WCS позволяет настраивать камеру и микрофон в браузере. Рассмотрим, как и какими параметрами можно управлять при захвате аудио- и видеопотока, на примере веб-приложения Media Devices:
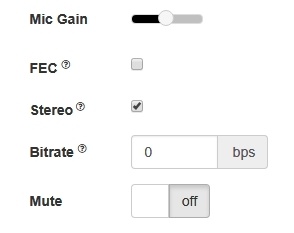
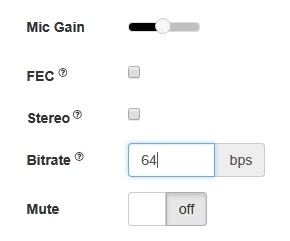
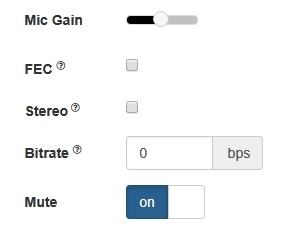
Настройки микрофона
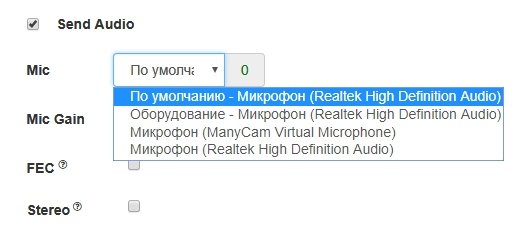
1.Выбор микрофона из списка
code:
Flashphoner.getMediaDevices(null, true).then(function (list) {
list.audio.forEach(function (device) {
...
});
...
}).catch(function (error) {
$("#notifyFlash").text("Failed to get media devices");
});
2. Переключение микрофона во время трансляции
code:
$("#switchMicBtn").click(function (){
publishStream.switchMic();
}).prop('disabled', !($('#sendAudio').is(':checked')));
3. Регулировка усиления микрофона (работает только в браузере Chrome)
code:
$("#micGainControl").slider({
range: "min",
min: 0,
max: 100,
value: currentGainValue,
step: 10,
animate: true,
slide: function (event, ui) {
currentGainValue = ui.value;
if(previewStream) {
publishStream.setMicrophoneGain(currentGainValue);
}
}
});
4. Включение коррекции ошибок (только для кодека Opus)
code:
if (constraints.audio) {
constraints.audio = {
deviceId: $('#audioInput').val()
};
if ($("#fec").is(':checked'))
constraints.audio.fec = $("#fec").is(':checked');
...
}
5. Установка стерео / моно режима.
code:
if (constraints.audio) {
constraints.audio = {
deviceId: $('#audioInput').val()
};
...
if ($("#sendStereoAudio").is(':checked'))
constraints.audio.stereo = $("#sendStereoAudio").is(':checked');
...
}
6. Установка битрейта звука в кбит/с
code:
if (constraints.audio) {
constraints.audio = {
deviceId: $('#audioInput').val()
};
...
if (parseInt($('#sendAudioBitrate').val()) > 0)
constraints.audio.bitrate = parseInt($('#sendAudioBitrate').val());
}
7. Отключение микрофона.
code:
if ($("#muteAudioToggle").is(":checked")) {
muteAudio();
}
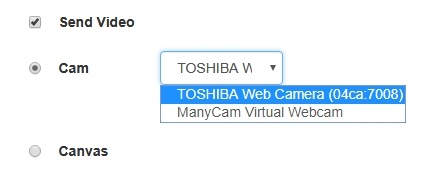
Настройки камеры
1. Выбор камеры
code:
Flashphoner.getMediaDevices(null, true).then(function (list) {
...
list.video.forEach(function (device) {
...
});
}).catch(function (error) {
$("#notifyFlash").text("Failed to get media devices");
});
2. Переключение камер.
code:
$("#switchBtn").text("Switch").off('click').click(function () {
publishStream.switchCam();
}).prop('disabled', $('#sendCanvasStream').is(':checked'));
Переключение камеры может осуществляться "на лету", во время трансляции потока. Переключение работает в следующем порядке:
- На ПК камеры переключаются в том порядке, в каком они определены в менеджере устройств операционной системы.
- На Android при использовании браузера Chrome по умолчанию выбирается фронтальная камера, при использовании браузера Firefox - тыловая камера
- На iOS в браузере Safari по умолчанию выбирается фронтальная камера, но в выпадающем списке при выборе камеры первой указана тыловая камера.
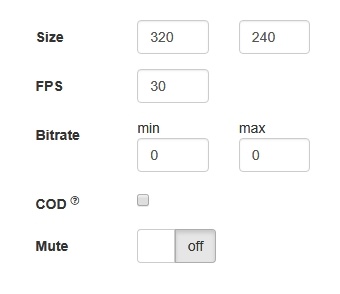
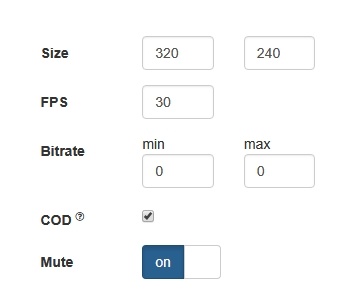
3. Установка разрешения видео
code:
constraints.video = {
deviceId: $('#videoInput').val(),
width: parseInt($('#sendWidth').val()),
height: parseInt($('#sendHeight').val())
};
if (Browser.isSafariWebRTC() && Browser.isiOS() && Flashphoner.getMediaProviders()[0] === "WebRTC") {
constraints.video.deviceId = {exact: $('#videoInput').val()};
constraints.video.width = {min: parseInt($('#sendWidth').val()), max: 640};
constraints.video.height = {min: parseInt($('#sendHeight').val()), max: 480};
}
4. Установка FPS
code:
if (constraints.video) {
if (constraints.customStream) {
...
} else {
...
if (parseInt($('#fps').val()) > 0)
constraints.video.frameRate = parseInt($('#fps').val());
}
}
5. Установка битрейта видео в кбит/с
code:
if (constraints.video) {
if (constraints.customStream) {
...
} else {
...
if (parseInt($('#sendVideoMinBitrate').val()) > 0)
constraints.video.minBitrate = parseInt($('#sendVideoMinBitrate').val());
if (parseInt($('#sendVideoMaxBitrate').val()) > 0)
constraints.video.maxBitrate = parseInt($('#sendVideoMaxBitrate').val());
...
}
}
6. Установка CPU Overuse Detection
code:
if (!$("#cpuOveruseDetection").is(':checked')) {
mediaConnectionConstraints = {
"mandatory": {
googCpuOveruseDetection: false
}
}
}
7. Отключение камеры
code:
if ($("#muteVideoToggle").is(":checked")) {
muteVideo();
}
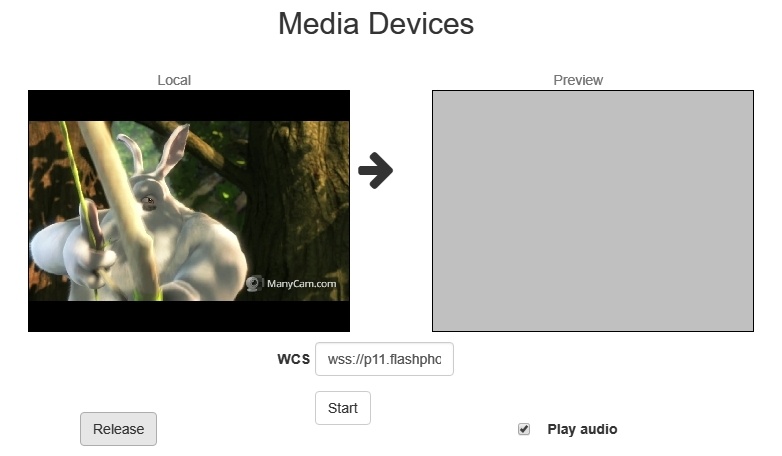
Тестирование захвата с камеры и микрофона локально
Локальное тестирование захвата с микрофона и камеры предназначено для того, чтобы проверить работоспособность микрофона и камеры в браузере, не отправляя поток на сервер.
code:
function startTest() {
if (Browser.isSafariWebRTC()) {
Flashphoner.playFirstVideo(localVideo, true);
Flashphoner.playFirstVideo(remoteVideo, false);
}
Flashphoner.getMediaAccess(getConstraints(), localVideo).then(function (disp) {
$("#testBtn").text("Release").off('click').click(function () {
$(this).prop('disabled', true);
stopTest();
}).prop('disabled', false);
window.AudioContext = window.AudioContext || window.webkitAudioContext;
if (Flashphoner.getMediaProviders()[0] == "WebRTC" && window.AudioContext) {
for (i = 0; i < localVideo.children.length; i++) {
if (localVideo.children[i] && localVideo.children[i].id.indexOf("-LOCAL_CACHED_VIDEO") != -1) {
var stream = localVideo.children[i].srcObject;
audioContextForTest = new AudioContext();
var microphone = audioContextForTest.createMediaStreamSource(stream);
var javascriptNode = audioContextForTest.createScriptProcessor(1024, 1, 1);
microphone.connect(javascriptNode);
javascriptNode.connect(audioContextForTest.destination);
javascriptNode.onaudioprocess = function (event) {
...
}
}
}
} else if (Flashphoner.getMediaProviders()[0] == "Flash") {
micLevelInterval = setInterval(function () {
$("#micLevel").text(disp.children[0].getMicrophoneLevel());
}, 500);
}
testStarted = true;
}).catch(function (error) {
$("#testBtn").prop('disabled', false);
testStarted = false;
});
drawSquare();
}
Замена отдельных параметров SDP
При публикации потока предусмотрена возможность замены параметров SDP. В поле 'SDP replace' указывается шаблон поиска параметра, который нужно заменить, в поле 'with' указывается новое значение параметра.
Для замены параметров SDP используется callback-функция, которая должна быть указана при создании потока в параметре sdpHook метода createStream():
создание потока code
previewStream = session.createStream({
name: streamName,
display: remoteVideo,
constraints: constraints,
sdpHook: rewriteSdp
...
})
функция rewriteSdp code
function rewriteSdp(sdp) {
var sdpStringFind = $("#sdpStringFind").val();
var sdpStringReplace = $("#sdpStringReplace").val();
if (sdpStringFind != 0 && sdpStringReplace != 0) {
var newSDP = sdp.sdpString.toString();
newSDP = newSDP.replace(sdpStringFind, sdpStringReplace);
return newSDP;
}
return sdp.sdpString;
}
Увеличение битрейта публикуемого видео в браузере Chrome
Замена параметров SDP позволяет увеличить битрейт публикуемого видео. Для этого необходимо при публикации заменить параметр 'a' по шаблону
a=fmtp:(.*) (.*)
на
a=fmtp:$1 $2;x-google-min-bitrate=2500
Здесь 2500 - битрейт в килобитах в секунду.
Подобным образом можно указать битрейт видео на старте (атрибут x-google-start-bitrate) и ограничить максимальный битрейт (атрибут x-google-max-bitrate).
Отметим, что такая возможность управления битрейтом доступна только в браузере Chrome.
Установка используемых кодеков
При публикации потока предусмотрена возможность убрать из WebRTC SDP кодеки, которые не должны использоваться при публикации данного потока, например:
publishStream = session.createStream({
...
stripCodecs: "h264,H264,flv,mpv"
}).on(STREAM_STATUS.PUBLISHING, function (publishStream) {
...
});
publishStream.publish();
Данная возможность полезна, в частности, для обхода багов браузера с каким-либо кодеком. Например, если в браузере не работает H.264, можно отключить его и перейти на VP8 при работе по WebRTC.
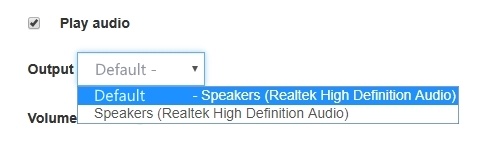
Управление выводом звука в браузере Chrome
При воспроизведении потока можно выбрать (и переключить "на лету") устройство вывода звука в браузере Chrome.
code:
Flashphoner.getMediaDevices(null, true, MEDIA_DEVICE_KIND.OUTPUT).then(function (list) {
list.audio.forEach(function (device) {
...
});
}).catch(function (error) {
$('#audioOutputForm').remove();
});
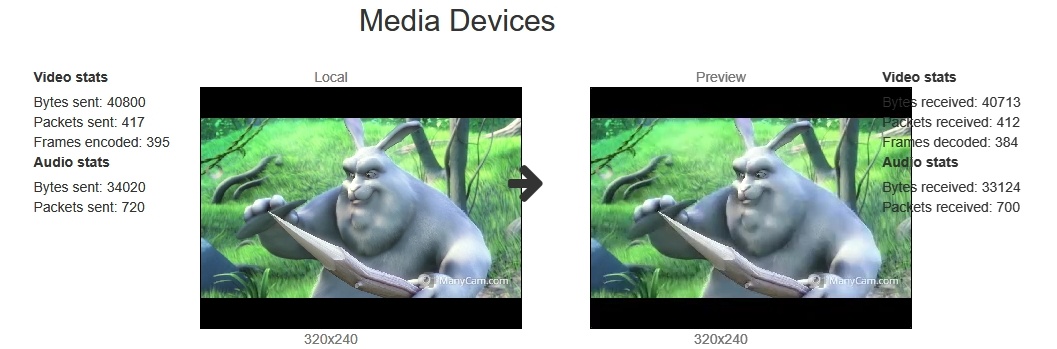
Отображение WebRTC-статистики
При публикации и воспроизведении потока клиентское приложение может получить WebRTC-статистику в соответствии со стандартом. Эта статистика может быть отображена в браузере, например:
Отметим, что в браузере Safari отображается только статистика аудио.
1. Отображение статистики при публикации потока
stream.getStats() code:
publishStream.getStats(function (stats) {
if (stats && stats.outboundStream) {
if(stats.outboundStream.videoStats) {
$('#outVideoStatBytesSent').text(stats.outboundStream.videoStats.bytesSent);
$('#outVideoStatPacketsSent').text(stats.outboundStream.videoStats.packetsSent);
$('#outVideoStatFramesEncoded').text(stats.outboundStream.videoStats.framesEncoded);
} else {
...
}
if(stats.outboundStream.audioStats) {
$('#outAudioStatBytesSent').text(stats.outboundStream.audioStats.bytesSent);
$('#outAudioStatPacketsSent').text(stats.outboundStream.audioStats.packetsSent);
} else {
...
}
}
});
2. Отображение статистики при воспроизведении потока
stream.getStats() code:
previewStream.getStats(function (stats) {
if (stats && stats.inboundStream) {
if(stats.inboundStream.videoStats) {
$('#inVideoStatBytesReceived').text(stats.inboundStream.videoStats.bytesReceived);
$('#inVideoStatPacketsReceived').text(stats.inboundStream.videoStats.packetsReceived);
$('#inVideoStatFramesDecoded').text(stats.inboundStream.videoStats.framesDecoded);
} else {
...
}
if(stats.inboundStream.audioStats) {
$('#inAudioStatBytesReceived').text(stats.inboundStream.audioStats.bytesReceived);
$('#inAudioStatPacketsReceived').text(stats.inboundStream.audioStats.packetsReceived);
} else {
...
}
}
});
Известные проблемы
1. Не работает переключение микрофона в браузере Safari.
Симптомы: не переключается микрофон при помощи метода switchMic() WCS WebSDK.
Решение: использовать другой браузер, поскольку Safari всегда использует микрофон sound input, выбранный в настройках звука системы sound menu (для входа необходимо зажать клавишу Option (Alt) и щелкнуть по иконке звука в меню). После выбора другого микрофона в sound menu требуется перезагрузка Mac.
Если не работает микрофон Logitech USB camera (когда выбран в sound input), может помочь изменение format / sample rate в Audio MIDI Setup и перезагрузка.
2. iOS Safari зависает на воспроизведении, если публикующий переключает камеру.
Симптомы: при переключении камеры воспроизведение публикуемого потока в браузере iOS Safari зависает.
Решение: включить транскодинг при помощи параметра в файле flashphoner.properties
disable_streaming_proxy=true
или указав фиксированное разрешение для плеера при воспроизведении
var options = {
name: streamName,
display: remoteVideo,
flashShowFullScreenButton: true
};
if (resolution) {
options.playWidth = resolution.split("x")[0];
options.playHeight = resolution.split("x")[1];
}
stream = session.createStream(options).on(STREAM_STATUS.PENDING, function(stream) {
...
});
stream.play();