Overview
Since build 5.2.1009 it is possible to to configure custom mixer layout with a special XML-based language. In this case, no need to develop custom Java class.
Custom mixer layout is a set of XML files with .mix extension placed in the same folder. Every file should describe layout for a certain number of participants: 1, 2, 3, 4 etc. File name should start from participants number followed by understrike character, the rest of file name should contain various alphanumeric characters, for example
1_test-mixer-layout-1-participant.mix 2_test-mixer-layout-2-participants.mix 3_test-mixer-layout-3-participants.mix 4_test-mixer-layout-4-participants.mix ...
One mixer layout descripotion files should be placed in one folder. One participans count should be described by one, and only one, file. Mixing of two layouts in the same folder is not allowedТаким образом, смешивать в одном и том же каталоге два различных варианта не допускается.
A full path to mixer layout folder may be set with the following parameter in flashphoner.properties file
mixer_layout_dir=/opt/test-mixer-layout
In this case, the layout will be applied by default to all the mixers on the server.
Also, the path to mixer layout folder can be passed in REST API query /mixer/startup:
POST /rest-api/mixer/startup HTTP/1.1
HOST: 192.168.1.101:8081
Content-type: application/json
{
"uri": "mixer://mixer1",
"localStreamName": "mixer1_stream",
"hasVideo": true,
"hasAudio": false,
"mixerLayoutDir": "/opt/mixer1-layout"
}
Layout description file format
Layout description XML file must conform tho the following XSD scheme
The following elements are supported:
- body - container to place all the pictures descriptions, repersenting mixer canvas. May be used once per file
- div - container to place one picture, a set of pictures or another container. May be used in any quantity per file, can also be nested
- video - a picture description, representing a stream in mixer. May be used in any quantity per file.
div element
The div element is a container for other div or video elements. The followin attributes are supported:
- x, y - left top corner coordinates on mixer canvas in pixels
- width - width on mixer canvasin pixels
- height - height on mixer canvasin pixels
- padding-left, padding-right, padding-top, padding-bottom - padding from corresponding side in pixels
- align - align on mixer canvas or in parent container
align attribute supports the following possible values
- LEFT - element is left aligned
- RIGHT - element is right aligned
- TOP - element is top aligned
- BOTTOM - element is bottom aligned
- CENTER - element is centered
- BOTTOM_CENTER - element is centered and bottom aligned
- TOP_CENTER - element is centered and top aligned
- INLINE_HORIZONTAL - element is adjusted to right top corner of closest left element
- INLINE_HORIZONTAL_CENTER - the same as above, with vertical centering
- INLINE_VERTICAL - element is adjusted to left bottom corner of closest element above this one
- INLINE_VERTICAL_CENTER - the same as above, with horizontal centering
If left top corner coordinates are set explicitly, align attribute is not applied
video element
Represents stream picture in parent container. The same attributes are supported as div element, with additional attribute
- crop - crop a picture around the center
crop attribute may be true или false (by default).
A stream name template can be set in video element. For example
<video>test</video>
will display only stream named 'test', and will not be applied to any stream with other name.
The template can be set as regular expression, for example
<video>test1.*</video>
In this case this element can display streams named test1, test1#room1, test11 etc
If the stream name does not meet any template in the file, and there is empty video element in the file, this element will be used for that stream. For example, here is a description for one participant
<?xml version="1.0" encoding="utf-8"?>
<body xsi:noNamespaceSchemaLocation="schema.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="TOP_CENTER">
<video>test1.*</video>
</div>
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="BOTTOM_CENTER">
<video>test2.*</video>
</div>
<div width="160" height="90" padding-left="0" padding-right="0" padding-bottom="0" align="RIGHT">
<video></video>
</div>
</body>
In this case test3 will be displayed in last video element
Configuration errors handling
1. If the mixer layout contains no description file for a certain participants number, the layout class set in the following parameter will be applied
mixer_layout_class=com.flashphoner.media.mixer.video.presentation.GridLayout
By default, GridLayout will be used
2. If stream name does not meet any template in description file for a current number of participants, audio and vido from this stream will not be added to mixer output stream
Custom layout example
Lets' create a custom mixer layout for 640x360 mixer stream up to threeparticipants.
One participant description:
<?xml version="1.0" encoding="utf-8"?>
<body xsi:noNamespaceSchemaLocation="schema.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="TOP_CENTER">
<video crop="false">test1.*</video>
</div>
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="BOTTOM_CENTER">
<video crop="false">test2.*</video>
</div>
</body>
Two participans description
<?xml version="1.0" encoding="utf-8"?>
<body xsi:noNamespaceSchemaLocation="schema.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="TOP_CENTER">
<video crop="false">test1.*</video>
</div>
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="BOTTOM_CENTER">
<video crop="false">test2.*</video>
</div>
</body>
Three participants description
<?xml version="1.0" encoding="utf-8"?>
<body xsi:noNamespaceSchemaLocation="schema.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" x="0" y="0">
<video crop="false">test1.*</video>
</div>
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" x="320" y="0">
<video crop="false">test2.*</video>
</div>
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="BOTTOM_CENTER">
<video crop="fasle">test3.*</video>
</div>
</body>
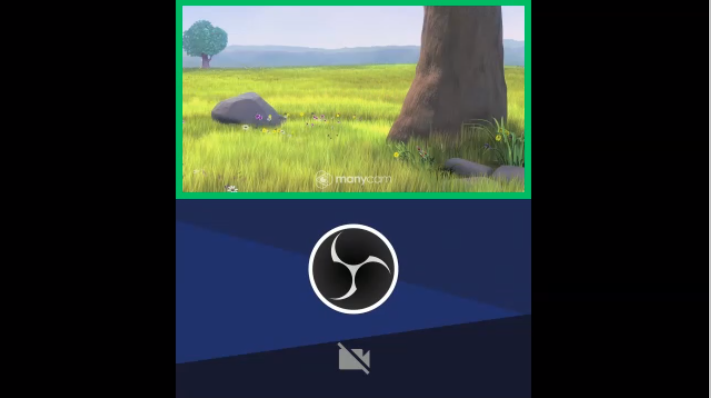
The mixer with test1 stream output example
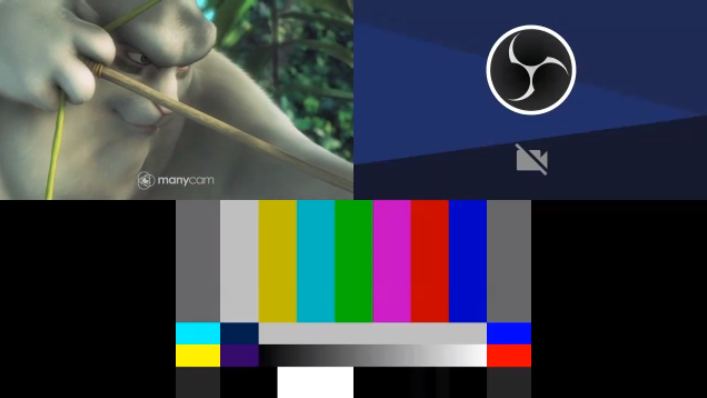
The mixer with test1 and test2 streams output example
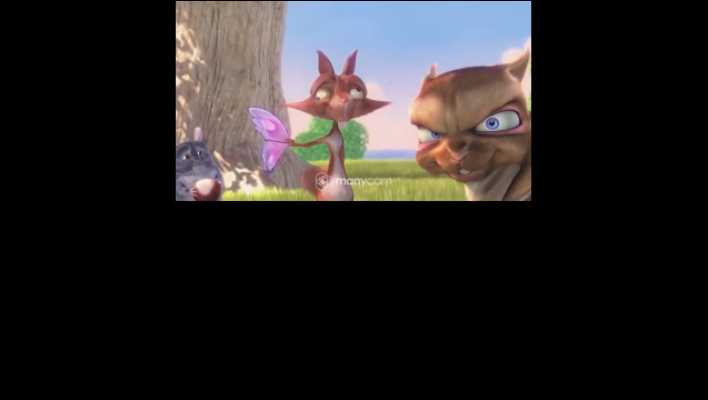
The mixer with test1, test2, test3 streams output example