Example of video chat
This example can be used for video chat between two participants on Web Call Server. Each participant can publish WebRTC stream and can play other participants streams
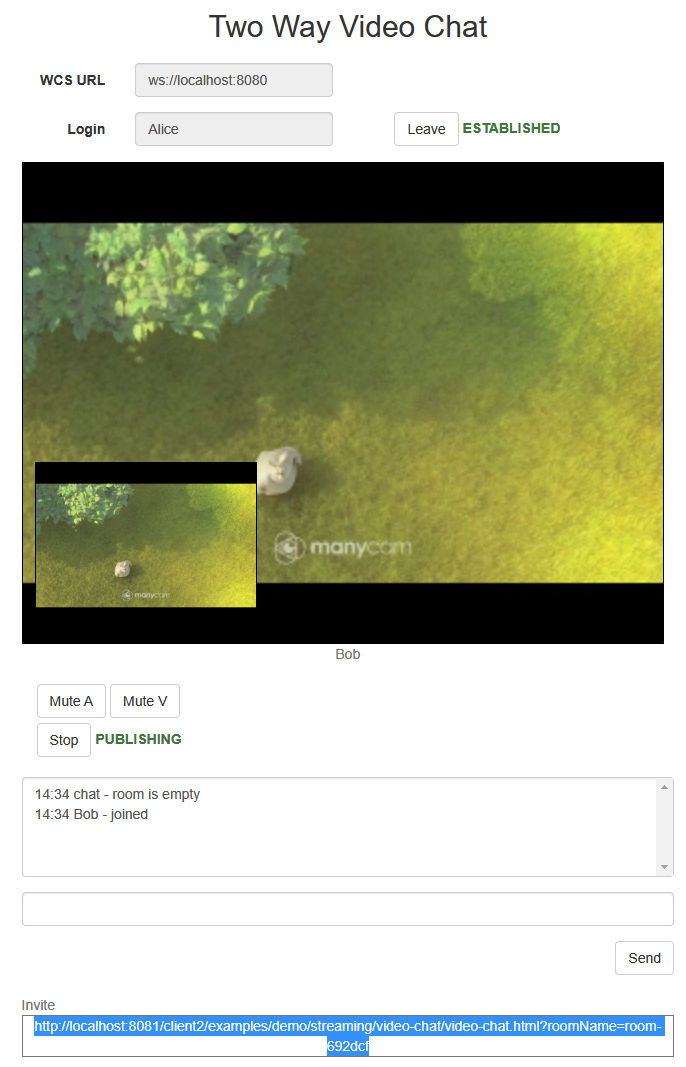
On the screenshot below the participant is connected, publishing a stream and playing stream from the other participant.
Two videos are played on the page
- video from the other participant (Bob)
- video from the camera of this participant - in the left bottom corner of the element with video from the other participant
Link to the "room" is displayed in the Invite field.
Code of the example
The path to the source code of the example on WCS server is:
/usr/local/FlashphonerWebCallServer/client/examples/demo/streaming/video-chat
video-chat.css - file with styles
video-chat.html - page of video chat participant
To provide functionality for video chat, the same script as for the example Video Conference is used. The path to the script on WCS server is:
/usr/local/FlashphonerWebCallServer/client/examples/demo/streaming/conference
conference.js - script providing functionality for video conference for specified number of participants
In the example of video chat, the number of allowed participants is two, and in the example of Video Conference - three. Example for four or more participants can be created.
The maximum allowed number of participants is defined by variable _participants in html file of the example (video-chat.html, line 17)
<script>var _participants = 2</script>
This example can be tested using the following address:
https://host:8888/client/examples/demo/streaming/video-chat/video-chat.html
Here host is the address of the WCS server.
Analyzing the code
Work with code of video conference is described in Video Conference.