Example of republishing a WebRTC audio / video stream as RTMP
This example shows how you can send audio and video from the browser to the server with the WebRTC technology and redirect
the received traffic to the same or another server via RTMP.
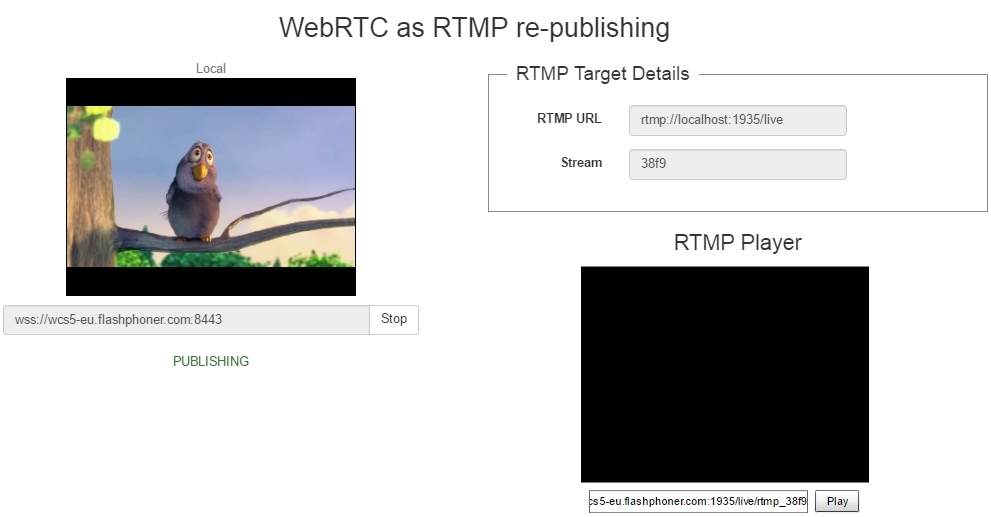
On the below screenshot, the browser has established connection to the WCS server and is sending audio and video to the server that performs republishing
to localhost via the RTMP protocol.
To play the redirected stream, simply click the Play button in the built-in RTMP player.
Code of the example
The source code of this example can be found on the WCS server at:
/usr/local/FlashphonerWebCallServer/client2/examples/demo/streaming/webrtc-as-rtmp-republishing
webrtc-as-rtmp-republishing.css – cascade style sheet file
webrtc-as-rtmp-republishing.html- example page
webrtc-as-rtmp-republishing.js -script
You can test this example at this address:
https://host:8888/client2/examples/demo/streaming/conference/webrtc-as-rtmp-republishing.html
Here, host is the address of the WCS server.
Working with the WebRTC-RTMP republishing code
To examine the code, let’s take the version of thewebrtc-as-rtmp-republishing.jsfile with the hash of 48448b99eddb0da1248519290dba2d4d00d4a505, located here and available for download in the corresponding build 0.5.14.1977.
The script establishes connection to the WCS server and manages publishing of the WebRTC stream. In addition, the script places the test RTMP player on the webpage and passes the resulting RTMP address to it for playback.
1. Initialize API. line 14
After the page is loaded, we initialize the API and pass the path to the swf file for compatibility with Flash when publishing the stream in IE and Edge browsers.
Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf'});
If you don’t want to use Flash, simply do not pass the initialization parameter:
Flashphoner.init();
2. Connect to the server. line 55
When the Start button is clicked, connection to the server is established.
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
//session connected, start streaming
startStreaming(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus(SESSION_STATUS.DISCONNECTED);
$('#url').prop('disabled', false);
onStopped();
}).on(SESSION_STATUS.FAILED, function(){
setStatus(SESSION_STATUS.FAILED);
$('#url').prop('disabled', false);
onStopped();
});
On successful connection, the ESTABLISHED status is set, and the startStreaming function is called to publish the WebRTC video stream down the line.
3. Send WebRTC video stream. line 73
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false,
rtmpUrl: rtmpUrl
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
setStatus(STREAM_STATUS.PUBLISHING);
onStarted(publishStream);
sendDataToPlayer();
}).on(STREAM_STATUS.UNPUBLISHED, function(){
setStatus(STREAM_STATUS.UNPUBLISHED);
//enable start button
onStopped();
}).on(STREAM_STATUS.FAILED, function(){
setStatus(STREAM_STATUS.FAILED);
//enable start button
onStopped();
}).publish();
When the createStream() method is used to create the stream, aside from the standard parameters this field is also specified rtmpUrl. It contains the RTMP address of the server this stream will be republished to. The name of the republished RTMP stream is rtmp_{streamName}, where rtmp_ is the standard prefix set in
the server configuration of the WCS server, in the flashphoner.properties file.
For example, if streamName=stream1, then the resulting RTMP stream will be named rtmp_stream1
The publish() method begins sending the stream to the server.
4. Using the test RTMP player. line 108, line 127
If you redirect an RTMP stream to another RTMP server or service such as YouTube Live, you probably already know how to test your stream.
The test page has the built-in SWF player that allows playing an RTMP stream by its name and making sure it does play ok.
These two functions are used:
loadPlayer – positions the player on the page using swfobject
sendDataToPlayer – forms the RTMP URL for the player and passes it for playback. Then this URL is simply put to the Stream field.