...
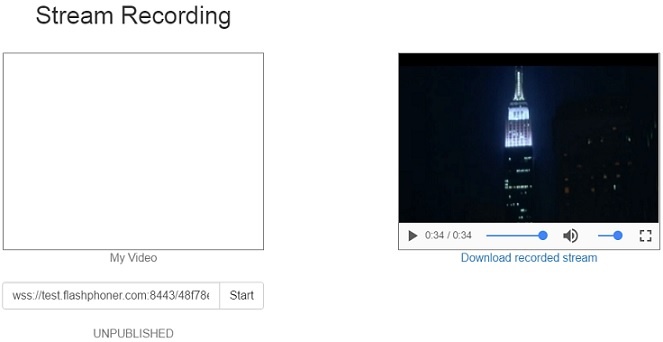
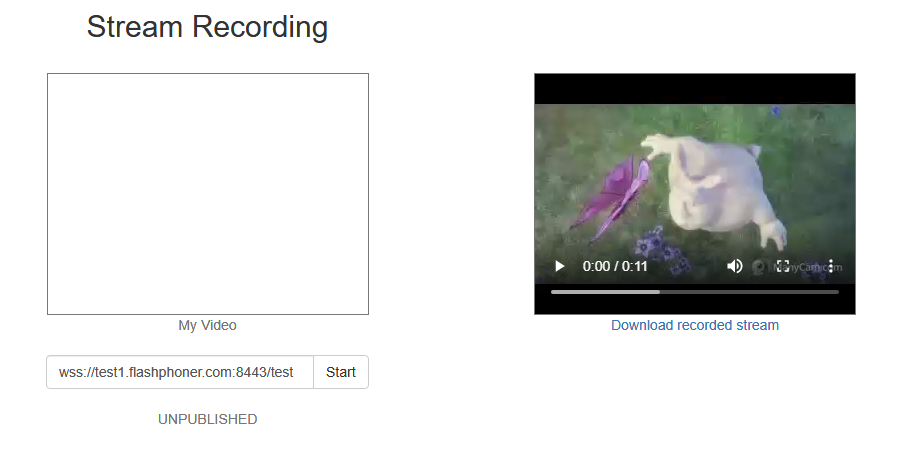
On the screenshot below streaming from the client has been stopped.
While publishing, video from the camera is played in 'My Video'.
When streaming is stopped, recording of the video stream becomes available for downloading and playback in the player on the right side of the page.
...
To analyze the code, let's take the version of file recording.js with hash 66cc39351703a2, which is available here and can be downloaded with corresponding build 0.5.28.2753.133141.
1. Initialization of the API
Flashphoner.init() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf'}); |
...
Flashphoner.createSession() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
setStatus(session.status());
//session connected, start playback
publishStream(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus(SESSION_STATUS.DISCONNECTED);
onStopped();
}).on(SESSION_STATUS.FAILED, function(){
setStatus(SESSION_STATUS.FAILED);
onStopped();
}); |
...
ConnectionStatusEvent ESTABLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
setStatus(session.status());
//session connected, start playback
publishStream(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
...
}).on(SESSION_STATUS.FAILED, function(){
...
}); |
...
session.createStream(), publish() code
When stream is created, the following parameters are passed
...
StreamStatusEvent PUBLISHING code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
...
}).on(STREAM_STATUS.PUBLISHING, function(stream) {
setStatus(stream.status());
onStarted(stream);
}).on(STREAM_STATUS.UNPUBLISHED, function(stream) {
...
}).on(STREAM_STATUS.FAILED, function(stream) {
...
}).publish(); |
6. Streaming stop
stream.stop() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onStarted(stream) {
$("#publishBtn").text("Stop").off('click').click(function(){
$(this).prop('disabled', true);
stream.stop();
}).prop('disabled', false);
} |
...
StreamStatusEvent UNPUBLISHED code
On receiving the event, showDownloadLink() function is called to form the record file download link. The record file name returned by stream.getRecordInfo() method passed to the showDownloadLink() function.
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
...
}).on(STREAM_STATUS.PUBLISHING, function(stream) {
...
}).on(STREAM_STATUS.UNPUBLISHED, function(stream) {
setStatus(stream.status());
showDownloadLink(stream.getRecordInfo());
onStopped();
}).on(STREAM_STATUS.FAILED, function(stream) {
...
}).publish(); |
8. Download link.
| Code Block | ||||
|---|---|---|---|---|
| ||||
function showDownloadLink(name) {
if (name) {
// Set correct path for records. Stream records are saved to WCS_HOME/records directory.
// http://flashphoner.com/docs/wcs4/wcs_docs/html/en/wcs-developer-guide/quick_start_recording_streams.htm
var link = window.location.protocol + "//" + window.location.host + '/client/records/' + name;
$("#link").attr("href", link);
$("#recVideo").attr("src", link).attr("controls", true);
$("#downloadDiv").show();
}
} |
...