| Table of Contents |
|---|
Streamer example
This streamer can be used to publish the following types of streams on Web Call Server
- WebRTC
- RTMFP
- RTMP
WebRTC stream
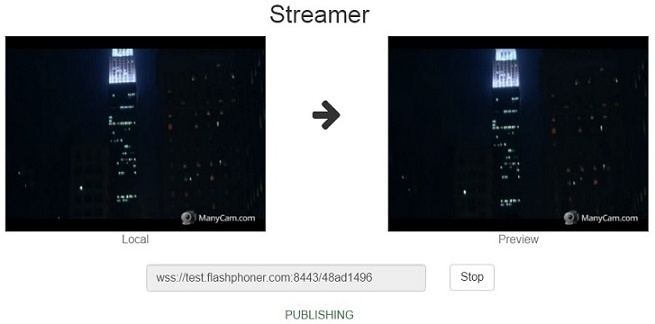
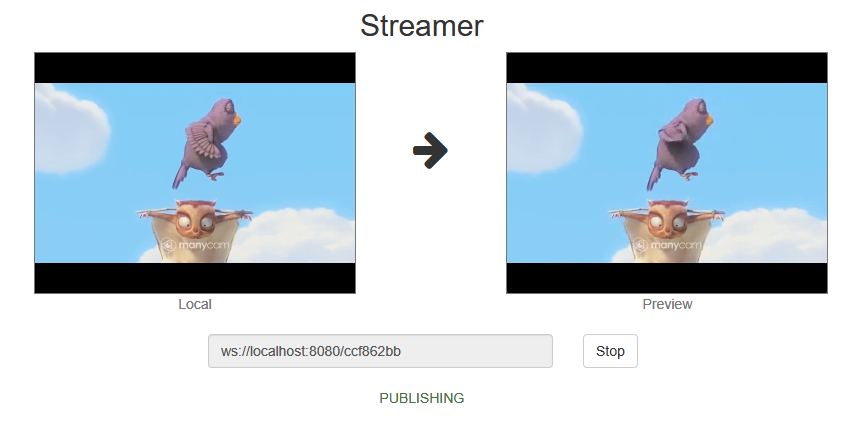
On the screenshot below a stream is being published from the client.
In the URL specified in the input field on the screenshot
- test.flashphoner.com localhost:8080 is the address and Websocket port of the WCS server
- 48ad1496 ccf862bb is the stream name
Two videos are played on the page
- 'Local' - video from the camera
- 'Preview' - the video as received from the server
Code of the example
The path to the source code of the example on WCS server is:
...
This example can be tested using the following address:
https://host:8888/client/examples/demo/streaming/streamer/streamer.html
Here host is the address of the WCS server.
Work with code of the streamer
To analyze the code, let's take the version of file streamer.js with hash 66cc393ecbadc3, which is available here and can be downloaded with corresponding build 2.0.5.28.2753.133.212.
1. Initialization of the API
Flashphoner.init() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf'}); |
2. Connection to server.
Flashphoner.createSession() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
//session connected, start streaming
startStreaming(session);
...
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus(SESSION_STATUS.DISCONNECTED);
$('#url').prop('disabled', false);
onStopped();...
}).on(SESSION_STATUS.FAILED, function(){
setStatus(SESSION_STATUS.FAILED);
$('#url').prop('disabled', false);
onStopped();
...
}); |
3. Receiving the event confirming successful connection.
ConnectionStatusEvent ESTABLISHED ESTABLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
//session connected, start streaming
startStreaming(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
...
}).on(SESSION_STATUS.FAILED, function(){
...
}); |
...
session.createStream(), publish() code
Parameters passed to createStream():
- streamName - name of stream;
- localVideo - div-element to display video from camera.
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true
...
}).publish(); |
5. Receiving the event confirming successful streaming
StreamStatusEvent PUBLISHING PUBLISHING code
On receiving the event, preview stream is created with createStream(), and play() is called to play it.
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
...
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
setStatus(STREAM_STATUS.PUBLISHING);
//play preview
session.createStream({
name: streamName,
display: remoteVideo
...
}).play();
...
}).publish(); |
6. Stop of preview playback.
previewStream.stop() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onStarted(publishStream, previewStream) {
$("#publishBtn").text("Stop").off('click').click(function(){
$(this).prop('disabled', true);
previewStream.stop();
}).prop('disabled', false);
} |
7. Receiving the event confirming playback stop
StreamStatusEvent STOPPED STOPPED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PLAYING, function(previewStream){
...
}).on(STREAM_STATUS.STOPPED, function(){
publishStream.stop();
}).on(STREAM_STATUS.FAILED, function(){
...
}).play(); |
8. Stop of streaming after stop of preview playback.
publishStream.stop() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PLAYING, function(previewStream){
...
}).on(STREAM_STATUS.STOPPED, function(){
publishStream.stop();
}).on(STREAM_STATUS.FAILED, function(){
...
}).play(); |
9. Receiving the event confirming successful streaming stop
StreamStatusEvent UNPUBLISHED UNPUBLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
...
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
...
}).on(STREAM_STATUS.UNPUBLISHED, function(){
setStatus(STREAM_STATUS.UNPUBLISHED);
//enable start button
onStopped();
}).on(STREAM_STATUS.FAILED, function(){
...
}).publish(); |