| Table of Contents |
|---|
Overview
Supported platforms and browsers
Chrome | Firefox | Safari 11 | Edge | |
|---|---|---|---|---|
Windows | + | + | + | |
Mac OS | + | + | + | |
Android | + | + | ||
iOS | - | - | + |
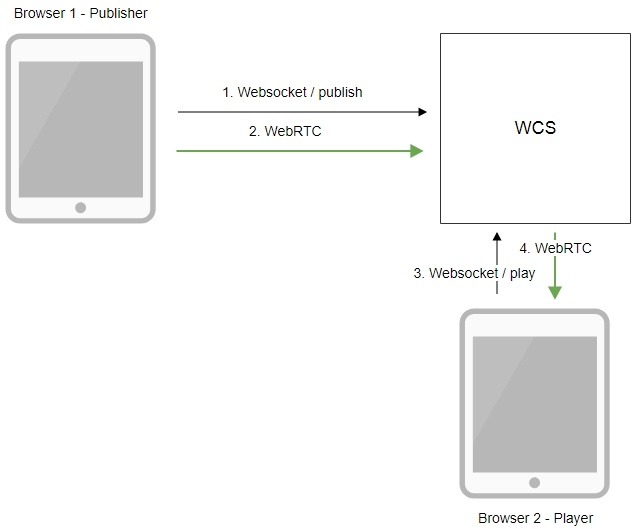
Operation flowchart
- The browser connects to the server via the Websocket protocol and sends the publish command.
- The browser captures the microphone and the camera and sends the WebRTC stream to the server.
- The second browser establishes a connection also via Websocket and sends the play command.
- The second browser receives the WebRTC stream and plays this stream on the page.
Quick manual on testing
...
Publishing a video stream on the server and playing it via WebRTC in a browser
1. For this test we use the demo server at demo.flashphoner.com and the Two Way Streaming web application
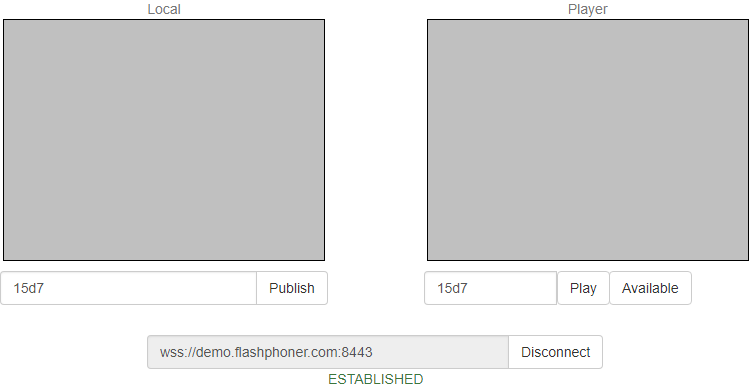
2. Establish a connection to the server using the Connect button
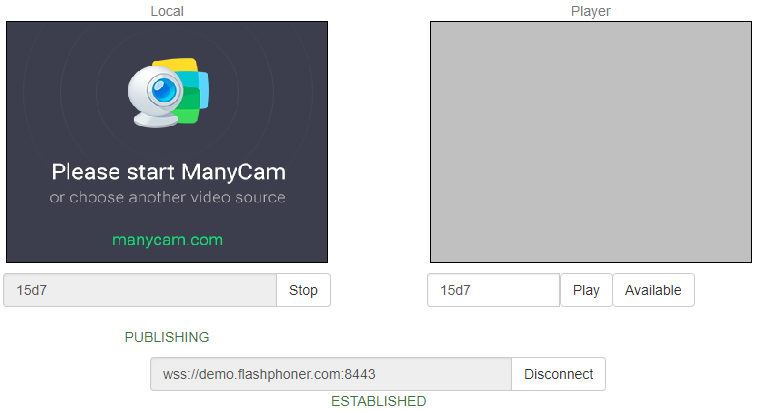
3. Click Publish. The browser captures the camera and sends the stream to the server.
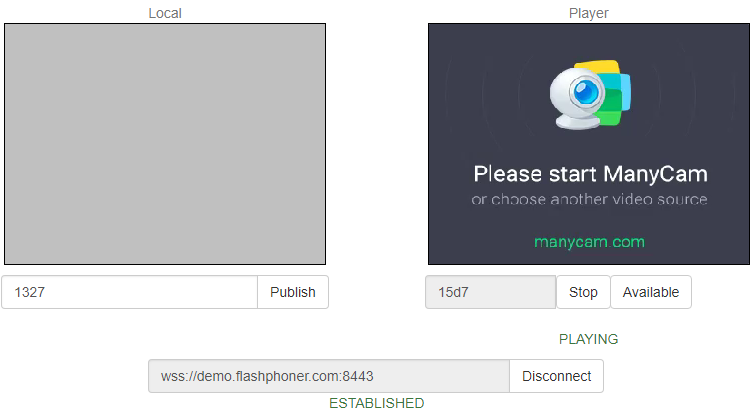
4. Open Two Way Streaming in a separate window, click Connect and provide the identifier of the stream, then click Play.
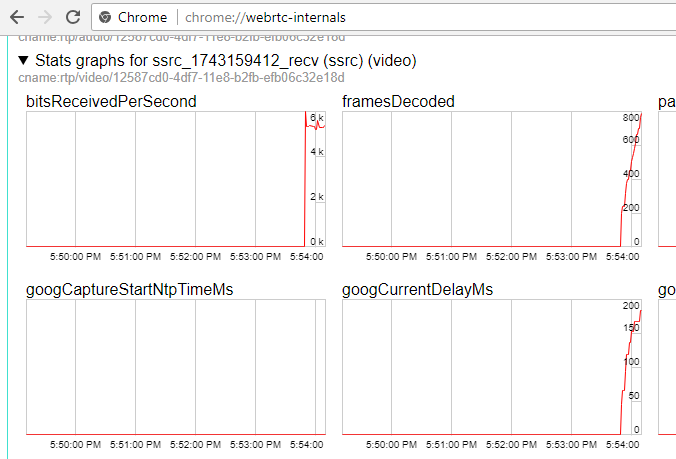
5. Playback diagrams in chrome://webrtc-internals
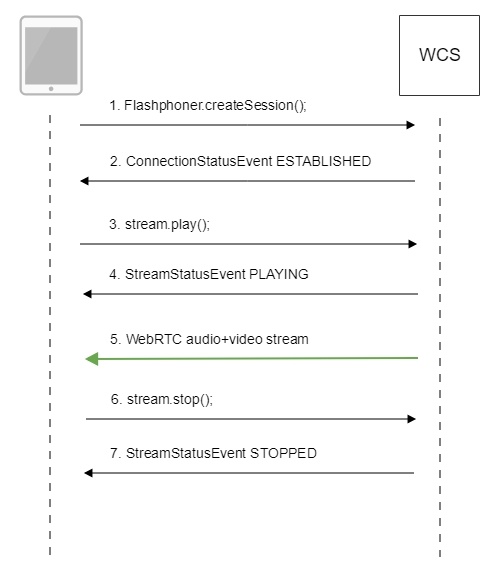
Call flow
Below is the call flow when using the Two Way Streaming example to play the stream
1. Establishing a connection to the server.
Flashphoner.createSession(); code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function (session) {
setStatus("#connectStatus", session.status());
onConnected(session);
}).on(SESSION_STATUS.DISCONNECTED, function () {
setStatus("#connectStatus", SESSION_STATUS.DISCONNECTED);
onDisconnected();
}).on(SESSION_STATUS.FAILED, function () {
setStatus("#connectStatus", SESSION_STATUS.FAILED);
onDisconnected();
}); |
2. Receiving from the server an event confirming successful connection.
ConnectionStatusEvent ESTABLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function (session) {
setStatus("#connectStatus", session.status());
onConnected(session);
}).on(SESSION_STATUS.DISCONNECTED, function () {
...
}).on(SESSION_STATUS.FAILED, function () {
...
}); |
3. Playing the stream.
stream.play(); code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: remoteVideo
...
}).play(); |
4. Receiving from the server an event confirming successful playing of the stream.
StreamStatusEvent, status PLAYING code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PENDING, function(stream) {
...
}).on(STREAM_STATUS.PLAYING, function (stream) {
setStatus("#playStatus", stream.status());
onPlaying(stream);
}).on(STREAM_STATUS.STOPPED, function () {
...
}).on(STREAM_STATUS.FAILED, function (stream) {
...
}).play(); |
5. Receiving the audio and video stream via WebRTC
6. Stopping playing the stream.
stream.stop(); code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onPlaying(stream) {
$("#playBtn").text("Stop").off('click').click(function () {
$(this).prop('disabled', true);
stream.stop();
}).prop('disabled', false);
$("#playInfo").text("");
} |
7. Receiving from the server an event confirming the playback is stopped.
StreamStatusEvent, status STOPPED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PENDING, function(stream) {
...
}).on(STREAM_STATUS.PLAYING, function (stream) {
...
}).on(STREAM_STATUS.STOPPED, function () {
setStatus("#playStatus", STREAM_STATUS.STOPPED);
onStopped();
}).on(STREAM_STATUS.FAILED, function (stream) {
...
}).play(); |
Playing two or more streams on the same page
WCS provides possibility to play two or more streams on the same page. In the context of flowchart and call flow playing multiple streams is no different from playing just one.
1. For the test we use:
- the demo server at demo.flashphoner.com;
- the Two Way Streaming web application to publish streams
- the 2 Players web application to play streams
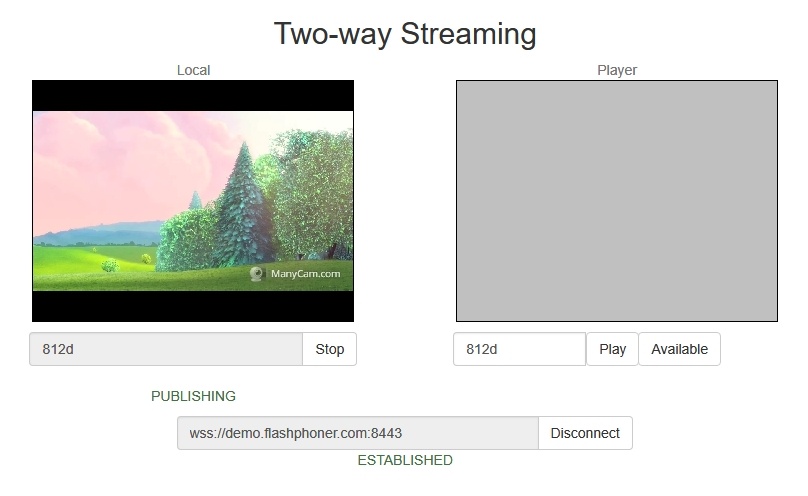
2. Open the Two Way Streaming web application, click Connect, then Publish. Copy the identifier of the first stream from the Play window:
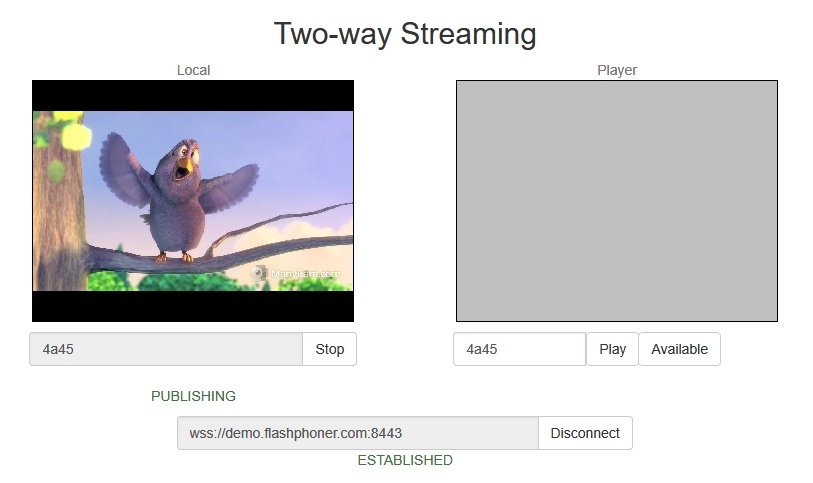
3. In another tab, open the Two Way Streaming web application, click Connect, then Publish. Copy the identifier of the second stream from the Play window:
4. Open the 2 Players web application and specify identifiers of the first (left) and the second (right) streams:
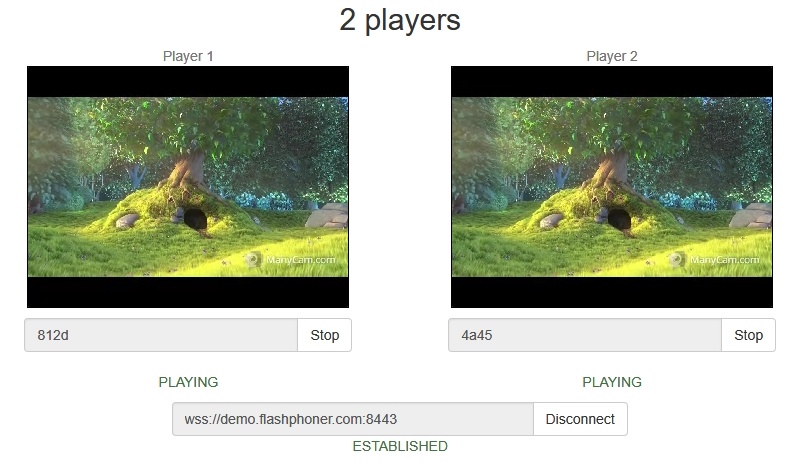
5. Click Play below right and left players:
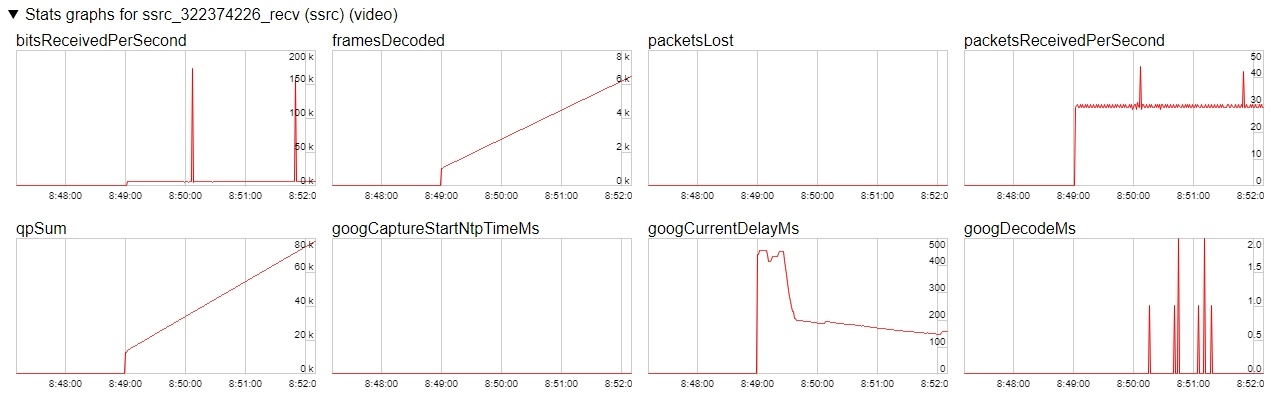
6. Diagrams in chrome://webrtc-internals for the first stream:
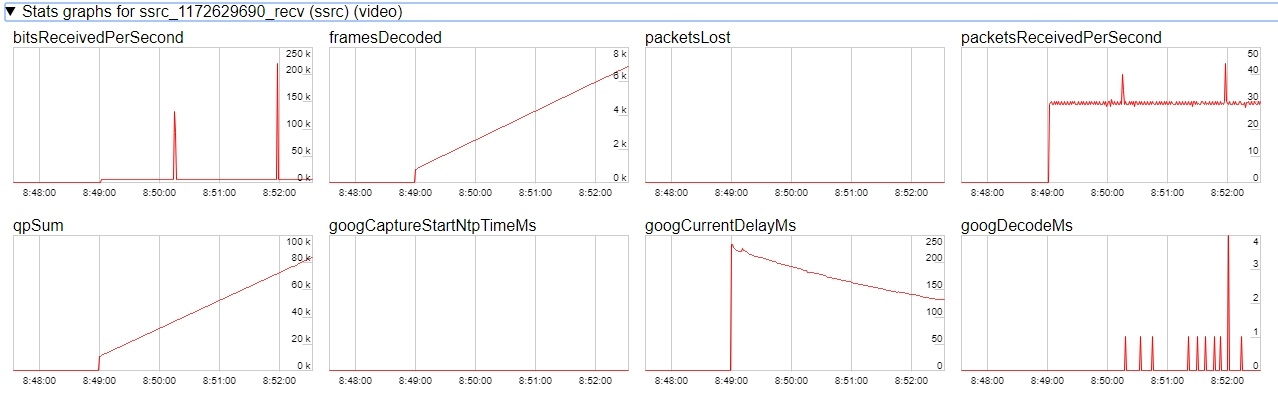
7. Diagrams in chrome://webrtc-internals for the second stream:
Known issues
1) Possible bug in the Safari browser on iOS leads to freezes while playing via WebRTC
Symptoms: video playback stops, while the audio track may continue playing. Recovery needs reloading the page or restarting the browser.
Solution:
а) enable the transcoder on the server by setting the following parameter in flashphoner.properties
| Code Block | ||||
|---|---|---|---|---|
| ||||
disable_streaming_proxy=true |
b) when playing the stream from iOS Safari explicitly specify width and height, for example:
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({constraints:{audio:true,video:{width:320,height:240}}}).play(); |