Пример стримера
Данный стример может использоваться для публикации следующих типов потоков на Web Call Server
- WebRTC
- RTMFP
- RTMP
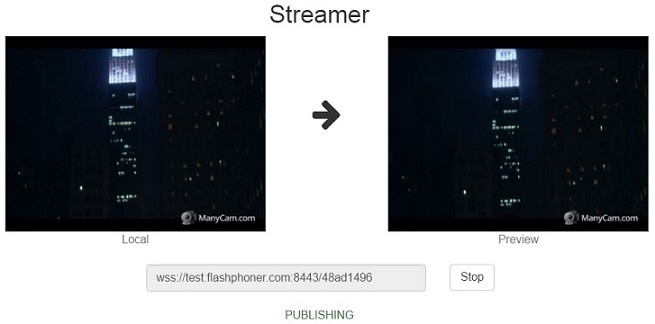
На скриншоте ниже представлен пример во время публикации потока.
В URL в поле ввода на скриншоте
- test.flashphoner.com - адрес WCS-сервера
- 48ad1496 - имя потока
На странице вопроизводятся два видео:
- 'Local' - видео с камеры
- 'Preview' - видео, которое приходит с сервера
Код примера
Код данного примера находится на WCS-сервере по следующему пути:
/usr/local/FlashphonerWebCallServer/client2/examples/demo/streaming/streamer
steamer.css - файл стилей
steamer.html - страница стримера
steamer.js - скрипт, обеспечивающий работу стримера
Тестировать данный пример можно по следующему адресу:
https://host:8888/client2/examples/demo/streaming/streamer/streamer.html
Здесь host - адрес WCS-сервера.
Работа с кодом примера
Для разбора кода возьмем версию файла streamer.js с хешем cf0daabc6b86e21d5a2f9e4605366c8b7f0d27eb, которая находится здесь и доступна для скачивания в соответствующей сборке 0.3.18.1894.
1. Инициализация API.
Flashphoner.init() код
Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf'});
2. Подключение к серверу.
Flashphoner.createSession() код
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
//session connected, start streaming
startStreaming(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus(SESSION_STATUS.DISCONNECTED);
$('#url').prop('disabled', false);
onStopped();
}).on(SESSION_STATUS.FAILED, function(){
setStatus(SESSION_STATUS.FAILED);
$('#url').prop('disabled', false);
onStopped();
});
3. Получение от сервера события, подтверждающего успешное соединение.
ConnectionStatusEvent ESTABLISHED код
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
//session connected, start streaming
startStreaming(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus(SESSION_STATUS.DISCONNECTED);
$('#url').prop('disabled', false);
onStopped();
}).on(SESSION_STATUS.FAILED, function(){
setStatus(SESSION_STATUS.FAILED);
$('#url').prop('disabled', false);
onStopped();
});
4. Публикация видеопотока.
session.createStream(), publish() код
При создании передается имя видеопотока streamName, а также localVideo - div-элемент, в котором будет отображаться видео с камеры.
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
setStatus(STREAM_STATUS.PUBLISHING);
//play preview
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PLAYING, function(previewStream){
//enable stop button
onStarted(publishStream, previewStream);
}).on(STREAM_STATUS.STOPPED, function(){
publishStream.stop();
}).on(STREAM_STATUS.FAILED, function(){
//preview failed, stop publishStream
if (publishStream.status() == STREAM_STATUS.PUBLISHING) {
setStatus(STREAM_STATUS.FAILED);
publishStream.stop();
}
}).play();
}).on(STREAM_STATUS.UNPUBLISHED, function(){
setStatus(STREAM_STATUS.UNPUBLISHED);
//enable start button
onStopped();
}).on(STREAM_STATUS.FAILED, function(){
setStatus(STREAM_STATUS.FAILED);
//enable start button
onStopped();
}).publish();
5. Получение от сервера события, подтверждающего успешную публикацию потока
StreamStatusEvent PUBLISHING код
При получении данного события создается превью-видеопоток при помощи createStream() и вызывается play() для его воспроизведения.
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
setStatus(STREAM_STATUS.PUBLISHING);
//play preview
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PLAYING, function(previewStream){
//enable stop button
onStarted(publishStream, previewStream);
}).on(STREAM_STATUS.STOPPED, function(){
publishStream.stop();
}).on(STREAM_STATUS.FAILED, function(){
//preview failed, stop publishStream
if (publishStream.status() == STREAM_STATUS.PUBLISHING) {
setStatus(STREAM_STATUS.FAILED);
publishStream.stop();
}
}).play();
}).on(STREAM_STATUS.UNPUBLISHED, function(){
setStatus(STREAM_STATUS.UNPUBLISHED);
//enable start button
onStopped();
}).on(STREAM_STATUS.FAILED, function(){
setStatus(STREAM_STATUS.FAILED);
//enable start button
onStopped();
}).publish();
6. Остановка воспроизведения видеопотока.
previewStream.stop() код
function onStarted(publishStream, previewStream) {
$("#publishBtn").text("Stop").off('click').click(function(){
$(this).prop('disabled', true);
previewStream.stop();
}).prop('disabled', false);
}
7. Получение от сервера события, подтверждающего остановку воспроизведения
StreamStatusEvent STOPPED код
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PLAYING, function(previewStream){
//enable stop button
onStarted(publishStream, previewStream);
}).on(STREAM_STATUS.STOPPED, function(){
publishStream.stop();
}).on(STREAM_STATUS.FAILED, function(){
//preview failed, stop publishStream
if (publishStream.status() == STREAM_STATUS.PUBLISHING) {
setStatus(STREAM_STATUS.FAILED);
publishStream.stop();
}
}).play();
8. Остановка публикации видеопотока после остановки воспроизведения превью-потока
publishStream.stop() код
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PLAYING, function(previewStream){
//enable stop button
onStarted(publishStream, previewStream);
}).on(STREAM_STATUS.STOPPED, function(){
publishStream.stop();
}).on(STREAM_STATUS.FAILED, function(){
//preview failed, stop publishStream
if (publishStream.status() == STREAM_STATUS.PUBLISHING) {
setStatus(STREAM_STATUS.FAILED);
publishStream.stop();
}
}).play();
9. Получение от сервера события, подтверждающего остановку публикации потока
StreamStatusEvent UNPUBLISHED код
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
setStatus(STREAM_STATUS.PUBLISHING);
//play preview
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PLAYING, function(previewStream){
//enable stop button
onStarted(publishStream, previewStream);
}).on(STREAM_STATUS.STOPPED, function(){
publishStream.stop();
}).on(STREAM_STATUS.FAILED, function(){
//preview failed, stop publishStream
if (publishStream.status() == STREAM_STATUS.PUBLISHING) {
setStatus(STREAM_STATUS.FAILED);
publishStream.stop();
}
}).play();
}).on(STREAM_STATUS.UNPUBLISHED, function(){
setStatus(STREAM_STATUS.UNPUBLISHED);
//enable start button
onStopped();
}).on(STREAM_STATUS.FAILED, function(){
setStatus(STREAM_STATUS.FAILED);
//enable start button
onStopped();
}).publish();