Пример конвертации видеопотока в HLS и отображения его в браузере
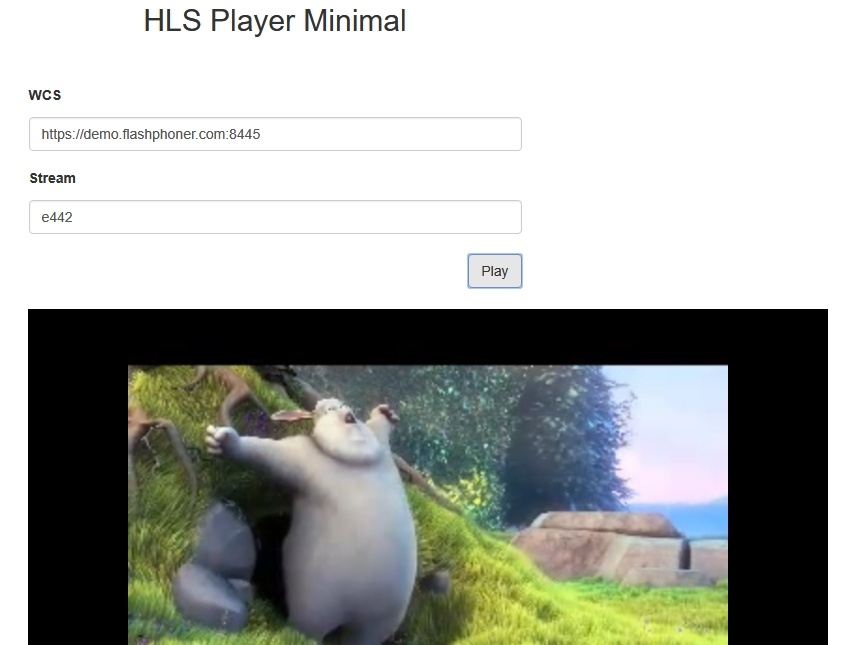
Данный плеер демонстрирует возможности WCS по преобразованию опубликованного на сервере потока в HLS и воспроизведению его в браузере. Транскодирование потока запускается автоматически, при обращении к потоку, опубликованному на сервере, по HLS URL, например, для потока на рисунке ниже https://demo.flashphoner.com:8445/e442/e442.m3u8
Код примера
Код данного примера находится на сервере по следующему пути:
/usr/local/FlashphonerWebCallServer/client2/examples/demo/streaming/hls-player
hls-player.css - файл стилей страницы с плеером
video-js.css - файл стилей HLS-плеера
hls-player.html - страница с плеером
hls-player.js - скрипт, обеспечивающий запуск плеера
video.js - скрипт, обеспечивающий работу плеера (http://videojs.com/, Apache License Version 2.0)
videojs-hls.min.js - скрипт, обеспечивающий работу плеера (минимизированная версия)
Тестировать данный пример можно по следующему адресу:
https://host:8888/client2/examples/demo/streaming/hls-player/hls-player.html
Здесь host - адрес вашего WCS-сервера.
Работа с кодом примера
Для разбора кода возьмем версию файла hls-player.js с хешем 66cc393, которая находится здесь и доступна для скачивания в соответствующей сборке 0.5.28.2753.133.
1. Определение HLS URL сервера
getHLSUrl() code
function initPage() {
$("#urlServer").val(getHLSUrl());
...
}
2. Инициализация плеера
videojs() code
Плееру передается имя div-элемента, в котором должен быть проигран поток
function initPage() {
$("#urlServer").val(getHLSUrl());
var player = videojs('remoteVideo');
...
}
3. Определение имени потока (должен быть опубликован на сервере)
encodeURIComponent() code
function initPage() {
...
var applyFn = function () {
var streamName = $("#playStream").val();
streamName = encodeURIComponent(streamName);
...
};
...
}
4. Формирование URL HLS-потока и запуск плеера
player.play() code
function initPage() {
...
var applyFn = function () {
...
var src = $("#urlServer").val() + "/" + streamName + "/" + streamName + ".m3u8";
var key = $('#key').val();
var token = $("#token").val();
if (key.length > 0 && token.length > 0) {
src += "?" + key + "=" + token;
}
player.src({
src: src,
type: "application/vnd.apple.mpegurl"
});
player.play();
};
$("#applyBtn").prop('disabled', false).click(applyFn);
}