABLISHED код
Flashphoner.createSession({urlServer: urlServer, mediaOptions: mediaOptions}).on(SESSION_STATUS.ESTABLISHED, function (session) {
setStatus(session.status());
//session connected, start playback
playStream(session);
}).on(SESSION_STATUS.DISCONNECTED, function () {
...
}).on(SESSION_STATUS.FAILED, function () {
...
});
4. Воспроизведение видеопотока.
session.createStream(), play() код
В метод createStream передаются:
- имя видеопотока streamName
- remoteVideo - div-элемент, в котором будет отображаться видео
- признак отображения кнопки полноэкранного режима
- разрешение для окна плеера
var options = {
name: streamName,
display: remoteVideo,
flashShowFullScreenButton: true
};
if (resolution_for_wsplayer) {
options.playWidth = resolution_for_wsplayer.playWidth;
options.playHeight = resolution_for_wsplayer.playHeight;
} else if (resolution) {
options.playWidth = resolution.split("x")[0];
options.playHeight = resolution.split("x")[1];
}
stream = session.createStream(options).on(STREAM_STATUS.PENDING, function(stream) {
...
});
stream.play();
5. Получение от сервера события, подтверждающего готовность потока к воспроизведению
StreamStatusEvent PENDING код
В обработчике данного события при необходимости размер видео масштабируется под размер окна плеера
stream = session.createStream(options).on(STREAM_STATUS.PENDING, function(stream) {
var video = document.getElementById(stream.id());
if (!video.hasListeners) {
video.hasListeners = true;
video.addEventListener('playing', function () {
$("#preloader").hide();
});
video.addEventListener('resize', function (event) {
var streamResolution = stream.videoResolution();
if (Object.keys(streamResolution).length === 0) {
resizeVideo(event.target);
} else {
// Change aspect ratio to prevent video stretching
var ratio = streamResolution.width / streamResolution.height;
var newHeight = Math.floor(options.playWidth / ratio);
resizeVideo(event.target, options.playWidth, newHeight);
}
});
}
}).on(STREAM_STATUS.PLAYING, function (stream) {
...
}).on(STREAM_STATUS.STOPPED, function () {
...
}).on(STREAM_STATUS.FAILED, function () {
...
}).on(STREAM_STATUS.NOT_ENOUGH_BANDWIDTH, function (stream) {
...
});
stream.play();
6. Получение от сервера события, подтверждающего успешное воспроизведение потока
StreamStatusEvent PLAYING код
stream = session.createStream(options).on(STREAM_STATUS.PENDING, function(stream) {
...
}).on(STREAM_STATUS.PLAYING, function (stream) {
setStatus(stream.status());
onStarted(stream);
}).on(STREAM_STATUS.STOPPED, function () {
...
}).on(STREAM_STATUS.FAILED, function () {
...
}).on(STREAM_STATUS.NOT_ENOUGH_BANDWIDTH, function (stream) {
...
});
stream.play();
7. Остановка воспроизведения видеопотока.
stream.stop() код
$that.find('.play-pause').bind('click', function () {
// If playing, etc, change classes to show pause or play button
if (!$(this).prop('disabled')) {
if (stopped) {
...
} else {
if (stream) {
stream.stop();
}
...
}
}
});
8. Получение от сервера события, подтверждающего успешную остановку воспроизведения потока
StreamStatusEvent STOPPED код
stream = session.createStream(options).on(STREAM_STATUS.PENDING, function(stream) {
...
}).on(STREAM_STATUS.PLAYING, function (stream) {
...
}).on(STREAM_STATUS.STOPPED, function () {
setStatus(STREAM_STATUS.STOPPED);
onStopped();
}).on(STREAM_STATUS.FAILED, function () {
...
}).on(STREAM_STATUS.NOT_ENOUGH_BANDWIDTH, function (stream) {
...
});
stream.play();