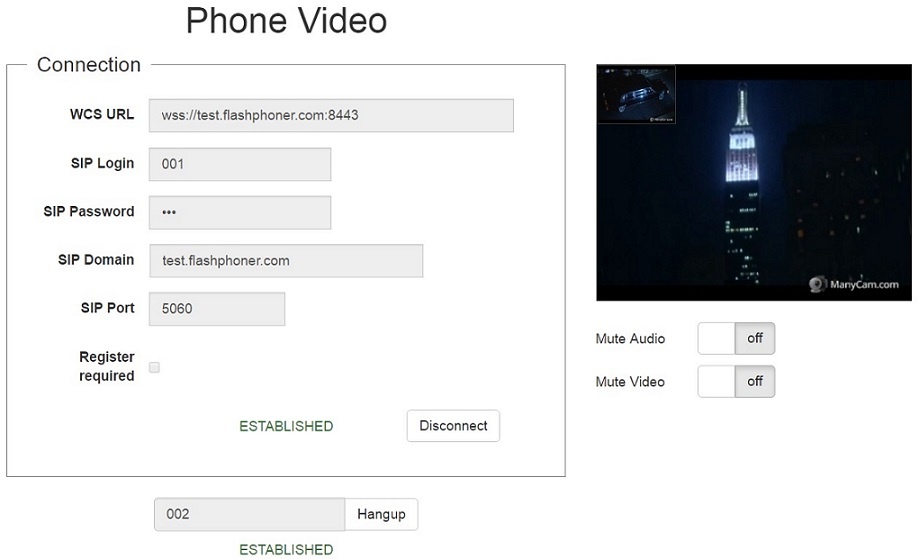
Example of web phone for video calls
Code of the example
The path to the source code of the example on WCS server is:
...
Here host is the address of the WCS server.
Work with code of the web phone
To analyze the code, let's take the version of file phone-video.js with hash 26fc5afa246baea80867fa011305da811edab1f0, which is available here and can be downloaded with corresponding build 0.5.5.1894.
1. Initialization of the API. line 24API is initialized after loading the page. For Flash support, the path to SWF file is passed to the
Flashphoner.init() method. code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf', mediaProvidersReadyCallback: function(mediaProviders) { //hide remote video if current media provider is Flash if (mediaProviders[0] == "Flash") { $("#remoteVideoWrapper").hide(); $("#localVideoWrapper").attr('class', 'fp-remoteVideo'); } }}); |
2. Connection to server. line 69Connection to server is established when Connect button is clicked..
Flashphoner.createSession() code
Object with connection options is passed to the method
- urlServer - URL for WebSocket connection to WCS server
- sipOptions - object with parameters for SIP connection
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session){ setStatus("#regStatus", SESSION_STATUS.ESTABLISHED); onConnected(session); if (!registerRequired) { disableOutgoing(false); } } var url = $('#urlServer').val(); var registerRequired = $("#sipRegisterRequired").is(':checked'); var sipOptions = { login: $("#sipLogin").val(), authenticationName: $("#sipAuthenticationName").val(), password: $("#sipPassword").val(), domain: $("#sipDomain").val(), outboundProxy: $("#sipOutboundProxy").val(), port: $("#sipPort").val(), registerRequired: registerRequired }; var connectionOptions = { urlServer: url, sipOptions: sipOptions }; //create session console.log("Create new session with url " + url); Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session){ ... }); |
3. Receiving the event confirming successful connection
ConnectionStatusEvent ESTABLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.REGISTEREDESTABLISHED, function(session){ setStatus("#regStatus", SESSION_STATUS.REGISTEREDESTABLISHED); onConnected(session); if (!registerRequired) { disableOutgoing(false); } } }).on(SESSION_STATUS.DISCONNECTEDREGISTERED, function(session){ setStatus("#regStatus", ... }).on(SESSION_STATUS.DISCONNECTED, function();{ onDisconnected(); ... }).on(SESSION_STATUS.FAILED, function(){ setStatus("#regStatus", SESSION_STATUS.FAILED); ... onDisconnected(); }).on(SESSION_STATUS.INCOMING_CALL, function(call){ ... }); |
4. Receiving the event confirming successful registration on SIP server
ConnectionStatusEvent REGISTERED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
callFlashphoner.createSession(connectionOptions).on(CALLSESSION_STATUS.RINGESTABLISHED, function(session){ setStatus("#callStatus", CALL_STATUS.RING);... }).on(CALLSESSION_STATUS.ESTABLISHEDREGISTERED, function(session){ setStatus("#callStatus#regStatus", CALLSESSION_STATUS.ESTABLISHED);REGISTERED); onConnected(session); if (registerRequired) { enableMuteToggles(true disableOutgoing(false); } }).on(CALLSESSION_STATUS.FINISHDISCONNECTED, function(){ setStatus("#callStatus", CALL... }).on(SESSION_STATUS.FINISH);FAILED, function(){ onHangupIncoming();... }).on(SESSION_STATUS.INCOMING_CALL, function(call){ currentCall = null; });... onIncomingCall(call); }); |
Session is created with method createSession().
Object with connection options is passed to the method
- urlServer - URL for WebSocket connection to WCS server
- sipOptions - object with parameters for SIP connection
Callback functions for the following session statuses are added to make appropriate changes in controls of the interface
...
5. Receiving the event on incoming call
ConnectionStatusEvent INCOMING_CALL code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session){ ... }).on(SESSION_STATUS.REGISTERED, function(session){ ... }).on(SESSION_STATUS.DISCONNECTED, function(){ ... }).on(SESSION_STATUS.FAILED, function(){ ... }).on(SESSION_STATUS.INCOMING_CALL |
...
, function(call){ call.on(CALL_STATUS.RING, |
...
function(){
...
});
onIncomingCall(call);
}); |
6. Outgoing call. line 105
New call is created with method session.createCall(), call(). code
The following parameters are passed when call is created
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
var outCall = session.createCall({ callee: $("#callee").val(), visibleName: $("#sipLogin").val(), localVideoDisplay: localVideo, remoteVideoDisplay: remoteVideo }).on(CALL_STATUS.RING, function(){ setStatus("#callStatus", CALL_STATUS.RING); }).on(CALL_STATUS.ESTABLISHED, function(){remoteVideoDisplay: remoteVideo setStatus("#callStatus", CALL_STATUS.ESTABLISHED); enableMuteToggles(true); }).on(CALL_STATUS.FINISH, function(){ setStatus("#callStatus", CALL_STATUS.FINISH); onHangupOutgoing(}); currentCall = null; }); |
When call is created, callback functions for events CALL_STATUS.RING, CALL_STATUS.ESTABLISHED, CALL_STATUS.FINISH are added to make appropriate changes in controls of the interface.
Outgoing call is placed with method call(). line 121
| Code Block | ||||
|---|---|---|---|---|
| ||||
outCall.call(); |
47. Answering incoming call. line 174
Incoming call is answered with method .answer(). code
Object with answer options is passed to the method
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
$("#answerBtn").off('click').click(function(){ $(this).prop('disabled', true); inCall.answer({ localVideoDisplay: localVideo, remoteVideoDisplay: remoteVideo }); showAnswered(); }).prop('disabled', false); |
58. Call Outgoing call hangup.
Method call.hangup() is used to hang up call
- hang up outgoing call: outCall.hangup(); line 126
- hang up incoming call: inCall.hangup(); line 174
- hang up current call when session is disconnected: currentCall.hangup(); line 137
6. Mute/unmute. line 274, line 281, line 288, line 295
The following methods are used to mute/unmute audio and video
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
$("#callBtn").text("Hangup").off('click').click(function(){
$(this).prop('disabled', true);
outCall.hangup();
}).prop('disabled', false); |
9. Incoming call hangup
call.hangup() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
$("#hangupBtn").off('click').click(function(){
$(this).prop('disabled', true);
$("#answerBtn").prop('disabled', true);
inCall.hangup();
}).prop('disabled', false); |
10. Call hangup on session disconnection
call.hangup() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onConnected(session) {
$("#connectBtn").text("Disconnect").off('click').click(function(){
$(this).prop('disabled', true);
if (currentCall) {
showOutgoing();
disableOutgoing(true);
setStatus("#callStatus", "");
currentCall.hangup();
}
session.disconnect();
}).prop('disabled', false);
} |
11. Mute/unmute
currentCall.muteAudio(), currentCall.muteAudio(), currentCall.muteVideo(), currentCall.unmuteVideo() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
// Mute audio in the call
function mute() {
if (currentCall) {
currentCall.muteAudio();
}
}
// Unmute audio in the call
function unmute() {
if (currentCall) {
currentCall.unmuteAudio();
}
}
// Mute video in the call
function muteVideo() {
if (currentCall) {
currentCall.muteVideo();
}
}
// Unmute video in the call
function unmuteVideo() {
if (currentCall) {
currentCall.unmuteVideo();
}
} |