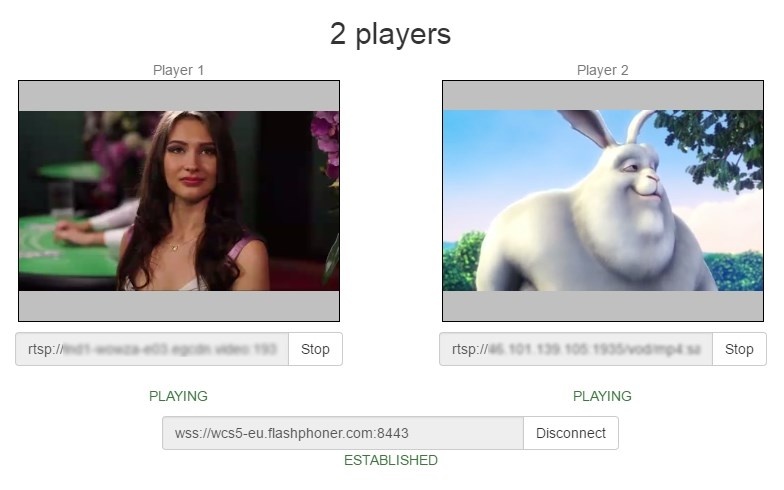
Example with two players on the same page
This example demonstrates how two or more players can be displayed on one web page. Each of the players can be used to play a different stream.
Code of the example
The path to the source code of the example on WCS server is:
...
Here host is the address of the WCS server.
Work with code of the player
To analyze the code, let's take the version of file 2players.js with hash cf0daabc6b86e21d5a2f9e4605366c8b7f0d27eb, which is available here and can be downloaded with corresponding build 0.3.18.1894.
Functions of initialization, creating stream, starting and stopping playback work the same as described in the example Player.
For work with two windows for playback of video, in web interface 2players.html two <div> elements are created:
line 311. Two <div> elements creation
| Code Block | ||||
|---|---|---|---|---|
| ||||
<div id="player1" class="display"></div> |
| Code Block | ||||
|---|---|---|---|---|
| ||||
<div id="player2" class="display"></div> |
Then 2. The element ID is used to get the required element. line 60is passed as parameter 'display' when the stream for playback is created
document.getElementById(), session.createStream() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
var display = document.getElementById("player" + index); |
The element is passed as parameter 'display' when the stream for playback is created. line 61
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({ name: streamName, display: display }).on(STREAM_STATUS.PLAYING, function(stream) { ... }).play(); |
So, for each stream <div> element 'display' can be passed, and any number of video streams can be played on one HTML page.