| Table of Contents |
|---|
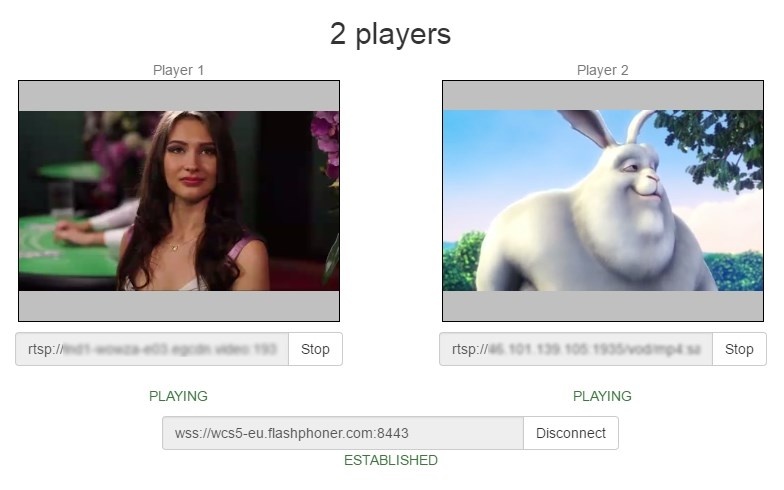
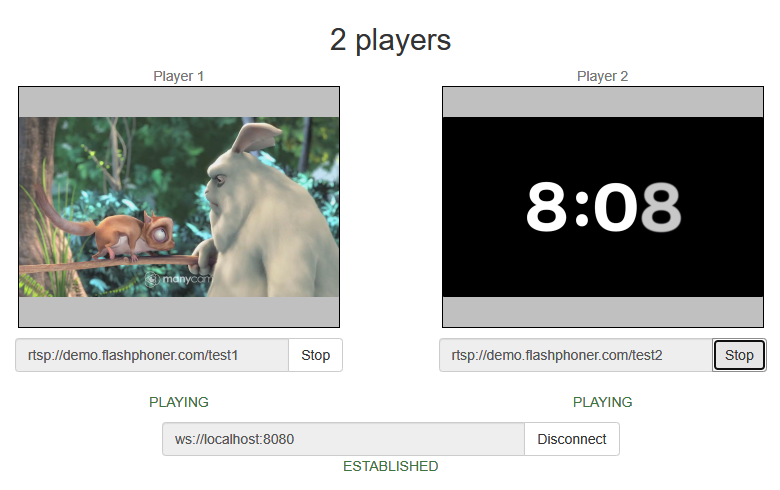
Example with two players on the same page
This example demonstrates how two or more players can be displayed on one web page. Each of the players can be used to play a different stream.
Code of the example
The path to the source code of the example on WCS server is:
/usr/local/FlashphonerWebCallServer/client2/examples/demo/streaming/2players
2players.css - file with styles
2players.html - page with web interface
2players.js - script providing functionality for the example
This example can be tested using the following address:
https://host:8888/client2/examples/demo/streaming/2players/2players.html
Here host is the address of the WCS server.
...
Analyzing the code
To analyze the code, let's take the version of file 2players.js with hash 66cc393 ecbadc3, which is available here and and can be downloaded with corresponding build 2.0.5.28.2753.133.212.
Functions of initialization, creating stream, starting and stopping playback work the same as described in the example Player.
1. Two <div> elements creation
| Code Block | ||||
|---|---|---|---|---|
| ||||
<div id="player1" class="display"></div> |
| Code Block | ||||
|---|---|---|---|---|
| ||||
<div id="player2" class="display"></div> |
...
document.getElementById() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
var display = document.getElementById("player" + index); |
session.createStream() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: display
}).on(STREAM_STATUS.PENDING, function(stream) {
...
}).play(); |
...