Overview
Web Call Server allows embedding of a video chat to your project, that will work on most of modern browsers without installing third-party software as well as on mobile devices.
Supported platforms and browsers
Chrome | Firefox | Safari 11 | Edge | |
|---|---|---|---|---|
Windows | + | + | + | |
Mac OS | + | + | + | |
Android | + | + | ||
iOS | - | - | + |
Supported codecs
- Video: H.264, VP8
- Audio: Opus, G.711
Functions
- Video chat
- Text chat
- Video conference
- Video conference with screen sharing
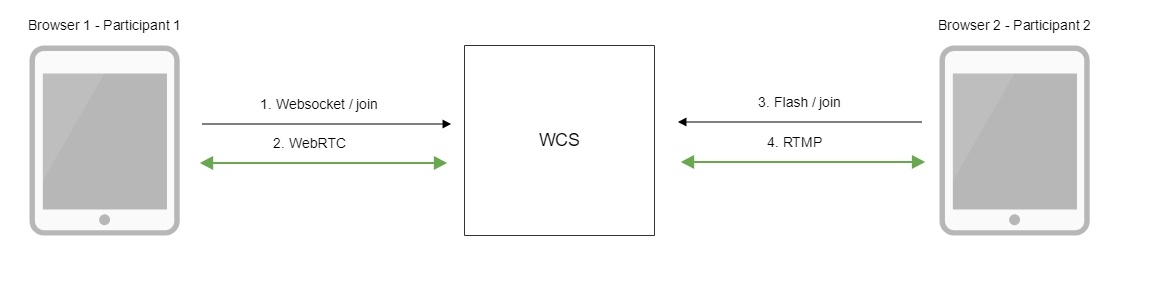
Operation flowchart
- The browser of the participant 1 connects to the server via Websocket and sends the join command.
- The browser of the participant 1 can send a stream via WebRTC to publish it in the chat room and receive streams published in the room.
- The browser of the participant 2 connects to the server using Flash and sends the join command.
- The browser of the participant 2 can send a stream via RTMP to publish it in the chat room and receive streams published in the room.
Video conference
1. For the test we use:
- the demo server at demo.flashphoner.com;
- the Conference web application to organize a video conference.
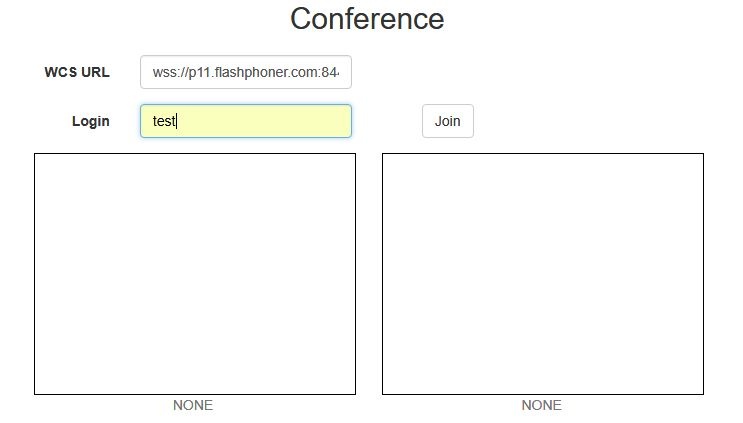
2. Open the Conference web application. In the "Login" field enter any arbitrary user name, for example test:
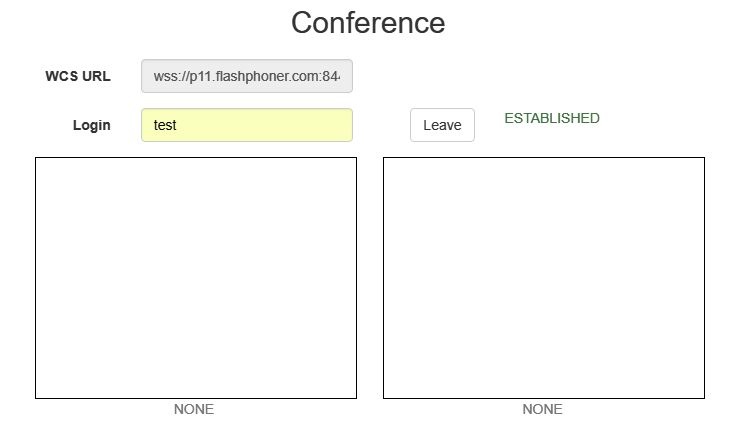
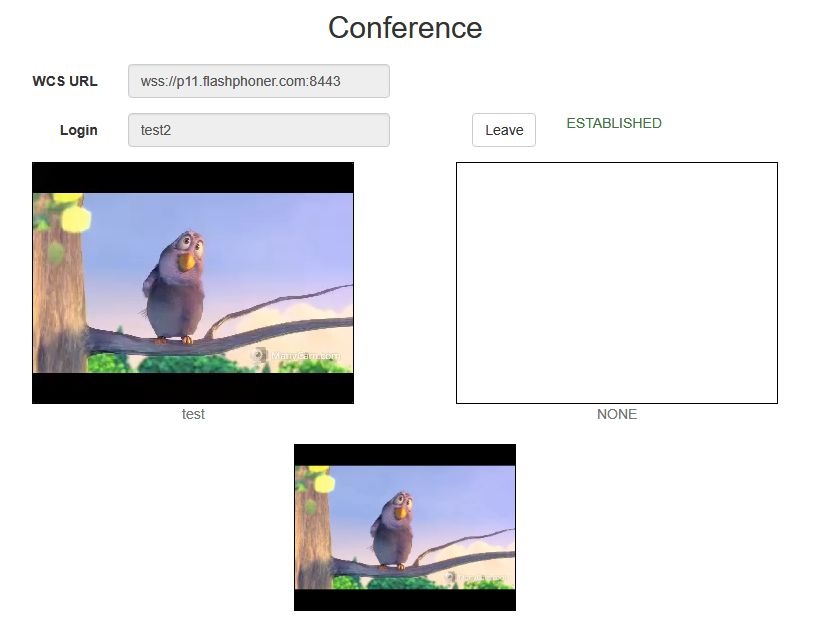
3. Click the Join button. A connection with the server is established, and you should see the corresponding "ESTABLISHED" label. The chat room is automatically created:
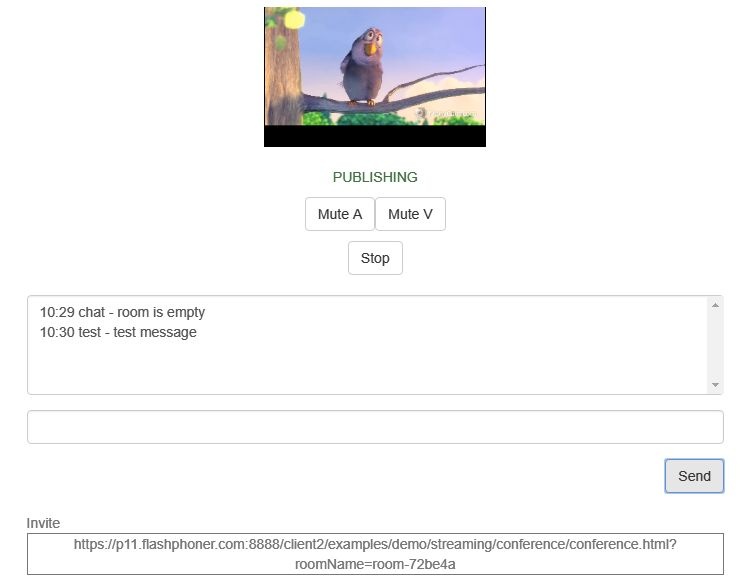
In the bottom of the screen, an image from the web camera, a text chat and a link to invite users to the room are shown:
4. Copy the link to the chat room and open it in a new tab of the browser. Enter a user name other than the name of the chat room creator, for example, test2, and click the Join button. The page will display an image from the web camera of the test participant (left) and from the web camera of the test2 participant (below):
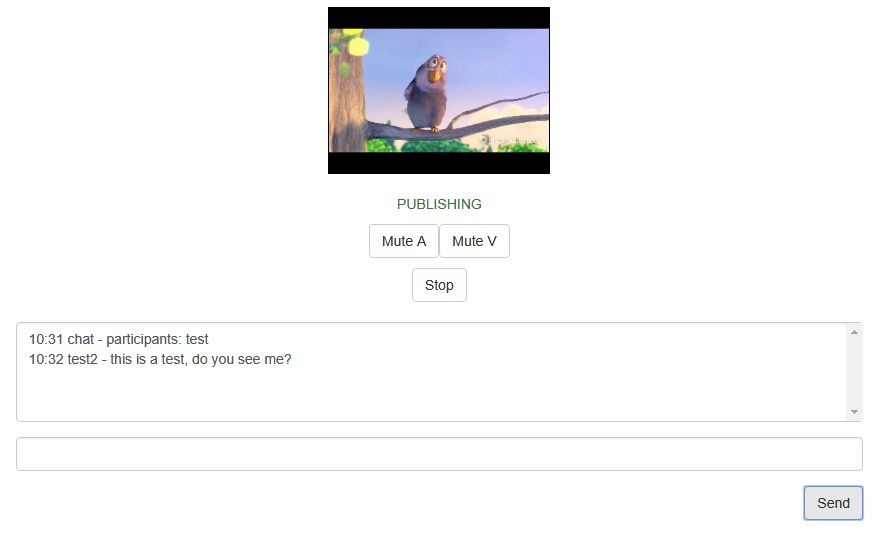
5. In the text chat window of the test2 participant enter a message and click Send:
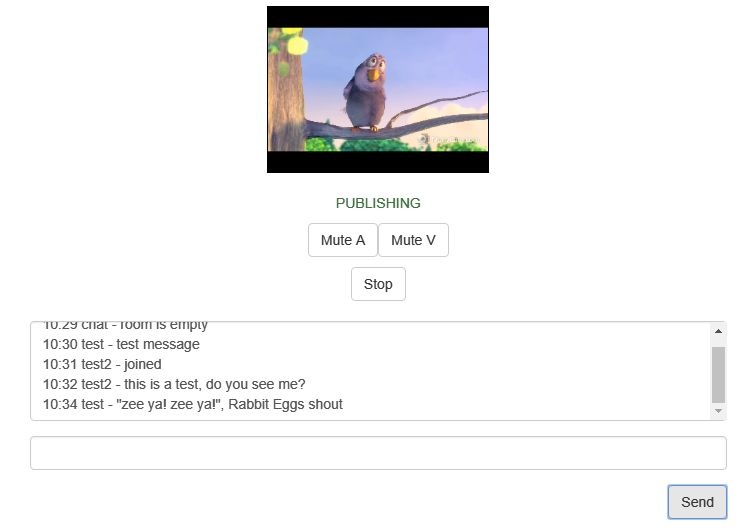
6. On the browser tab of the test participant enter an answer:
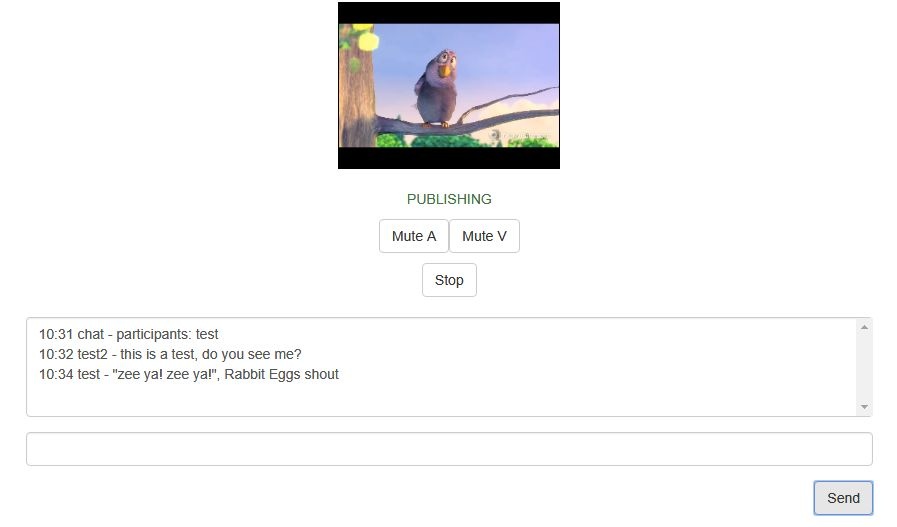
7. Make sure the answer is received:
8. To leave the chat room, click the Leave button.
Video chat
1. For the test we use:
- the demo server at demo.flashphoner.com;
- the Two Way Video Chat web application to organize a video chat
2.Open the Two Way Video Chat web application. In the "Login" field enter any arbitrary user name, for example test:
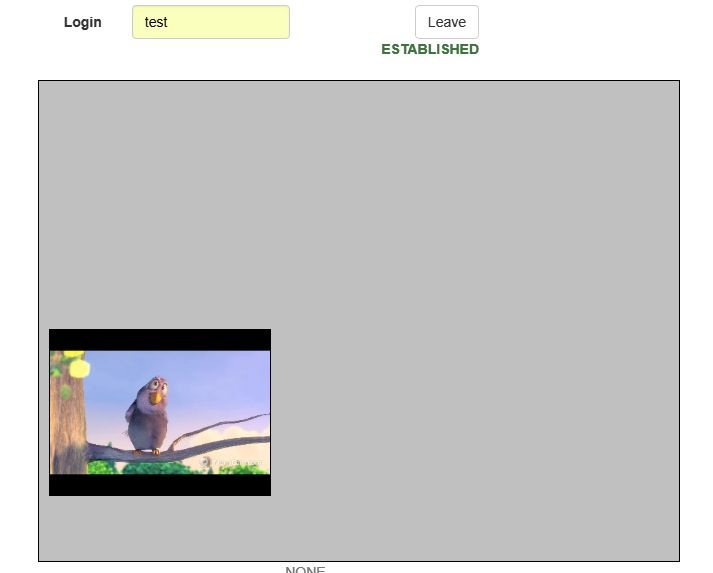
3. Click the Join button. A connection is established to the server, and the corresponding "ESTABLISHED" label is shown. The chat room is automatically created:
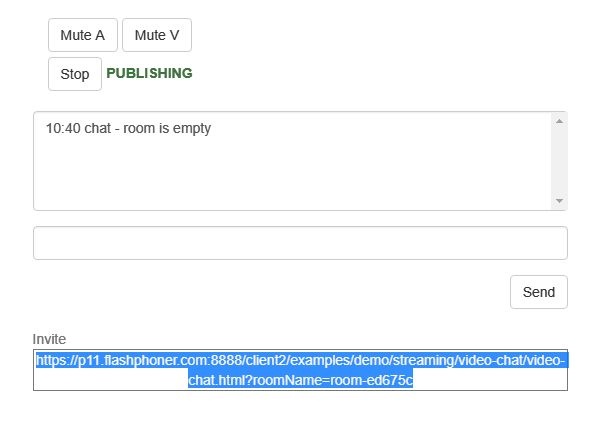
Below the screen, a text chat and a link to invite other users to the room are shown:
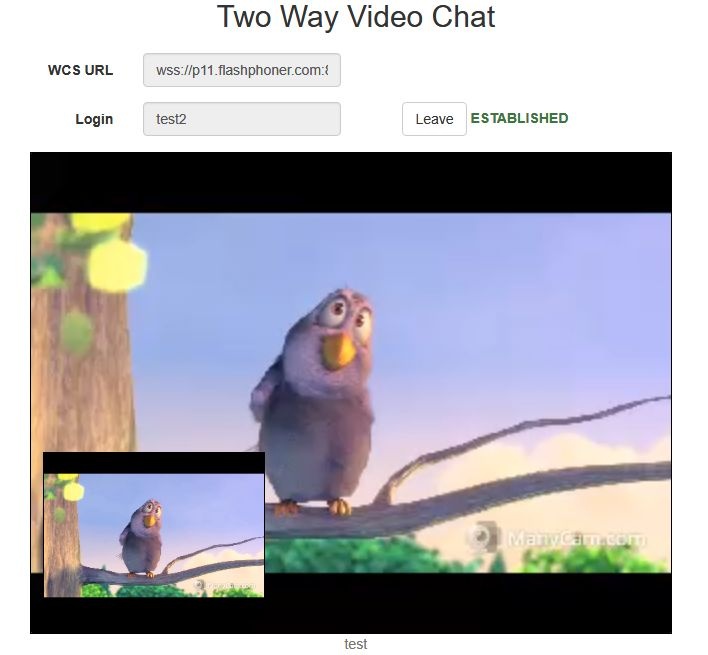
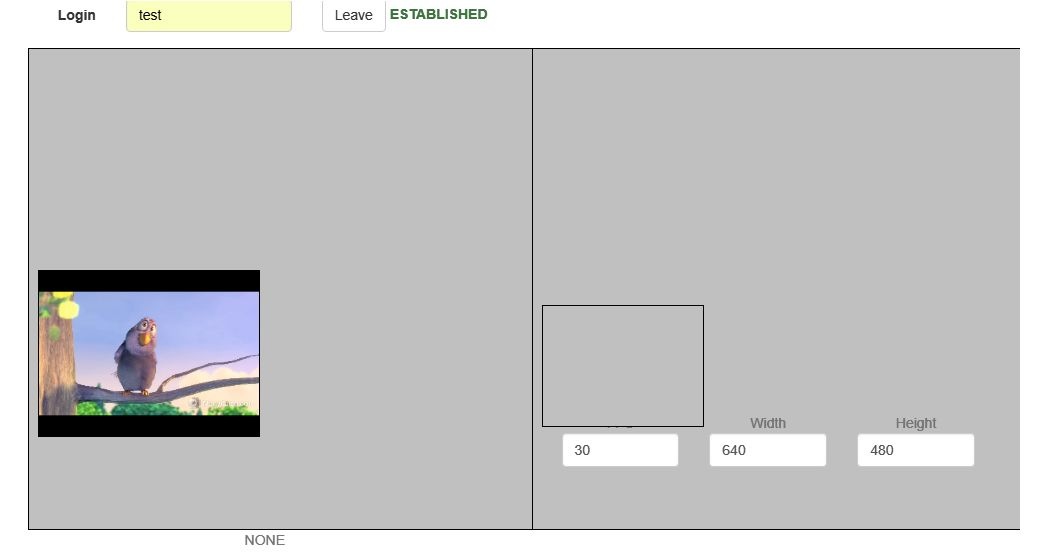
4. Copy the link to the chat room and open it in a new tab of the browser. Enter a user name other than that of the creator of the room, for example, test2, and click the Join button. The page will display a large image from the web camera of the test user and a smaller image from the web camera of the test2 user (in the lower left corner):
5. In the text chat box, enter a message and click the Send button:
6. On the tab of the test user enter an answer:
7. Make sure the answer is received:
8. To leave the chat room, click the Leave button.
Video conference with screen sharing
1. For the test we use:
- the demo server at demo.flashphoner.com;
- the Two Way Video Chat and Screen web application to organize a video conference;
- the Chrome browser.
2. Open the "Two Way Video Chat & Screen" web application. If the Install Now button is active, click it and install the extension.
In the "Login" field enter any arbitrary user name, for example test. Click the Join button. A connection is established to the server, and the corresponding "ESTABLISHED", label is show. The chat room is created automatically, and an image from the web camera is shown:
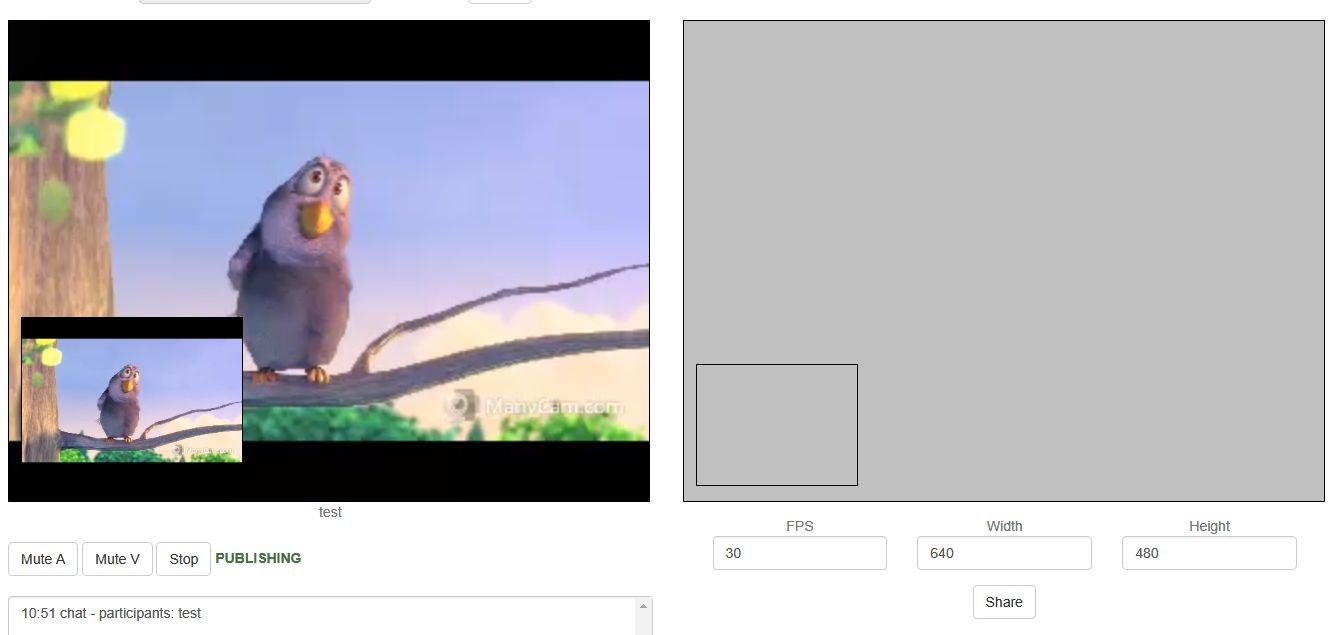
3. Copy the link to the chat room and open it in a new tab of the browser. Enter a user name different from the name of the chat room's creator, for example test2, and click the Join button. The page displays an image from the web camera:
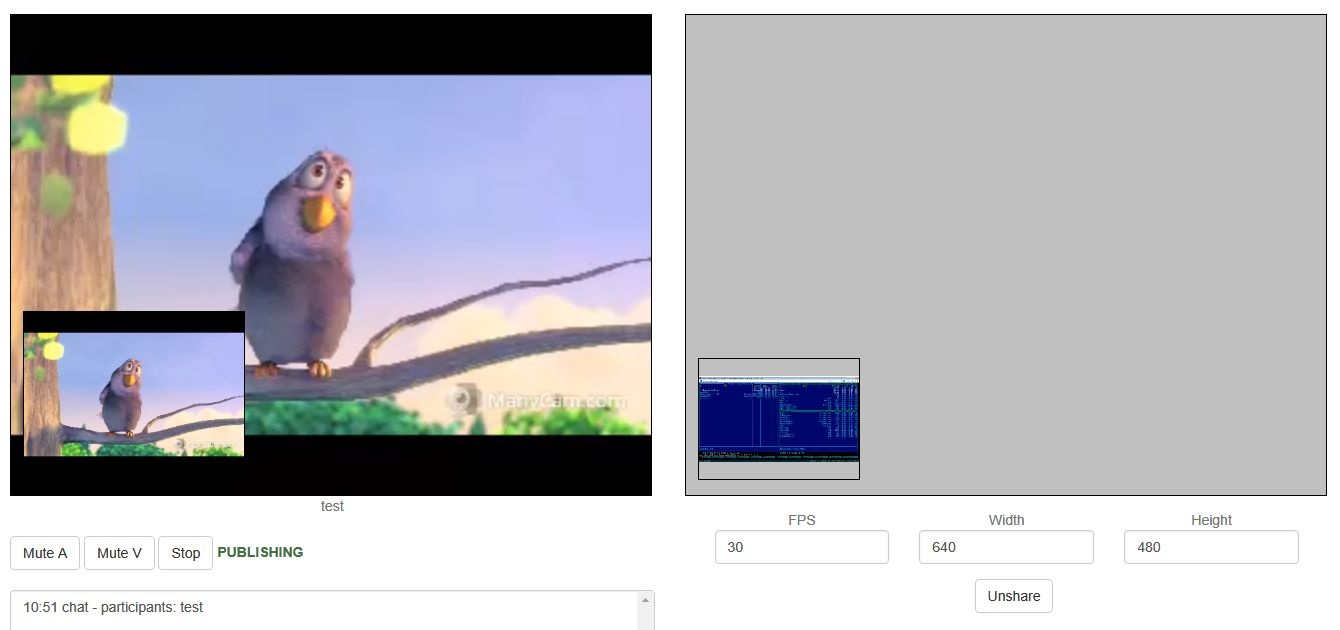
4. Click the "Share" button and allow the browser to gain access to your screen or to the application window:
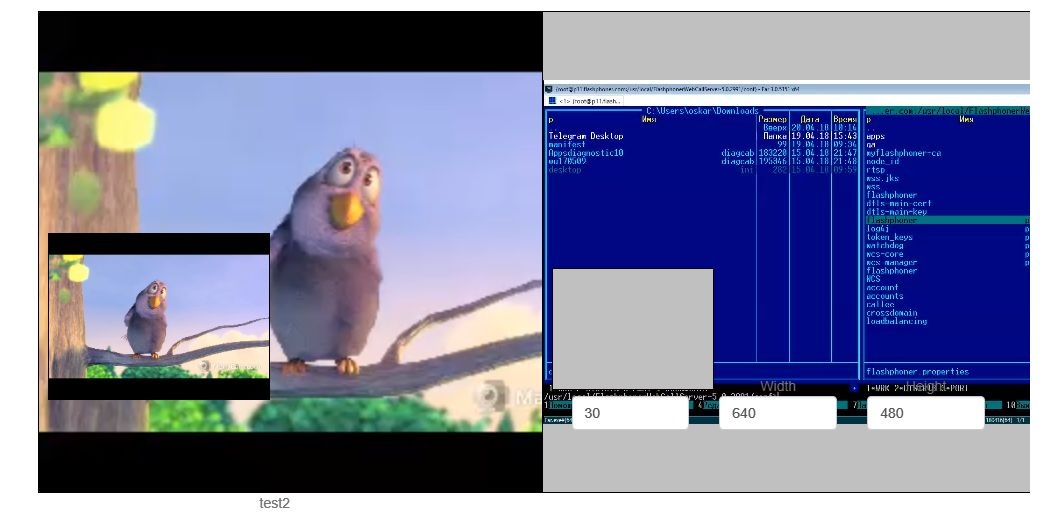
5. On the tab of the test user you should see the screen or the app window you allowed the browser to access:
6. To leave the chat room, click the "Leave" button.
Call Flow
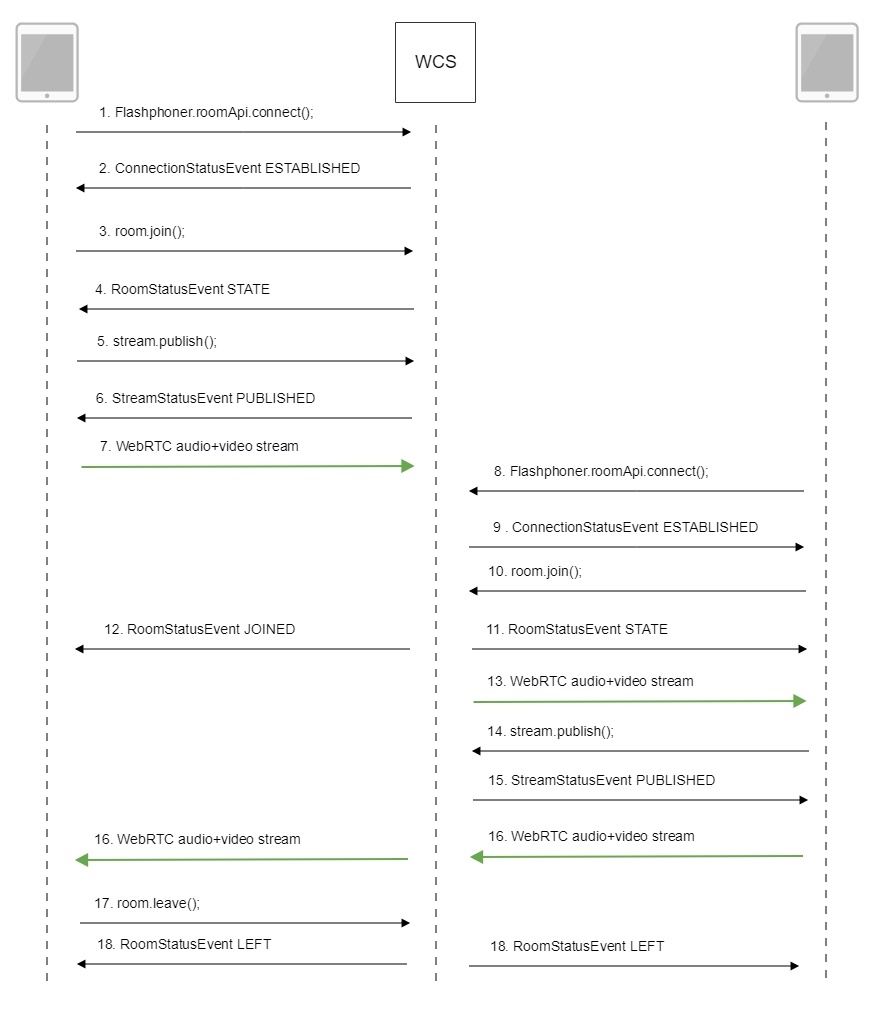
Below is the call flow when using the Conference example.
1. Participant 1 establishes a connection to the server.
Flashphoner.roomApi.connect(); code
connection = Flashphoner.roomApi.connect({urlServer: url, username: username}).on(SESSION_STATUS.FAILED, function(session){
setStatus('#status', session.status());
onLeft();
}).on(SESSION_STATUS.DISCONNECTED, function(session) {
setStatus('#status', session.status());
onLeft();
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
setStatus('#status', session.status());
joinRoom();
});
2. Participant 1 receives from the server an event confirming successful connection.
ConnectionStatusEvent ESTABLISHED code
connection = Flashphoner.roomApi.connect({urlServer: url, username: username}).on(SESSION_STATUS.FAILED, function(session){
...
}).on(SESSION_STATUS.DISCONNECTED, function(session) {
...
}).on(SESSION_STATUS.ESTABLISHED, function(session) {
setStatus('#status', session.status());
joinRoom();
});
3. Participant 1 enters the chat room.
connection.join(); code
connection.join({name: getRoomName()}).on(ROOM_EVENT.STATE, function(room){
...
});
4. Participant 1 receives from the server an event describing the state of the room.
RoomStatusEvent STATE code
connection.join({name: getRoomName()}).on(ROOM_EVENT.STATE, function(room){
var participants = room.getParticipants();
console.log("Current number of participants in the room: " + participants.length);
if (participants.length >= _participants) {
console.warn("Current room is full");
$("#failedInfo").text("Current room is full.");
room.leave().then(onLeft, onLeft);
return false;
}
setInviteAddress(room.name());
if (participants.length > 0) {
var chatState = "participants: ";
for (var i = 0; i < participants.length; i++) {
installParticipant(participants[i]);
chatState += participants[i].name();
if (i != participants.length - 1) {
chatState += ",";
}
}
addMessage("chat", chatState);
} else {
addMessage("chat", " room is empty");
}
publishLocalMedia(room);
onJoined(room);
...
});
5. Participant 1 publishes the media stream.
room.publish(); code
room.publish({
display: display,
constraints: constraints,
record: false,
receiveVideo: false,
receiveAudio: false
...
});
6. Participant 1 receives from the server an event confirming successful publishing of the stream.
StreamStatusEvent PUBLISHING code
room.publish({
display: display,
constraints: constraints,
record: false,
receiveVideo: false,
receiveAudio: false
}).on(STREAM_STATUS.FAILED, function (stream) {
...
}).on(STREAM_STATUS.PUBLISHING, function (stream) {
setStatus("#localStatus", stream.status());
onMediaPublished(stream);
}).on(STREAM_STATUS.UNPUBLISHED, function(stream) {
...
});
7. Participant 1 sends the stream via WebRTC.
8. Participant 2 establishes a connection to the server.
9. Participant 2 receives from the server an event confirming successful connection.
10. Participant 2 enters the chat room.
11. Participant 2 receives from the server an event describing the state of the room.
12. Participant 1 receives from the server an event informing that participant 2 has joined.
RoomStatusEvent JOINED code
connection.join({name: getRoomName()}).on(ROOM_EVENT.STATE, function(room){
...
}).on(ROOM_EVENT.JOINED, function(participant){
installParticipant(participant);
addMessage(participant.name(), "joined");
}).on(ROOM_EVENT.LEFT, function(participant){
...
}).on(ROOM_EVENT.PUBLISHED, function(participant){
...
}).on(ROOM_EVENT.FAILED, function(room, info){
...
}).on(ROOM_EVENT.MESSAGE, function(message){
...
});
13. Participant 2 receives the stream published by participant 1.
14. Participant 2 publishes the media stream.
15. Participant 2 receives from the server an event confirming successful publishing of the stream.
16. Participant 2 sends the stream via WebRTC, participant 1 receives this stream.
17. Participant 1 leaves the chat room.
room.leave(); code
function onJoined(room) {
$("#joinBtn").text("Leave").off('click').click(function(){
$(this).prop('disabled', true);
room.leave().then(onLeft, onLeft);
}).prop('disabled', false);
...
}
18. Participants of the room receive from the server an event informing that participant 1 has left the room.
RoomStatusEvent LEFT code
connection.join({name: getRoomName()}).on(ROOM_EVENT.STATE, function(room){
...
}).on(ROOM_EVENT.JOINED, function(participant){
...
}).on(ROOM_EVENT.LEFT, function(participant){
//remove participant
removeParticipant(participant);
addMessage(participant.name(), "left");
}).on(ROOM_EVENT.PUBLISHED, function(participant){
...
}).on(ROOM_EVENT.FAILED, function(room, info){
...
}).on(ROOM_EVENT.MESSAGE, function(message){
...
});