Example demonstrating how to take snapshot of a published stream
This example demonstrates taking snapshot of a stream published on Web Call Server.
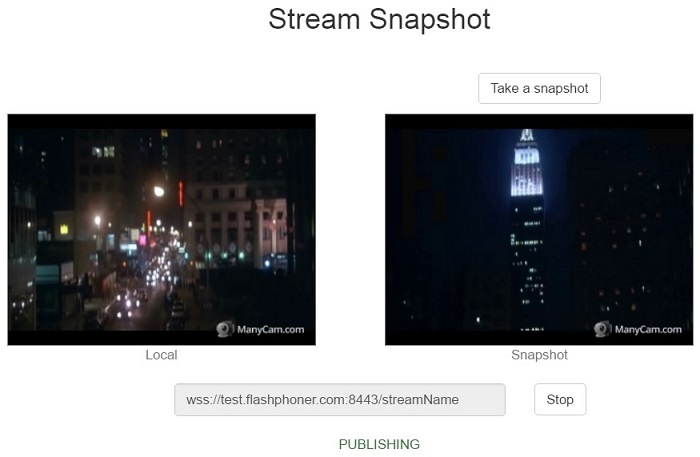
On the screenshot below a snapshot of the stream being published has been taken.
When publishing is started, video from the camera is played in 'Local' element on the left side of the page.
When 'Take a snapshot' button is clicked, snapshot is taken and displayed in 'Snapshot' element on the right side of the page.
Code of the example
The path to the source code of the example on WCS server is:
/usr/local/FlashphonerWebCallServer/client/examples/demo/streaming/stream-snapshot
stream-snapshot.css - file with styles
stream-snapshot.html - page of the example
stream-snapshot.js - script providing functionality for the example
This example can be tested using the following address:
https://host:8888/client/examples/demo/streaming/stream-snapshot/stream-snapshot.html
Here host is the address of the WCS server.
Work with code of the streamer
To analyze the code, let's take the version of file stream-snapshot.js with hash 6f0eb5fa1576abc0e4008d52768af56977c7ed61, which is available here and can be downloaded with corresponding build 0.5.15.1977.
1. Initialization of the API.
Flashphoner.init() code
Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf'});
2. Connection to server.
Flashphoner.createSession() code
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
//session connected, start streaming
startStreaming(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus(SESSION_STATUS.DISCONNECTED);
$('#url').prop('disabled', false);
onUnpublished();
}).on(SESSION_STATUS.FAILED, function(){
setStatus(SESSION_STATUS.FAILED);
$('#url').prop('disabled', false);
onUnpublished();
});
3. Receiving the event confirming successful connection
ConnectionStatusEvent ESTABLISHED code
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
//session connected, start streaming
startStreaming(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
...
}).on(SESSION_STATUS.FAILED, function(){
...
});
4. Video streaming.
session.createStream(), publish() code
When stream is created, the following parameters are passed
- streamName - name of the stream
- localVideo - <div> element, in which video from camera will be displayed
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false
...
}).publish();
5. Receiving the event confirming successful streaming
StreamStatusEvent PUBLISHING code
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
setStatus(STREAM_STATUS.PUBLISHING);
onPublishing(publishStream);
}).on(STREAM_STATUS.UNPUBLISHED, function(){
...
}).on(STREAM_STATUS.FAILED, function(){
...
}).publish();
6. Taking snapshot.
session.createStream(), snapshot() code
session.createStream({name: name}).on(STREAM_STATUS.SNAPSHOT_COMPLETE, function(stream){
...
}).snapshot();
7. Receiving the event confirming successful snapshot taking
StreamStatusEvent SNAPSHOT_COMPLETE code
On receivng the event, stream.getInfo() method returns snapshot in base64 encoding. Then stream created to take snapshot is stopped.
session.createStream({name: name}).on(STREAM_STATUS.SNAPSHOT_COMPLETE, function(stream){
console.log("Snapshot complete");
setSnapshotStatus(STREAM_STATUS.SNAPSHOT_COMPLETE);
snapshotImg.src = "data:image/png;base64,"+stream.getInfo();
//remove failed callback
stream.on(STREAM_STATUS.FAILED, function(){});
//release stream object
stream.stop();
}).on(STREAM_STATUS.FAILED, function(stream){
...
}).snapshot();
8. Streaming stop
stream.stop() code
function onPublishing(stream) {
$("#publishBtn").text("Stop").off('click').click(function(){
$(this).prop('disabled', true);
stream.stop();
}).prop('disabled', false);
$("#snapshotBtn").off('click').click(function(){
$(this).prop('disabled', true);
snapshot(stream.name());
}).prop('disabled', false);
}
9. Receiving the event confirming successful streaming stop
StreamStatusEvent UNPUBLISHED code
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
...
}).on(STREAM_STATUS.UNPUBLISHED, function(){
setStatus(STREAM_STATUS.UNPUBLISHED);
//enable start button
onUnpublished();
}).on(STREAM_STATUS.FAILED, function(){
...
}).publish();