Example of iOS application for stream recording
This streamer can be used to publish and record WebRTC video stream on Web Call Server.
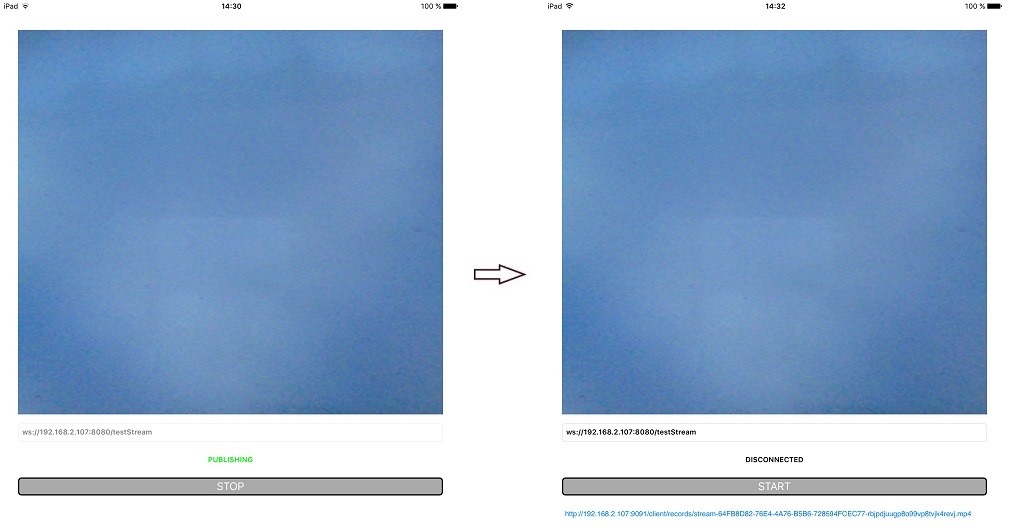
On the screenshot below (from left to right)
- a stream is being published
- stream publication is stopped and connection to server is closed
In the URL specified in the input field
- 192.168.2.107 is the address of the WCS server
- testStream is the stream name
Above the input field video from the camera is displayed.
When publication is stopped, download link for the recording of the published stream is displayed.
Work with code of the example
To analyze the code, let's take StreamRecording example version with hash b21820c, which can be downloaded with build 2.2.4.
View class for the main view of the application: ViewController (header file ViewController.h; implementation file ViewController.m).
1. Import of API. ViewController.m, line 12
| Code Block | ||||
|---|---|---|---|---|
| ||||
#import <FPWCSApi2/FPWCSApi2.h> |
2. Connection to server.
ViewController method connect is called when Start button is tapped. ViewController.m, line 181
| Code Block | ||||
|---|---|---|---|---|
| ||||
[self connect]; |
In the method,
- object with options for connection session is created (ViewController.m, line 34)
| Code Block | ||||
|---|---|---|---|---|
| ||||
FPWCSApi2SessionOptions *options = [[FPWCSApi2SessionOptions alloc] init];
.....
options.urlServer = [NSString stringWithFormat:@"%@://%@:%@", url.scheme, url.host, url.port];
.....
options.appKey = @"defaultApp"; |
The options include URL of WCS server and appKey of internal server-side application.
- new session is created with method createSession (ViewController.m, line 40)
| Code Block | ||||
|---|---|---|---|---|
| ||||
FPWCSApi2Session *session = [FPWCSApi2 createSession:options error:&error]; |
- callback functions for processing session statuses are added (ViewController.m, line 59)
| Code Block | ||||
|---|---|---|---|---|
| ||||
[session on:kFPWCSSessionStatusEstablished callback:^(FPWCSApi2Session *rSession){
[self changeConnectionStatus:[rSession getStatus]];
[self onConnected:rSession];
}];
[session on:kFPWCSSessionStatusDisconnected callback:^(FPWCSApi2Session *rSession){
[self changeConnectionStatus:[rSession getStatus]];
[self onDisconnected];
}];
[session on:kFPWCSSessionStatusFailed callback:^(FPWCSApi2Session *rSession){
[self changeConnectionStatus:[rSession getStatus]];
[self onDisconnected];
}]; |
Depending on the session status, corresponding ViewController method will be called to make appropriate changes in controls of the interface
- if connection is successfully established: onConnected
- in case of disconnection, or connection failure: onDisconnected
- FPWCSApi2Session method connect is called to establish connection to server (ViewController.m, line 73)
| Code Block | ||||
|---|---|---|---|---|
| ||||
[session connect]; |
3. Stream publishing.
When connection to the server is established, ViewController method publishStream is called to publish the stream. ViewController.m, line 140
| Code Block | ||||
|---|---|---|---|---|
| ||||
[self publishStream]; |
In the method,
- object with stream publish options is created (ViewController.m, line 79)
| Code Block | ||||
|---|---|---|---|---|
| ||||
FPWCSApi2StreamOptions *options = [[FPWCSApi2StreamOptions alloc] init];
options.name = streamName;
options.display = _remoteDisplay;
options.record = true; |
The required options are stream name, view for displaying video and 'true' for parameter 'record' to enable stream recording.
Also, video constraints can be specified. E.g., in the example, constraints are added in case the iOS device is iPad:
| Code Block | ||||
|---|---|---|---|---|
| ||||
if ( UI_USER_INTERFACE_IDIOM() == UIUserInterfaceIdiomPad ) {
options.constraints = [[FPWCSApi2MediaConstraints alloc] initWithAudio:YES videoWidth:640 videoHeight:480 videoFps:15];
} |
- new stream is created with FPWCSApi2Session method createStream (ViewController.m, line 87)
| Code Block | ||||
|---|---|---|---|---|
| ||||
FPWCSApi2Stream *stream = [session createStream:options error:&error]; |
- callback functions for processing stream statuses are added (ViewController.m, line 105)
| Code Block | ||||
|---|---|---|---|---|
| ||||
[stream on:kFPWCSStreamStatusPublishing callback:^(FPWCSApi2Stream *rStream){
[self changeStreamStatus:rStream];
[self onPublishing:rStream];
}];
[stream on:kFPWCSStreamStatusUnpublished callback:^(FPWCSApi2Stream *rStream){
[self changeStreamStatus:rStream];
[self onUnpublished];
}];
[stream on:kFPWCSStreamStatusFailed callback:^(FPWCSApi2Stream *rStream){
[self changeStreamStatus:rStream];
[self onUnpublished];
}]; |
Depending on the stream status, corresponding ViewController method will be called to make appropriate changes in controls of the interface
- if stream is successfully published: onPublishing
- in case of failure, or when stream is unpublished: onUnpublished
- FPWCSApi2Stream method publish is called to publish the stream (ViewController.m, line 119)
| Code Block | ||||
|---|---|---|---|---|
| ||||
[stream publish:&error] |
4. Filename of the recording. ViewController.m, line 157
When the stream is published, FPWCSApi2Stream method getRecordName is used to get the filename of the stream recording.
| Code Block | ||||
|---|---|---|---|---|
| ||||
recordName = [stream getRecordName]; |
5. Download link. ViewController.m, line 148
Stream recordings are saved to directory WCS_HOME/client/records.
When the session is closed, download link for the recording is formed.
| Code Block | ||||
|---|---|---|---|---|
| ||||
NSString *urlString = [NSString stringWithFormat:@"http://%@:9091/client/records/%@", url.host, recordName]; |
Here
- url.host - address of the WCS server
- recordName - filename of the recording
6. Disconnection. ViewController.m, line 174
FPWCSApi2Session method disconnect is called to close connection to the server when Stop button is tapped.
| Code Block | ||||
|---|---|---|---|---|
| ||||
[session disconnect]; |