| Table of Contents |
|---|
Example demonstrating how to take snapshot of a published stream at server side
This example demonstrates taking snapshot of a stream published on Web Call Server .at server side
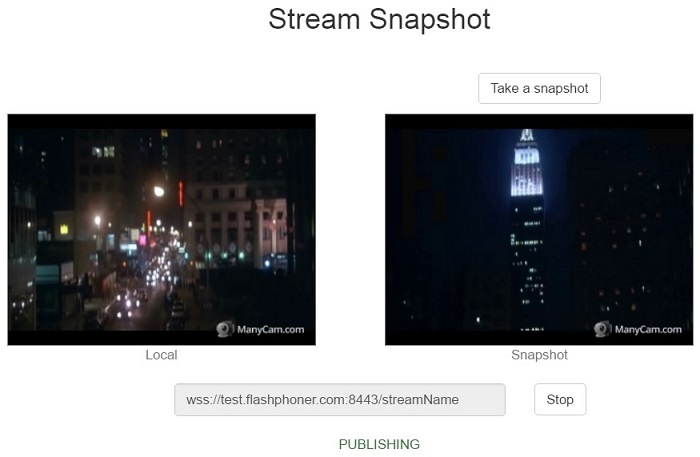
On the screenshot below a snapshot of the stream being published has been taken.
When publishing is started, video from the camera is played in 'Local' element on the left side of the page.
When 'Take a snapshot' button is clicked, snapshot is taken and displayed in 'Snapshot' element on the right side of the page.
Code of the example
The path to the source code of the example on WCS server is:
...
Here host is the address of the WCS server.
...
Analyzing the code
To analyze the code, let's take the version of file stream-snapshot.js with hash 6f0eb5fa1576abc0e4008d52768af56977c7ed617fff01f, which is available here and can be downloaded with corresponding build 2.0.5.15.1977219.
1. Initialization of the API. line 13API is initialized after loading the page. For Flash support, the path to SWF file is passed to the
Flashphoner.init() method. code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf'}); |
2. Connection to server. line 76Connection to server is established when Start button is clicked.
Flashphoner.createSession() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
//session connected, start streaming...
}).on(SESSION_STATUS.DISCONNECTED, function(){
startStreaming(session);...
}).on(SESSION_STATUS.DISCONNECTEDFAILED, function(){
setStatus...
}); |
3. Receiving the event confirming successful connection
SESSION_STATUS.ESTABLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.DISCONNECTED);ESTABLISHED, function(session){ $('#url').prop('disabled', false);//session connected, start streaming onUnpublishedstartStreaming(session); }).on(SESSION_STATUS.FAILEDDISCONNECTED, function(){ setStatus... }).on(SESSION_STATUS.FAILED); $('#url').prop('disabled', false);, function(){ onUnpublished();... }); |
Session is created with method createSession(). Callback function, which will be called in case of successfully established connection (status SESSION_STATUS.ESTABLISHED), is added.
3. Video streaming. line 93
After establishing connection to the server, new video stream is created with method session4. Video streaming
Session.createStream(), and function Stream.publish() is called to publish the stream. code
When stream is created, the following parameters are passed
- streamName - name of the stream
- localVideo - <div> element, in which
divelement to display video from camera will be displayed
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false
...
}).publish(); |
5. Receiving the event confirming successful streaming
STREAM_STATUS.PUBLISHING code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({ ... }).on(STREAM_STATUS.PUBLISHING, function(publishStream){ setStatus(STREAM_STATUS.PUBLISHING); onPublishing(publishStream); }).on(STREAM_STATUS.UNPUBLISHED, function(){ setStatus(STREAM_STATUS.UNPUBLISHED); //enable start button onUnpublished(); ... }).on(STREAM_STATUS.FAILED, function(){ setStatus(STREAM_STATUS.FAILED); //enable start button onUnpublished();... }).publish(); |
When stream is created, callback functions for events STREAM_STATUS.PUBLISHING, STREAM_STATUS.UNPUBLISHED, STREAM_STATUS.FAILED can be added.
STREAM_STATUS.PUBLISHING - when this status is received, function onPublishing() of the example is called to make appropriate changes in controls of the interface.
STREAM_STATUS.UNPUBLISHED and STREAM_STATUS.FAILED - when one of these statuses is received, function onUnpublished() of the example is called to make appropriate changes in controls of the interface.
...
6. Taking snapshot
Session.createStream(), Stream.snapshot() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({name: name}).on(STREAM_EVENT, function(streamEvent){
...
}).snapshot(); |
7. Receiving the event confirming successful snapshot taking
STREAM_EVENT_TYPE.SNAPSHOT_COMPLETE code
On receivng the event, streamEvent.payload.snapshot member contains snapshot in base64 encoding. Then stream created to take snapshot is stopped.
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({name: name}).on(STREAM_STATUSEVENT, function(streamEvent){
if (STREAM_EVENT_TYPE.SNAPSHOT_COMPLETE, function(stream){
COMPLETED === streamEvent.type) {
console.log("Snapshot complete");
setSnapshotStatus(STREAM_STATUS.SNAPSHOT_COMPLETE);
snapshotImg.src = "data:image/png;base64,"+stream.getInfo()streamEvent.payload.snapshot;
//remove} failed callback
stream.onelse if (STREAM_STATUSEVENT_TYPE.FAILED, function(){});SNAPSHOT_FAILED === streamEvent.type) {
//release stream object
stream.stop();
}).on(setSnapshotStatus(STREAM_STATUS.FAILED, function(stream){;
setSnapshotStatus(STREAM_STATUS.FAILED);
console.log("Snapshot failed, info: " + stream.getInfo());streamEvent.payload.info);
}
}).snapshot(); |
Callback function, which will be called when snapshot is taken (status STREAM_STATUS.SNAPSHOT_COMPLETE), is added to display the snapshot image.
5. Releasing snapshot stream object. line 38
...
|
8. Stop streaming
Stream.stop() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onPublishing(stream) {
$("#publishBtn").text("Stop").off('click').click(function(){
$(this).prop('disabled', true);
stream.stop(); |
6. Stop of streaming. line 48
...
}).prop('disabled', false);
...
} |
9. Receiving the event confirming successful streaming stop
STREAM_STATUS.UNPUBLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
stream.stop(); |
...
session.createStream({
...
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
...
}).on(STREAM_STATUS.UNPUBLISHED, function(){
setStatus(STREAM_STATUS.UNPUBLISHED);
//enable start button
onUnpublished();
}).on(STREAM_STATUS.FAILED, function(){
...
}).publish();
|