| Table of Contents |
|---|
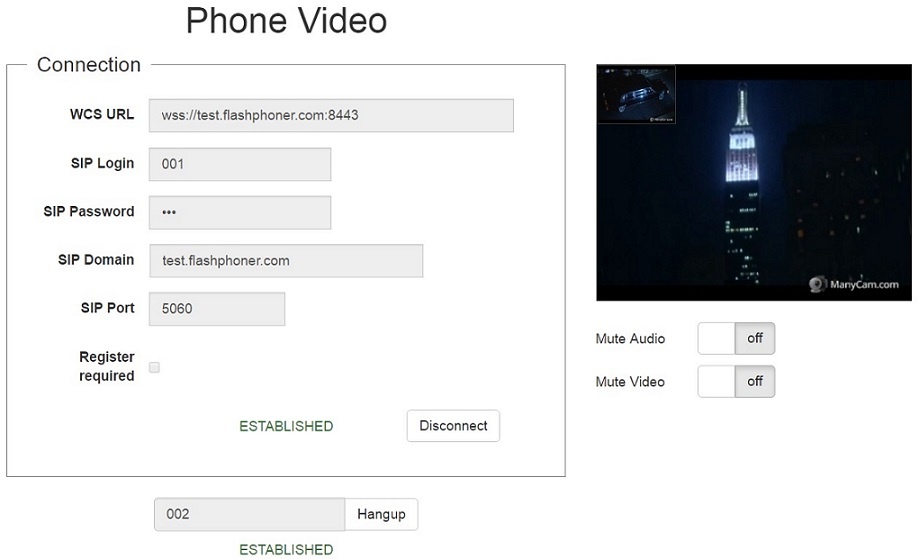
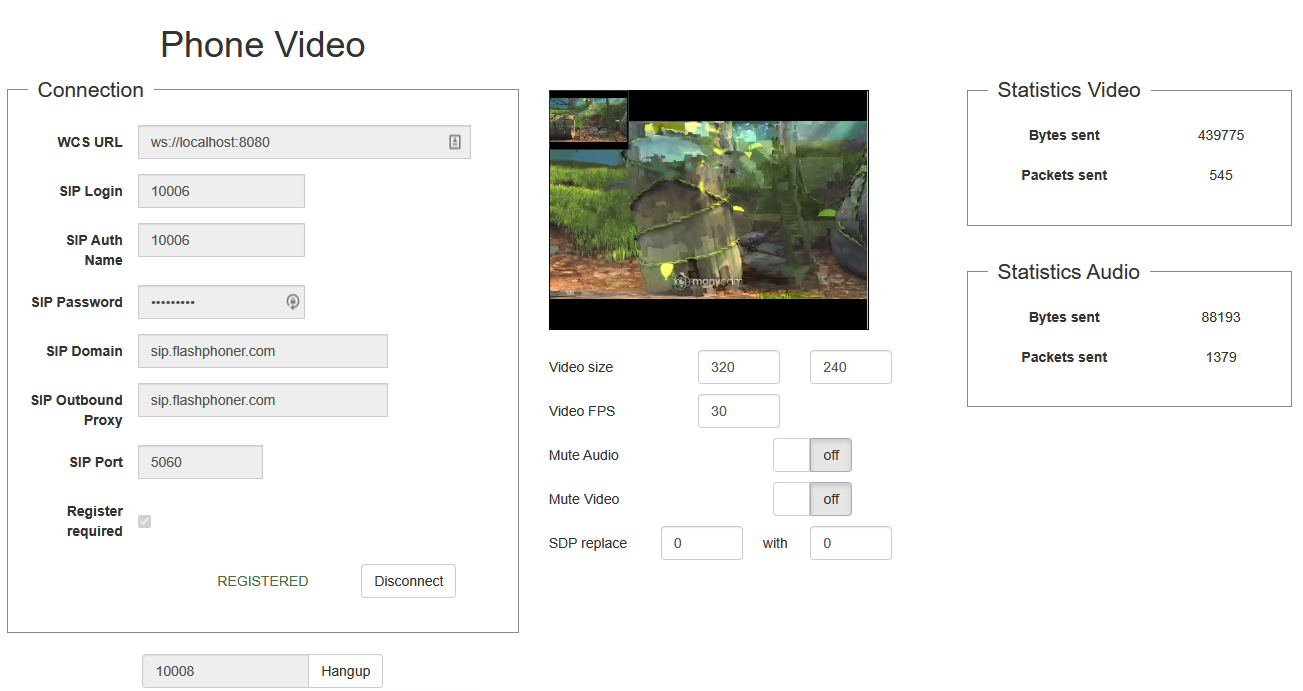
Example of web phone for video calls
Code of the example
The path to the source code of the example on WCS server is:
...
Here host is the address of the WCS server.
...
Analyzing the code
To analyze the code, let's take the version of file phone-video.js with hash 26fc5afa246baea80867fa011305da811edab1f0 ecbadc3, which is available here and can be downloaded with corresponding build 2.0.5.5.1894212.
1. Initialization of the API
Flashphoner.init() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf', mediaProvidersReadyCallback: function(mediaProviders) { //hide remote video if current media provider is Flash if (mediaProviders[0] == "Flash") { $("#remoteVideoWrapper").hide(); $("#localVideoWrapper").attr('class', 'fp-remoteVideo'); } }}); |
2. Connection to server.
Flashphoner.createSession() code
Object with connection options is passed to the method
...
3. Receiving the event confirming successful connection
ConnectionStatusEvent ESTABLISHED ESTABLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session){
setStatus("#regStatus", SESSION_STATUS.ESTABLISHED);
onConnected(session);
if (!registerRequired) {
disableOutgoing(false);
}
}).on(SESSION_STATUS.REGISTERED, function(session){
...
}).on(SESSION_STATUS.DISCONNECTED, function(){
...
}).on(SESSION_STATUS.FAILED, function(){
...
}).on(SESSION_STATUS.INCOMING_CALL, function(call){
...
}); |
4. Receiving the event confirming successful registration on SIP server
ConnectionStatusEvent REGISTERED REGISTERED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session){
...
}).on(SESSION_STATUS.REGISTERED, function(session){
setStatus("#regStatus", SESSION_STATUS.REGISTERED);
onConnected(session);
if (registerRequired) {
disableOutgoing(false);
}
}).on(SESSION_STATUS.DISCONNECTED, function(){
...
}).on(SESSION_STATUS.FAILED, function(){
...
}).on(SESSION_STATUS.INCOMING_CALL, function(call){
...
}); |
...
ConnectionStatusEvent INCOMING_CALL CALL code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session){
...
}).on(SESSION_STATUS.REGISTERED, function(session){
...
}).on(SESSION_STATUS.DISCONNECTED, function(){
...
}).on(SESSION_STATUS.FAILED, function(){
...
}).on(SESSION_STATUS.INCOMING_CALL, function(call){
call.on(CALL_STATUS.RING, function(){
...
});
onIncomingCall(call);
}); |
6. Outgoing call.
session.createCall(), call.call() code
The following parameters are passed when call is created
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
var outCall = session.createCall({
callee: $("#callee").val(),
visibleName: $("#sipLogin").val(),
localVideoDisplay: localVideo,
remoteVideoDisplay: remoteVideo,
localVideoDisplay: localVideo,
constraints: constraints,
sdpHook: rewriteSdp,
stripCodecs: "SILK"
...
});
outCall.call(); |
7. Answering incoming call.
call.answer() code
Object with answer options is passed to the method
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
$("#answerBtn").off('click').click(function(){
$(this).prop('disabled', true);
inCall.answer({
localVideoDisplay: localVideo,
localVideoDisplayremoteVideoDisplay: localVideoremoteVideo,
constraints: constraints,
remoteVideoDisplay sdpHook: remoteVideorewriteSdp,
stripCodecs: "SILK"
});
showAnswered();
}).prop('disabled', false); |
8. Outgoing call hangup.
call.hangup() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
$("#callBtn").text("Hangup").off('click').click(function(){
$(this).prop('disabled', true);
outCall.hangup();
}).prop('disabled', false); |
9. Incoming call hangup
call.hangup() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
$("#hangupBtn").off('click').click(function(){
$(this).prop('disabled', true);
$("#answerBtn").prop('disabled', true);
inCall.hangup();
}).prop('disabled', false); |
10. Call hangup on session disconnection
call.hangup() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onConnected(session) {
$("#connectBtn").text("Disconnect").off('click').click(function(){
$(this).prop('disabled', true);
if (currentCall) {
showOutgoing();
disableOutgoing(true);
setStatus("#callStatus", "");
currentCall.hangup();
}
session.disconnect();
}).prop('disabled', false);
} |
...
currentCall.muteAudio(), currentCall.muteAudio(), currentCall.muteVideo(), currentCall.unmuteVideo() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
// Mute audio in the call
function mute() {
if (currentCall) {
currentCall.muteAudio();
}
}
// Unmute audio in the call
function unmute() {
if (currentCall) {
currentCall.unmuteAudio();
}
}
// Mute video in the call
function muteVideo() {
if (currentCall) {
currentCall.muteVideo();
}
}
// Unmute video in the call
function unmuteVideo() {
if (currentCall) {
currentCall.unmuteVideo();
}
} |
12. WebRTC statistics collection during the call
call.getStats() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function loadStats() { if (currentCall) { // Stats shoukld be collected for active calls only #WCS-3260 let status = currentCall.status(); if (status != CALL_STATUS.ESTABLISHED && status != CALL_STATUS.HOLD) { return; } currentCall.getStats(function (stats) { if (stats && stats.outboundStream) { if (stats.outboundStream.video) { $('#videoStatBytesSent').text(stats.outboundStream.video.bytesSent); $('#videoStatPacketsSent').text(stats.outboundStream.video.packetsSent); } else { $('#videoStatBytesSent').text(0); $('#videoStatPacketsSent').text(0); } if (stats.outboundStream.audio) { $('#audioStatBytesSent').text(stats.outboundStream.audio.bytesSent); $('#audioStatPacketsSent').text(stats.outboundStream.audio.packetsSent); } else { $('#audioStatBytesSent').text(0); $('#audioStatPacketsSent').text(0); } } }); } } |