Example of delivery of a video stream from SIP to RTMP server
This example demonstrates how to make a call to SIP, receive audio and video traffic from SIP in response and then redirect the received video stream to a third-party RTMP server or to a built into the WCS RTMP server, or to a third-party CDN accepting RTMP streams for further broadcasting.
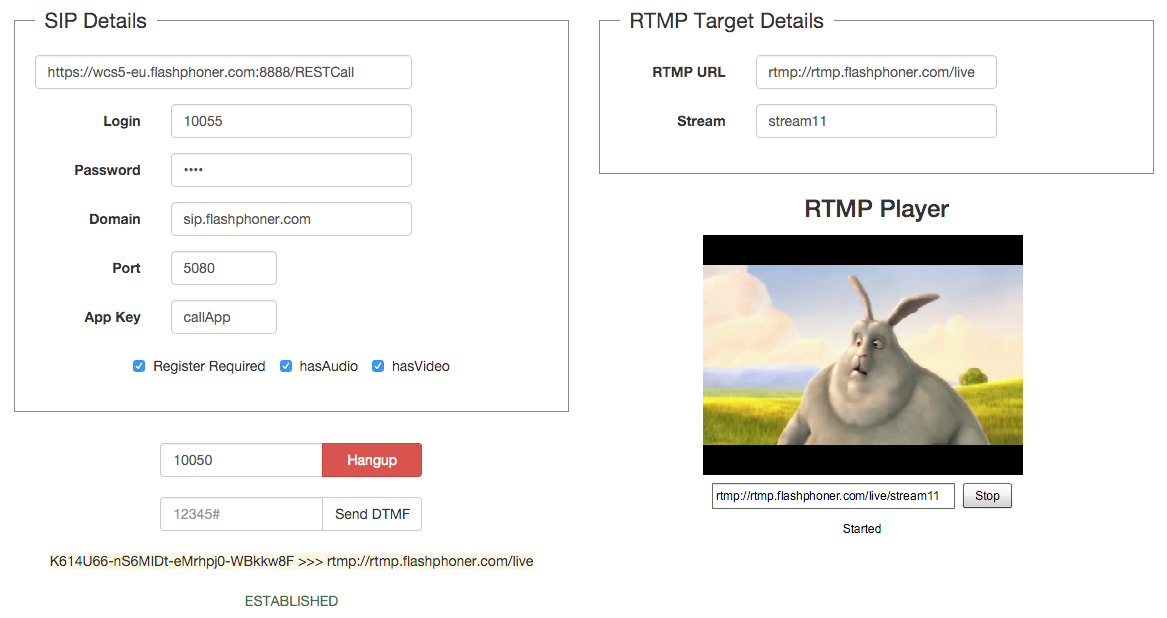
The screenshot illustrates the following:
- In the left part, we fill in the data of the SIP account we will be using for the call. If the SIP server requires no authorization, you can specify arbitrary login and password, like 'abcd'.
- In the right part, we enter the RTMP address of the server and the name of the video stream. This address will accept the redirected SIP traffic as soon as connection is successfully established.
- Call the SIP subscriber '10050'. Below, we have an option to send a DTMF signal if the SIP side implements a voice menu. After the connection to SIP is successfully established, the ESTABLISHED status is displayed.
- The test RTMP player allows conducting a test right after the SIP connection is established. Simply specify the full RTMP URL including the name of the video stream and click ‘Play’. As a result, the video stream received from the SIP side begins to play.
Code of the example
This example is a simple REST client written on JavaScript, available at:
/usr/local/FlashphonerWebCallServer/client/examples/demo/sip/sip-as-rtmp.html
sip-as-rtmp.js - a script dealing with REST calls to the WCS server
sip-as-rtmp.html - example page
Working with the code of the example
To examine the code, let’s take this version of the sip-as-rtmp.js with the hash f3f10c82e927ea73b333a56b99e4af1530500bec, located here and available for downloading in the corresponding build 0.5.3.1894.
1. Load the test RTMP player on the page for further RTMP stream playback test. line 29
The player is a preliminarily prepared Flash file, player.swf, that we position on the page using swfobject.js
functionloadPlayer() {
detectFlash();
varattributes = {};
attributes.id = "player";
attributes.name = "player";
attributes.styleclass="center-block";
varflashvars = {};
varpathToSWF = "../../dependencies/swf/player.swf";
varelementId = "player";
varparams = {};
params.menu = "true";
params.swliveconnect = "true";
params.allowfullscreen = "true";
params.allowscriptaccess = "always";
params.bgcolor = "#777777";
swfobject.embedSWF(pathToSWF, elementId, "350", "400", "11.2.202", "expressInstall.swf", flashvars, params, attributes);
}
2. When the 'Call' button is clicked, we collect the data from all boxes and send them to the WCS server using the REST-request. line 99
We take connection data (connection) to establish connection and call data (RESTCall) from the boxes.
SIP data:
varconnection = {};
connection.sipLogin = field("sipLogin");
connection.sipPassword = field("sipPassword");
connection.sipPort = field("sipPort");
connection.sipDomain = field("sipDomain");
connection.appKey = field("appKey");
connection.sipRegisterRequired = field("sipRegisterRequired");
Call data including the RTMP address and the name of the stream:
var RESTCall = {};
RESTCall.rtmpStream = field("rtmpStream");
RESTCall.hasAudio = field("hasAudio");
RESTCall.hasVideo = field("hasVideo");
RESTCall.callId = callId;
RESTCall.rtmpUrl = field("rtmpUrl");
3. Send collected data to the WCS server using the REST / HTTP query. line 50
We send using the POST method setting ContentType to application/json by means of an AJAX query and using the jquery framework.
functionsendREST(url, data) {
console.info("url: " + url);
console.info("data: " + data);
$.ajax({
url: url,
beforeSend:function( xhr ) {
xhr.overrideMimeType( "text/plain;" );
},
type: 'POST',
contentType: 'application/json',
data: data,
success: handleAjaxSuccess,
error: handleAjaxError
});
}
4. The status of the SIP call is monitored with the getStatus function. line 174
An individual /getStatus query is used to obtain the current status of the call. This status is displayed at the bottom, below the input form.
functiongetStatus() {
varurl = field("restUrl") + "/getStatus";
varcurrentCallId = { callId: callId };
$("#callTrace").text(callId + " >>> " + field("rtmpUrl"));
vardata = JSON.stringify(currentCallId);
sendREST(url, data);
}
5. If the call has a voice menu, the DTMF signal can be sent using the sendDTMF function. line 184
Some SIP solutions may request for a numeric PIN before sending the video. The DTMF signal can be used to send such a sequence of numbers to SIP, for instance, when you connect to the Zoom service via SIP.
functionsendDTMF(value) {
varurl = field("restUrl") + "/sendDTMF";
vardata = {};
data.callId = callId;
data.dtmf = value;
data.type = "RFC2833";
data = JSON.stringify(data);
sendREST(url, data);
}