Web Call Server supports audio and video calls from a browser to SIP devices, PBX servers, SIP-GSM gates, VoIP conferences and other devices supporting the SIP protocol. Therefore, a web application can work in a browser as a software phone with the support for the SIP protocol, receive and initiate voice and video calls.
Overview
Supported platforms and browsers
Chrome | Firefox | Safari 11 | Edge | |
|---|---|---|---|---|
Windows | + | + | + | |
Mac OS | + | + | + | |
Android | + | + | ||
iOS | - | - | + |
Supported protocols
- WebRTC
- RTP
- SIP
Supported codecs
- H.264
- VP8
- G.711
- Speex
- G.729
- Opus
Supported SIP functions
- DTMF
- Holding a call
- Transferring a call
Management of SIP functions is performed with the REST API.
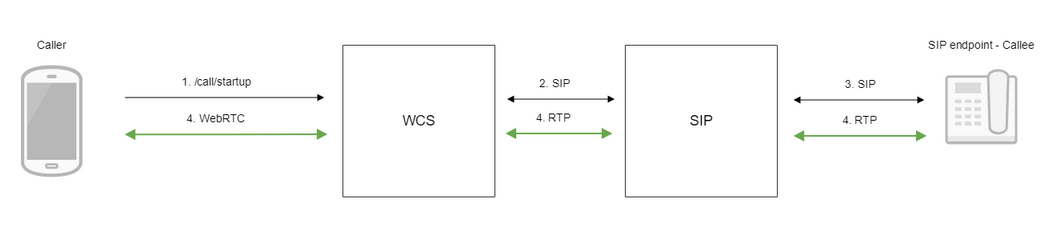
Operation flowchart
1: SIP server as a proxy server to transfer calls and RTP media
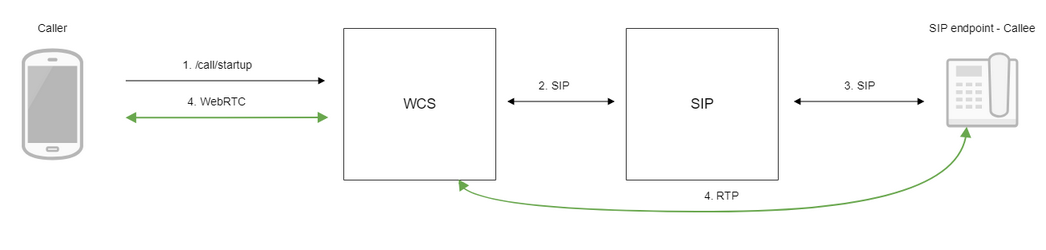
2: SIP server as a server to transfer calls only
- The browsers initiates a call using the /call/startup REST query.
- WCS connects to the SIP server.
- The SIP server connects to the SIP device receiving the call.
- The browser and the SIP device exchange audio and video streams.
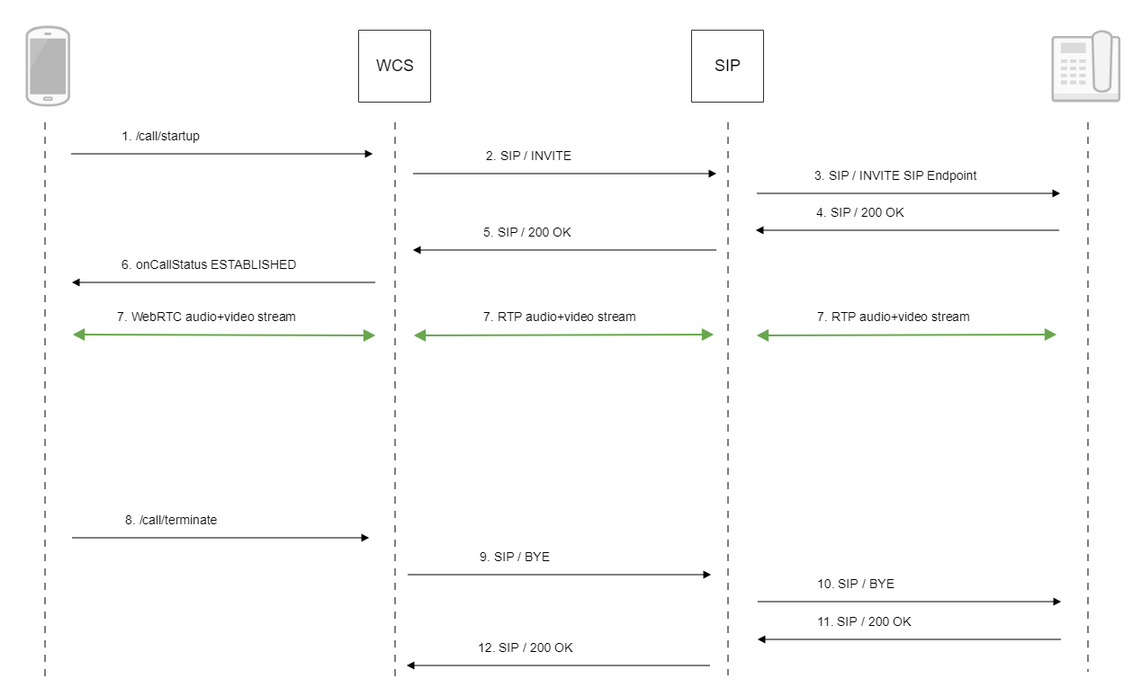
Call flow
Below is the call flow when using the Phone example to create a call.
1. Sending the /call/startup REST query using JavaScript API:
session.createCall(), call.call() code
var outCall = session.createCall({
callee: $("#callee").val(),
visibleName: $("#sipLogin").val(),
localVideoDisplay: localDisplay,
remoteVideoDisplay: remoteDisplay,
constraints: constraints,
receiveAudio: true,
receiveVideo: false
...
});
outCall.call();
2. Establishing a connection to the SIP server
3. Establishing a connection to the callee
4. Receiving a confirmation from the SIP device
5. Receiving a confirmation from the SIP server
6. Receiving from the server an event confirming successful connection.
CallStatusEvent ESTABLISHED code
var outCall = session.createCall({
callee: $("#callee").val(),
visibleName: $("#sipLogin").val(),
localVideoDisplay: localDisplay,
remoteVideoDisplay: remoteDisplay,
constraints: constraints,
receiveAudio: true,
receiveVideo: false
}).on(CALL_STATUS.RING, function(){
...
}).on(CALL_STATUS.ESTABLISHED, function(){
setStatus("#callStatus", CALL_STATUS.ESTABLISHED);
$("#holdBtn").prop('disabled',false);
onAnswerOutgoing();
}).on(CALL_STATUS.HOLD, function() {
...
}).on(CALL_STATUS.FINISH, function(){
...
}).on(CALL_STATUS.FAILED, function(){
...
});
outCall.call();
7. The caller and the callee exchange audio and video streams
8. Terminating the call
call.hangup() code
function onConnected(session) {
$("#connectBtn, #connectTokenBtn").text("Disconnect").off('click').click(function(){
$(this).prop('disabled', true);
if (currentCall) {
showOutgoing();
disableOutgoing(true);
setStatus("#callStatus", "");
currentCall.hangup();
}
session.disconnect();
}).prop('disabled', false);
}
9. Sending the command to the SIP server
10. Sending the command to the SIP device
11. Receiving a confirmation from the SIP device
12. Receiving a confirmation from the SIP server
Making an outgoing call from a browser to a SIP device
1. For the test we use:
- two SIP accounts;
- the Phone Video web application to make a call;
- a software phone to answer the call.
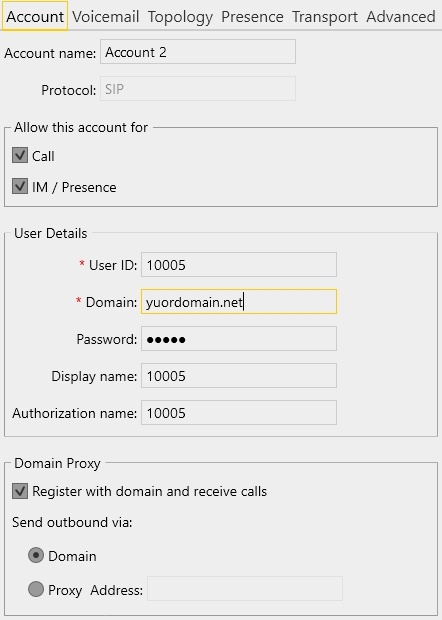
2. Open the Phone Video web application. Enter the data of the SIP account making the call from a browser:
3. Run the software phone, enter the data of the SIP account receiving the call:
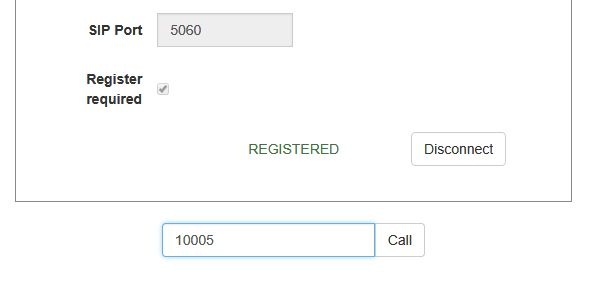
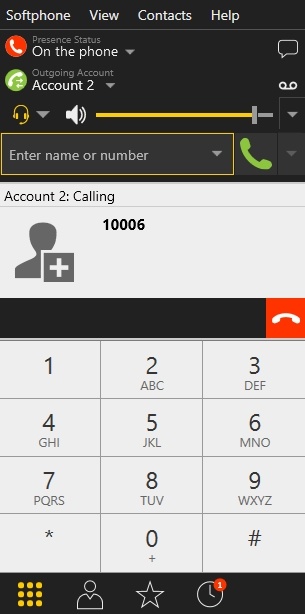
4. Click the Connect button in the browser. Then enter the identifier of the SIP account that receives the call and click the Call button:
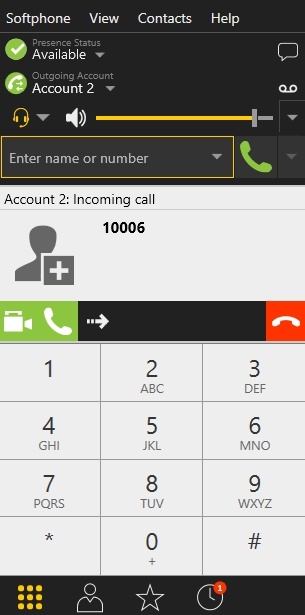
5. Answer the call in the softphone by clicking the answer a video call button:
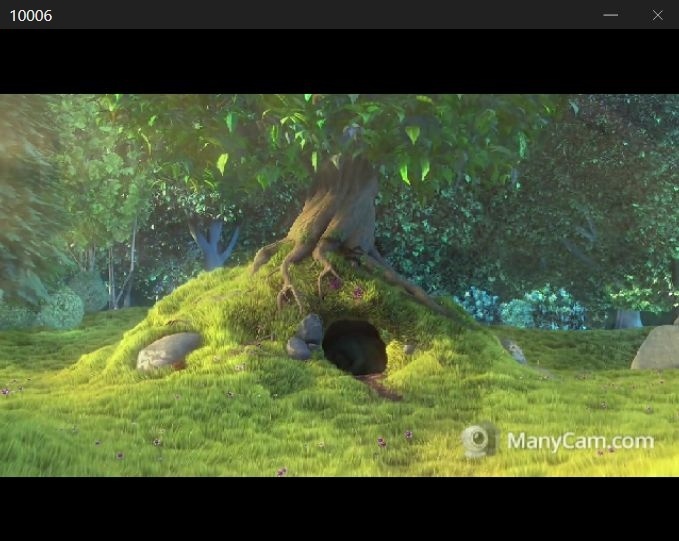
In a separate video, the video broadcast from the browser is shown:
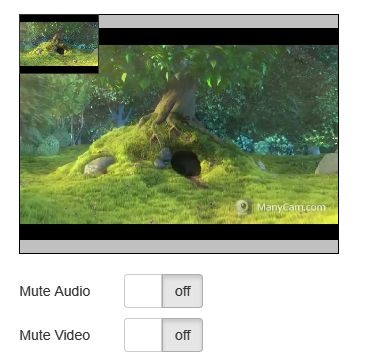
6. The browser also displays the video:
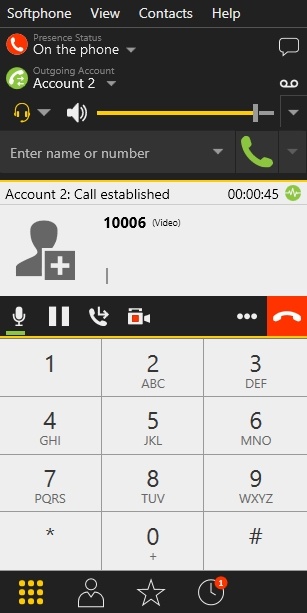
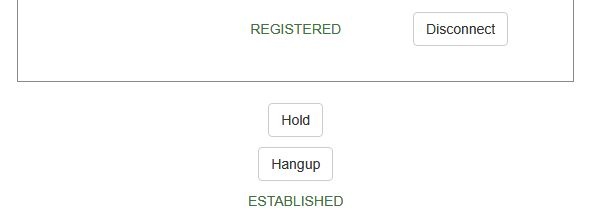
7. To terminate the call, click the Hangup button in the browser or in the softphone.
Receiving an incoming call from a SIP device in a browser
1. For the test we use:
- two SIP accounts;
- a software phone to make the call.
- the Phone Video web application to answer the call.
2. Open the Phone Video web application. Enter the data of the SIP account receiving the call in a browser:
3. Run the software phone, enter the data of the SIP account making the call:
4. Click the Connect button in the browser, a connection to the server is established. In the softphone enter the identifier of the SIP account that receives the call and click the Call button:
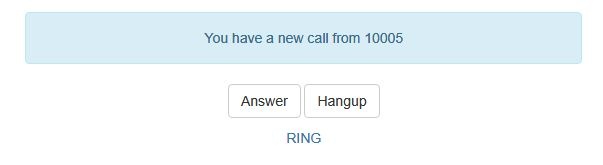
5. Answer the call in the browser by clicking the Answer button:
6. The browser displays the video:
7. The video broadcast from a browser also displays in a separate window of the softphone:
8. To terminate the call, click the Hangup button in the browser or the end call button in the softphone.
Known issues
1. It's impossible to make a SIP call if 'SIP Login' and 'SIP Authentification name' fields are incorrect
Symptoms: SIP call stucks in PENDING state.
Solution: according to the standard, 'SIP Login' and 'SIP Authentification name' should not contain any of unescaped spaces and special symbols and should not be enclosed in angle brackets '<>'.
For example, this is not allowed by the standard
sipLogin='Ralf C12441@host.com' sipAuthenticationName='Ralf C' sipPassword='demo' sipVisibleName='null'
and this is allowed
sipLogin='Ralf_C12441' sipAuthenticationName='Ralf_C' sipPassword='demo' sipVisibleName='Ralf C'