Streamer example
This streamer can be used to publish the following types of streams on Web Call Server
- WebRTC
- RTMFP
- RTMP
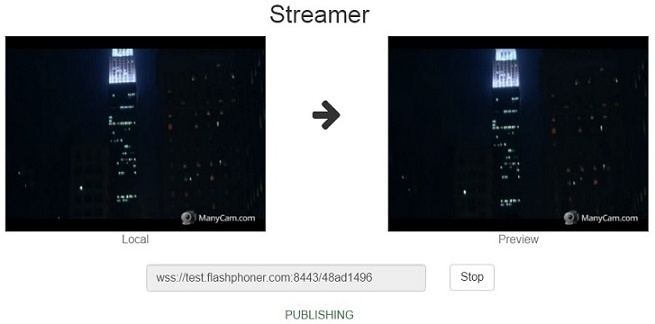
On the screenshot below a stream is being published from the client.
In the URL specified in the input field on the screenshot
- test.flashphoner.com is the address of the WCS server
- 48ad1496 is the stream name
Two videos are played on the page
- 'Local' - video from the camera
- 'Preview' - the video as received from the server
Code of the example
The path to the source code of the example on WCS server is:
/usr/local/FlashphonerWebCallServer/client/examples/demo/streaming/streamer
steamer.css - file with styles
steamer.html - page of the streamer
steamer.js - script providing functionality for the streamer
This example can be tested using the following address:
https://host:8888/client/examples/demo/streaming/streamer/streamer.html
Here host is the address of the WCS server.
Work with code of the streamer
To analyze the code, let's take the version of file streamer.js with hash cf0daabc6b86e21d5a2f9e4605366c8b7f0d27eb, which is available here and can be downloaded with corresponding build 0.3.18.1894.
1. Initialization of the API. line 13
API is initialized after loading the page. For Flash support, the path to SWF file is passed to the init() method.
Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf'});
2. Connection to server. line 51
Connection to server is established when Start button is clicked.
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
//session connected, start streaming
startStreaming(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus(SESSION_STATUS.DISCONNECTED);
$('#url').prop('disabled', false);
onStopped();
}).on(SESSION_STATUS.FAILED, function(){
setStatus(SESSION_STATUS.FAILED);
$('#url').prop('disabled', false);
onStopped();
});
Session is created with method createSession(). Callback function, which will be called in case of successfully established connection (status SESSION_STATUS.ESTABLISHED), is added.
3. Video streaming. line 68
After establishing connection to the server, new video stream is created with method session.createStream(), and function publish() is called to publish the stream.
When stream is created, the following parameters are passed
- streamName - name of the stream
- localVideo - <div> element, in which video from camera will be displayed
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
setStatus(STREAM_STATUS.PUBLISHING);
//play preview
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PLAYING, function(previewStream){
//enable stop button
onStarted(publishStream, previewStream);
}).on(STREAM_STATUS.STOPPED, function(){
publishStream.stop();
}).on(STREAM_STATUS.FAILED, function(){
//preview failed, stop publishStream
if (publishStream.status() == STREAM_STATUS.PUBLISHING) {
setStatus(STREAM_STATUS.FAILED);
publishStream.stop();
}
}).play();
}).on(STREAM_STATUS.UNPUBLISHED, function(){
setStatus(STREAM_STATUS.UNPUBLISHED);
//enable start button
onStopped();
}).on(STREAM_STATUS.FAILED, function(){
setStatus(STREAM_STATUS.FAILED);
//enable start button
onStopped();
}).publish();
When stream is created, callback functions for events STREAM_STATUS.PUBLISHING, STREAM_STATUS.UNPUBLISHED, STREAM_STATUS.FAILED can be added.
STREAM_STATUS.PUBLISHING - when this status is received, preview video stream is created with method session.createStream(), and function play() is called to start playback of the stream in <div> element remoteVideo (line 75).
When preview stream is created, callback functions for events STREAM_STATUS.PLAYING, STREAM_STATUS.STOPPED, STREAM_STATUS.FAILED are added.
STREAM_STATUS.UNPUBLISHED and STREAM_STATUS.FAILED - when one of these statuses is received, function onStopped() of the example is called to make appropriate changes in controls of the interface.
4. Stop of playback. line 31
The following method is called to stop playback of preview video stream
previewStream.stop();
After calling the method, status STREAM_STATUS.STOPPED should arrive to confirm stop of playback from the server side.
5. Stop of streaming after stop of preview playback. line 82
The following method is called to stop video streaming
publishStream.stop();
After calling the method, status STREAM_STATUS.UNPUBLISHED should arrive to confirm stop of streaming from the server side.