| Table of Contents |
|---|
Resources
Download iOS SDK for Web Call Server
...
The source code of the examples is located at Github and is used to comment the examples in the present
documentation. For example, this link line 78 points to the seventy eighth line in the ViewController.m file of the Media Devices example
the revision with the hash of 79a318b6.
...
Examples building
0. Install Cocoapods to build dependencies.
| Code Block | ||||
|---|---|---|---|---|
| ||||
sudo gem install cocoapods |
1. Download the source code of the examples for Mac.
| Code Block | ||||
|---|---|---|---|---|
| ||||
git clone https://github.com/flashphoner/wcs-ios-sdk-samples.git |
2. Download the iOS SDK
| Code Block | ||||
|---|---|---|---|---|
| ||||
wget http://flashphoner.com/downloads/builds/flashphoner_client/wcs-ios-sdk/WCS-iOS-SDK-2.2.2.tar.gz |
3. After unpacking, the iOS SDK is a framework in the FPWCSApi2.framework folder
| Code Block | ||||
|---|---|---|---|---|
| ||||
tar -xvzf WCS-iOS-SDK-2.2.2.tar.gz |
4. Copy the unpacked iOS SDK (framework) to the sample folder
| Code Block | ||||
|---|---|---|---|---|
| ||||
cp -R FPWCSApi2.framework wcs-ios-sdk-samples |
5. As a result, we have got the sample folder with the framework (iOS SDK). Now we can start building.
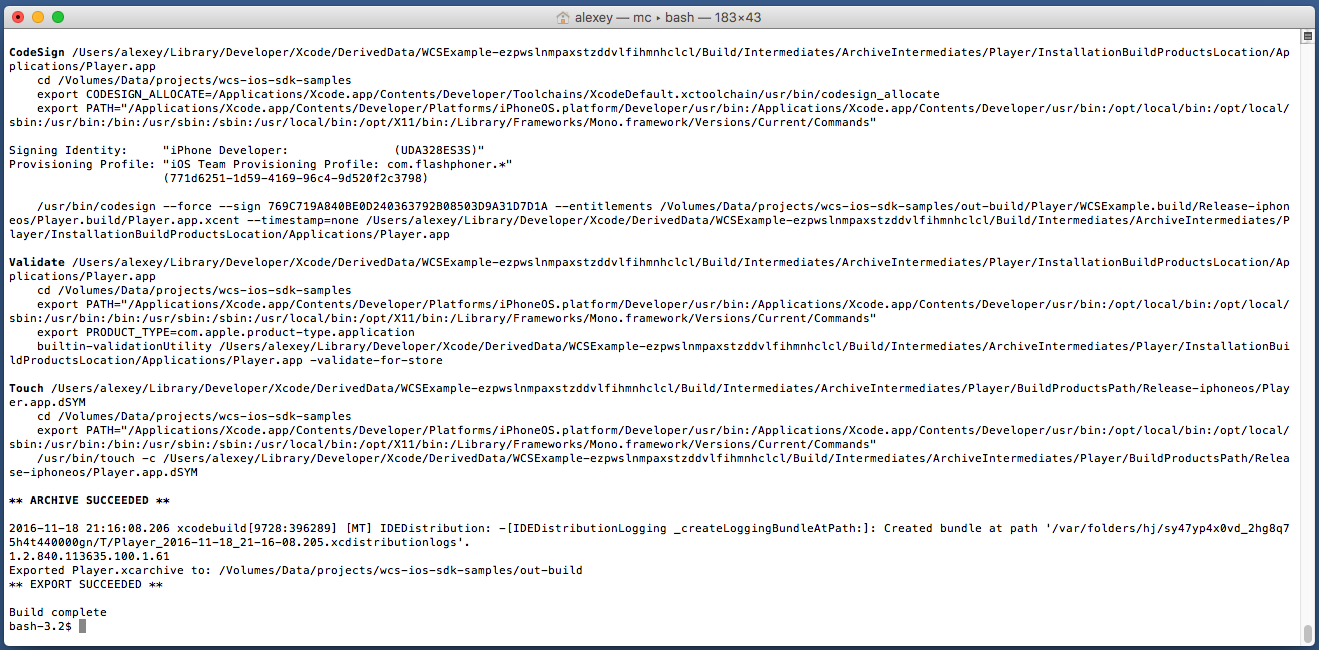
6. Run the build script and wait while all dependencies and examples are built
| Code Block | ||||
|---|---|---|---|---|
| ||||
./build_example.sh |
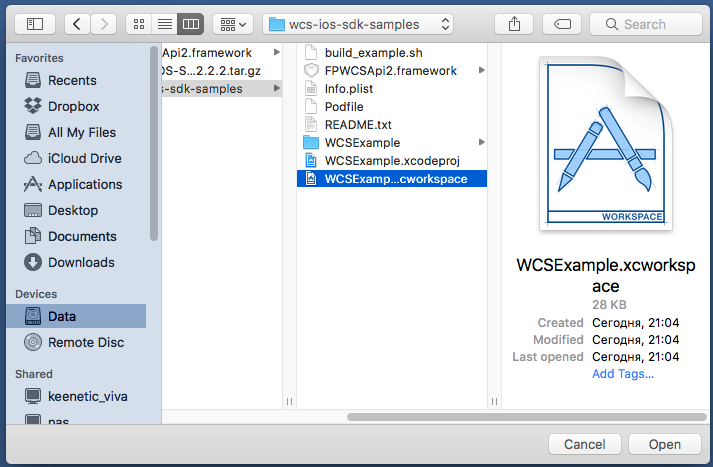
7. Now, as soon as all dependencies are ready (thanks, cocoapods), open workspace in Xcode.
Important! You should open the workspace, not the project file. Otherwise, the build may be broken.
...
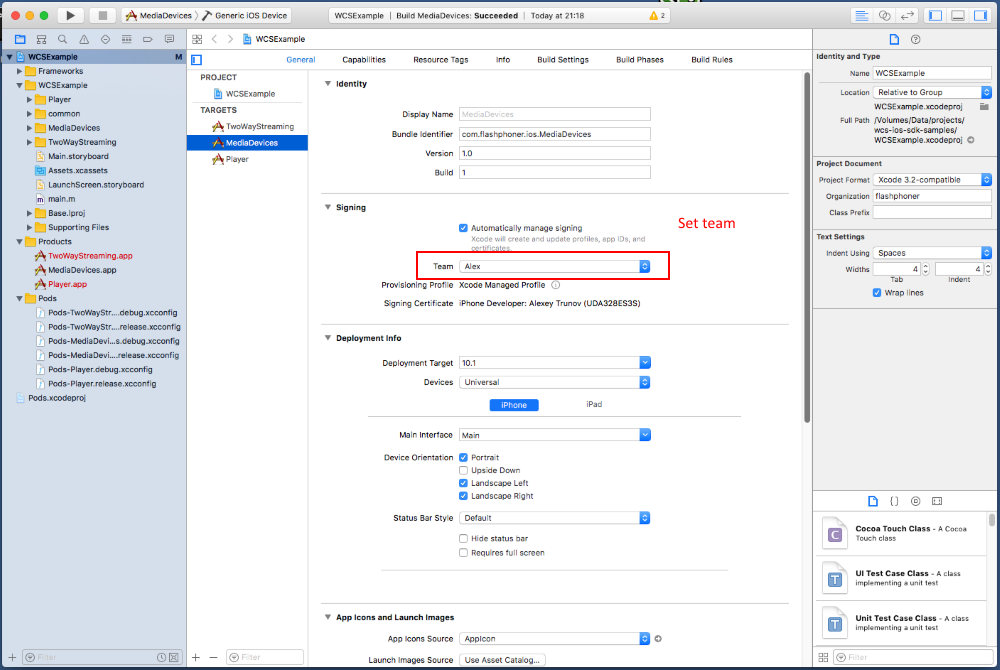
To do this, click WCSExample in the left menu. After specifying the Team, build the examples again using the script as shown on the step 6.
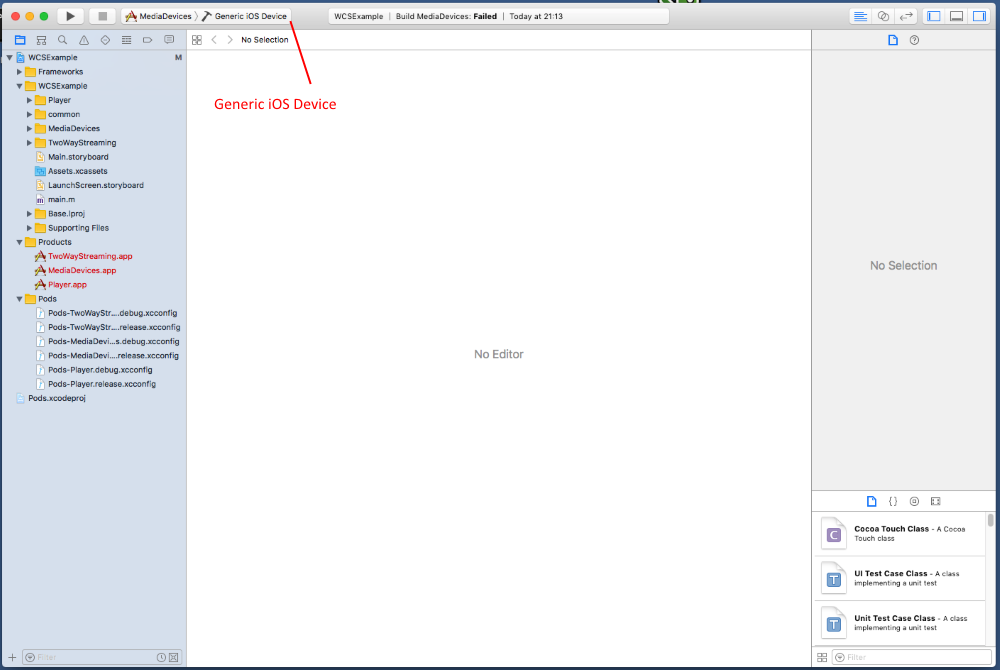
9. Now, we build the Media Devices example in Xcode. To do this, select Generic iOS Device in the build targets.
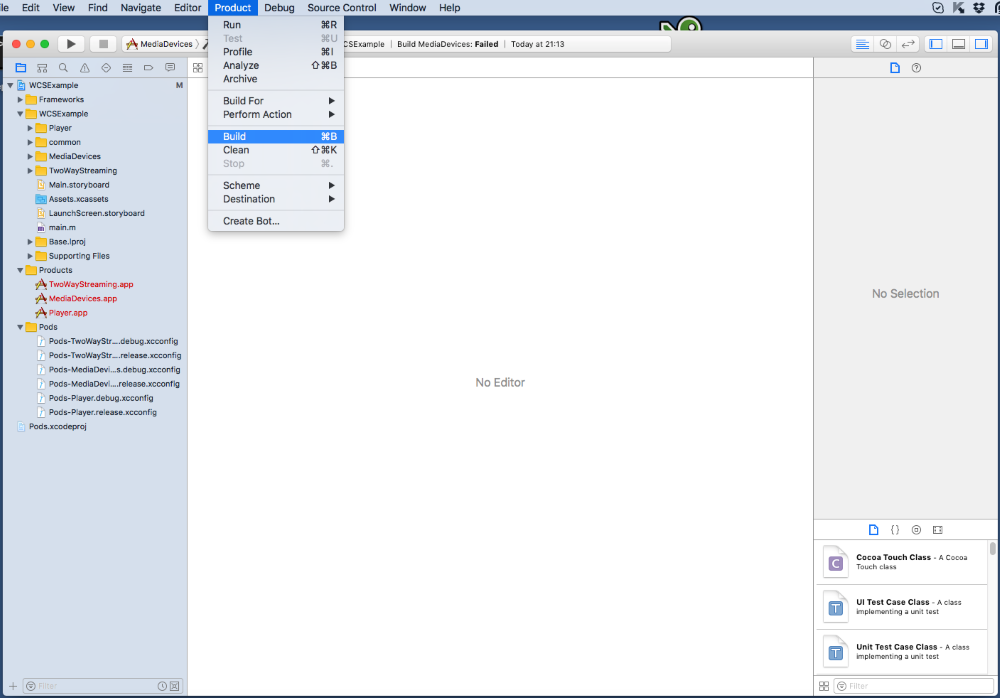
10. Run the build from the Product – Build menu
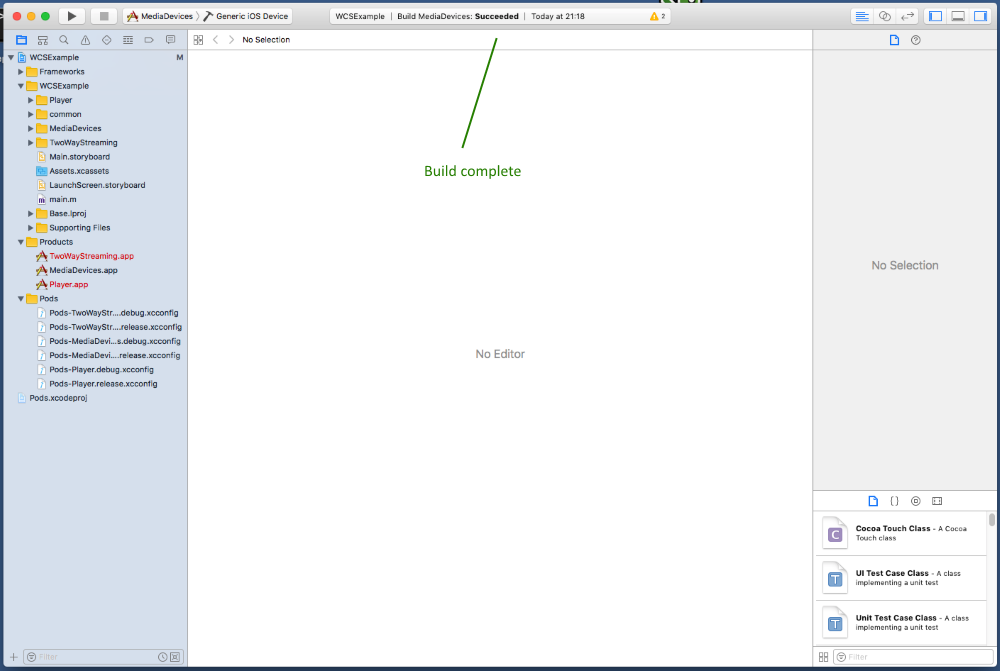
11. If the build successfully completes, you should see the Build MediaDevices message:Succeeded
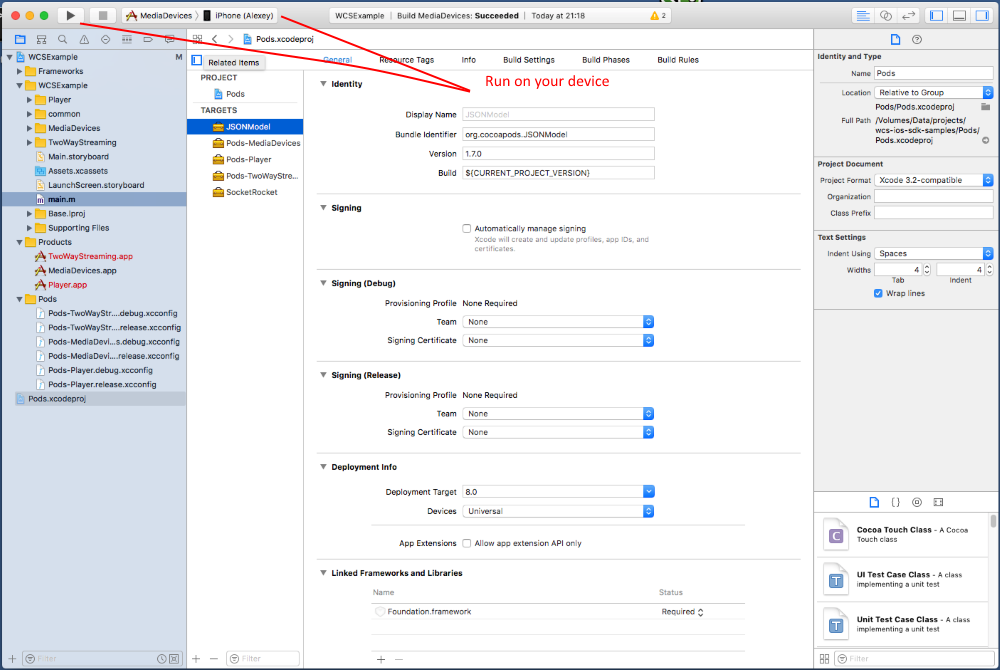
12. Connect your iPhone or iPad via the USB and select it in the targets to run the Media Devices example
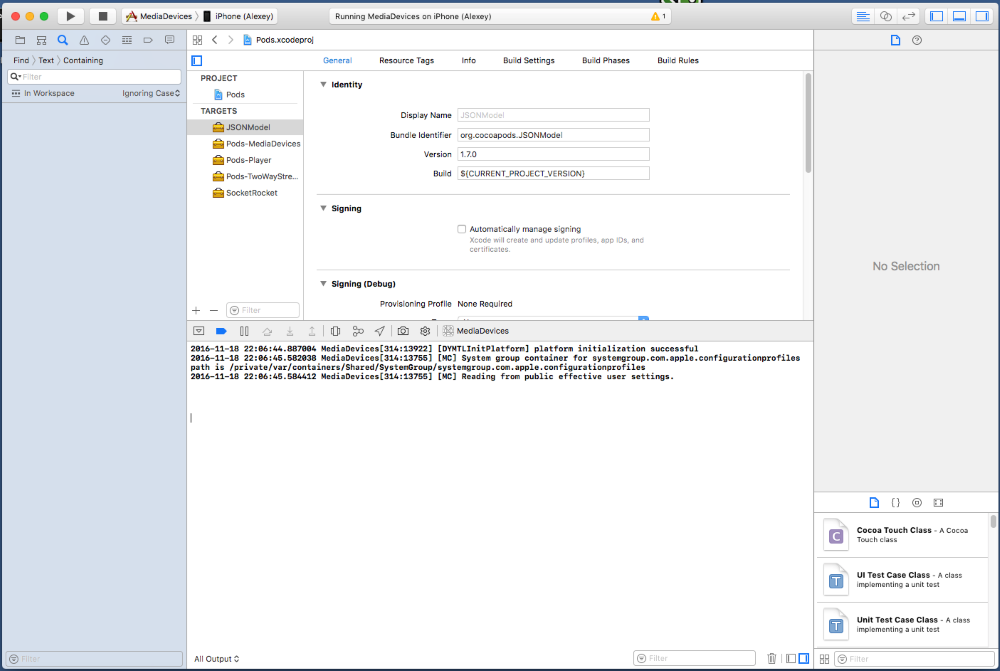
13. After successful run, the debug information is displayed in the lower part. This means, the Media Devices example has been correctly installed to iPhone or iPad and is running.
14. On iPhone, you should see the interface of the application you can start testing using the WCS server
15. Connect to the server and send a video stream from the web camera to the iPhone.
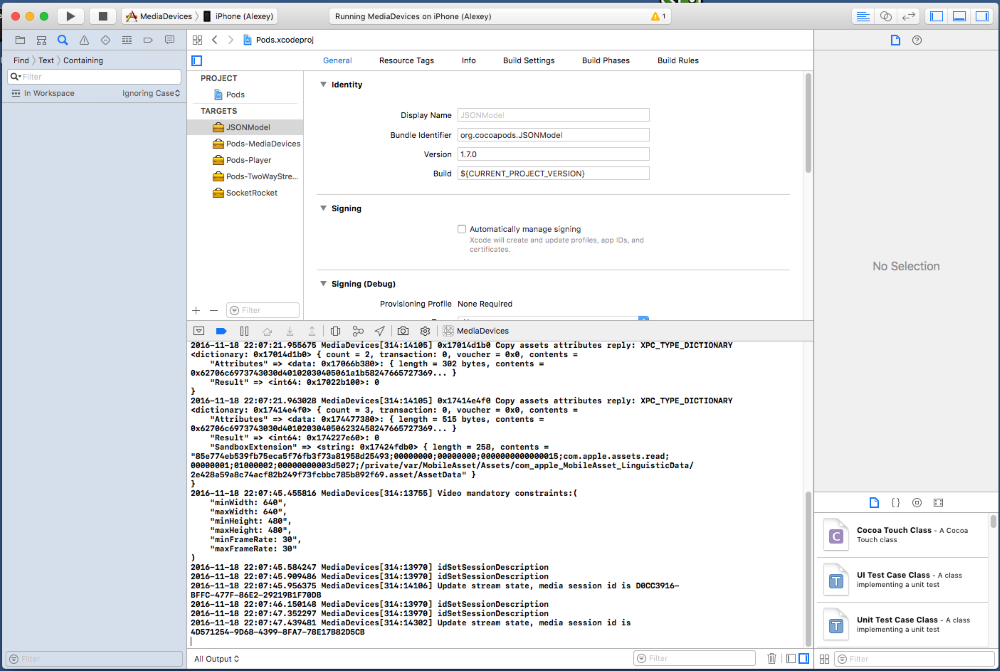
16. In Xcode logs we can see the debug information.
So, we have built Media Devices on Mac OS Sierra from the source code using the iOS SDK (FPWCSApi2.framework) and executed this example on iPhone 6 working under iOS 10.1.1. The example demonstrated successful streaming of a video through Web Call Server 5.The code of the examples for iOS will be thoroughly described in the present documentation.
In particular, you can find the description of the Media Devices example source code here.Here is described how to build examples using Xcode before 10. Examples building procedure with Xcode 10 and newer slightly differs, and described here.
Known issues
1. To play WebRTC stream correctly in iOS application in fullscreen mode it is necessary to follow client device aspect ratio
Symptoms: when stream is published with aspect ratio 4:3 (640x480 for example), video looks stretched in iOS application in fullscreen mode.
Solution: stream should be published with aspect ratio 16:9 (1280X720 for example)