Example of Android application with player and streamer
This streamer can be used to publish WebRTC video stream and play any of the following types of streams on Web Call Server
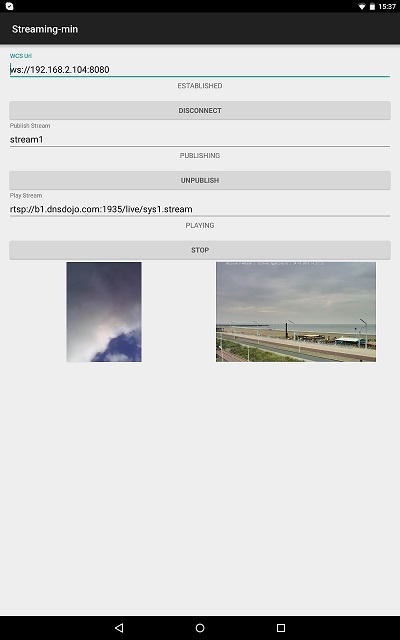
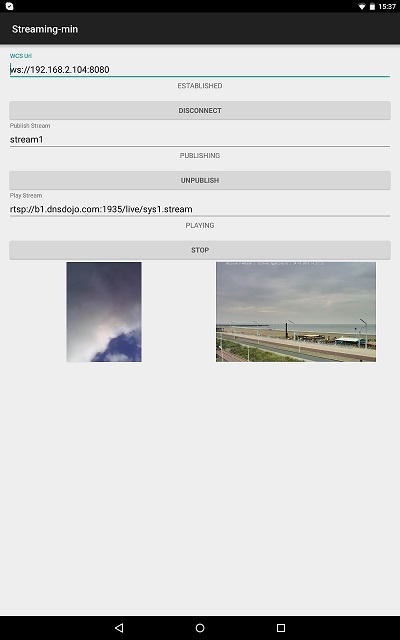
On the screenshot below the example is displayed when a stream is being published and another stream is being played.
Input fields
- 'WCS URL', where 192.168.2.104 is the address of the WCS server
- 'Publish Stream' - for the name of published stream
- 'Play Stream' - for the name of played stream
Two videos are played
- left - video from the camera
- right - the played video stream
 Image Added
Image Added
Work with code of the example
To analyze the code, let's take class StreamingMinActivity.java of the streaming-min example version with hash 4ed4c6d77, which can be downloaded with corresponding build 1.0.1.3.
1. Initialization of the API. line 67
| Code Block |
|---|
|
Flashphoner.init(this); |
For initialization, object Сontext is passed to the init() method.
2. Connection to server.
Session for connection to server is created when Connect button is clicked. line 95
| Code Block |
|---|
|
session = Flashphoner.createSession(sessionOptions); |
Session is created with method createSession(), to which object SessionOptions (line 88) with the following parameters is passed
- URL of WCS server
- SurfaceViewRenderer, which will be used to display video from the camera
- SurfaceViewRenderer, which will be used to play video stream
Callback functions for session events are added (line 100)
- onConnected() - will be called when connection is successfully established
- onDisconnection() - will be called when connection is closed
| Code Block |
|---|
|
session.on(new SessionEvent() {
public void onConnected(final Connection connection) {
.....
}
public void onDisconnection(final Connection connection) {
.....
}
}); |
Method Session.connect() is called to establish connection with WCS server. line 152
| Code Block |
|---|
|
session.connect(new Connection()); |
3. Video streaming.
New video stream is created with method Session.createStream() when Publish is clicked. line 196
Object StreamOptions (line 191) with name of the stream is passed to the method.
| Code Block |
|---|
|
publishStream = session.createStream(streamOptions); |
Callback function for processing stream statuses is added. (line 201)
| Code Block |
|---|
|
publishStream.on(new StreamStatusEvent() {
@Override
public void onStreamStatus(final Stream stream, final StreamStatus streamStatus) {
runOnUiThread(new Runnable() {
@Override
public void run() {
if (StreamStatus.PUBLISHING.equals(streamStatus)) {
.....
}
}
}
}); |
Method Stream.publish() is called to publish the stream. line 224
| Code Block |
|---|
|
publishStream.publish(); |
4. Stop of streaming. line 234
Method Stream.stop() is called to stop video streaming when Unpublish button is clicked.
| Code Block |
|---|
|
publishStream.stop(); |
5. Playback of video stream.
New video stream is created with method Session.createStream() when Play is clicked. line 267
Object StreamOptions (line 262) with name of the stream is passed to the method.
| Code Block |
|---|
|
playStream = session.createStream(streamOptions); |
Callback function for processing stream statuses is added. (line 234)
| Code Block |
|---|
|
playStream.on(new StreamStatusEvent() {
@Override
public void onStreamStatus(final Stream stream, final StreamStatus streamStatus) {
.....
}
}); |
Method Stream.play() is called to play the stream. line 296
| Code Block |
|---|
|
playStream.play(); |
6. Stop of video stream playback. line 306
Method Stream.stop() is called to stop playback of video stream when Stop button is clicked.
| Code Block |
|---|
|
playStream.stop(); |
7. Disconnection. line 164
Method Session.disconnect() is called to close connection to the server when Disconnect button is clicked.
| Code Block |
|---|
|
session.disconnect(); |